
node.js 기반 프레임워크와 리액트를 이용해 작은 풀스택 프로젝트를 만들어 본 적이 있다.
당시에는 API 서버를 모두 마련해놓고 프론트엔드 개발을 했고, 또 나 혼자 했기 때문에 개발의 전체적인 과정에서 막힘은 전혀 없었다.
일반적인 프로젝트 또한 그렇게 진행될 지는 미지수다.
MSW(Mock Service Worker)를 설명하기에 앞서 Service Worker에 대한 개념을 알아야 한다.
그리고 Service Worker는 Web Worker의 한 종류이기 때문에 Web Worker 또한 간단한게 말해보겠다.
Web Worker
웹 어플리케이션은 대부분의 스크립트 연산을 담당하는 메인 스레드가 존재한다. 하지만 웹 워커는 그 메인 스레드를 벗어나 백 그라운드 스레드에서 스크립트 연산을 실행할 수 있는 기술이다.
다른 스레드에서 연산하는 만큼 당연히 제약이 존재한다. 대표적으로 DOM 조작 불가, 메인 스레드와 postMessage 메소드를 사용하는 통신 방식이 있다.
웹 워커를 이용하면 무거운 연산을 백 그라운드 스레드에서 실행할 수 있기 때문에 메인 스레드의 부하를 줄일 수 있다는 장점이 있다.
자세한 사용 방법은 Web Worker mdn 문서에 나와있다.
Service Worker??
서비스 워커는 웹 워커의 한 종류다. 서비스 워커는 웹 페이지와 별개의 생명 주기를 가지고 작동하기 때문에 다양한 작업을 할 수 있다.
대략적인 작동은 install - activate - idle 순으로 이루어지며 네트워크 요청을 가로채 캐싱하거나, 백 그라운드 동기화, 푸시 알림 등의 기능을 수행할 수 있다.
네트워크 요청을 다루는 만큼 제약이 존재하며, localhost가 아닌 배포를 통해 서비스 워커를 제공할 경우 HTTPS 설정을 해야한다.
👓 MSW 왜 썼어요?
백엔드에서 모든 API와 로직들을 마련하고 디자인 또한 확정된 상황에서 프론트엔드 개발을 진행하는 게 확실히 이상적이다.
변동성이 적은 상황이기 때문에 하나하나 기능이 확정될 가능성이 높기 때문이다.
하지만 현실은 그럴 가능성이 낮다. 시간은 제한적이고 구현해야 할 기능은 많다.
그렇기 때문에 프론트엔드 개발자가 백엔드 API의 구현이 끝날 때까지 손 놓고 기다릴 수만은 없다.
프론트엔드의 기능 중 API에 대한 의존도가 높을 때, 그리고 그 API에 대한 구현이 완료되지 않았을 때 MSW는 그 힘을 발휘할 수 있다.
MSW는 병렬적인 개발을 효율적으로 진행할 수 있게 도와주는 유용한 도구다.
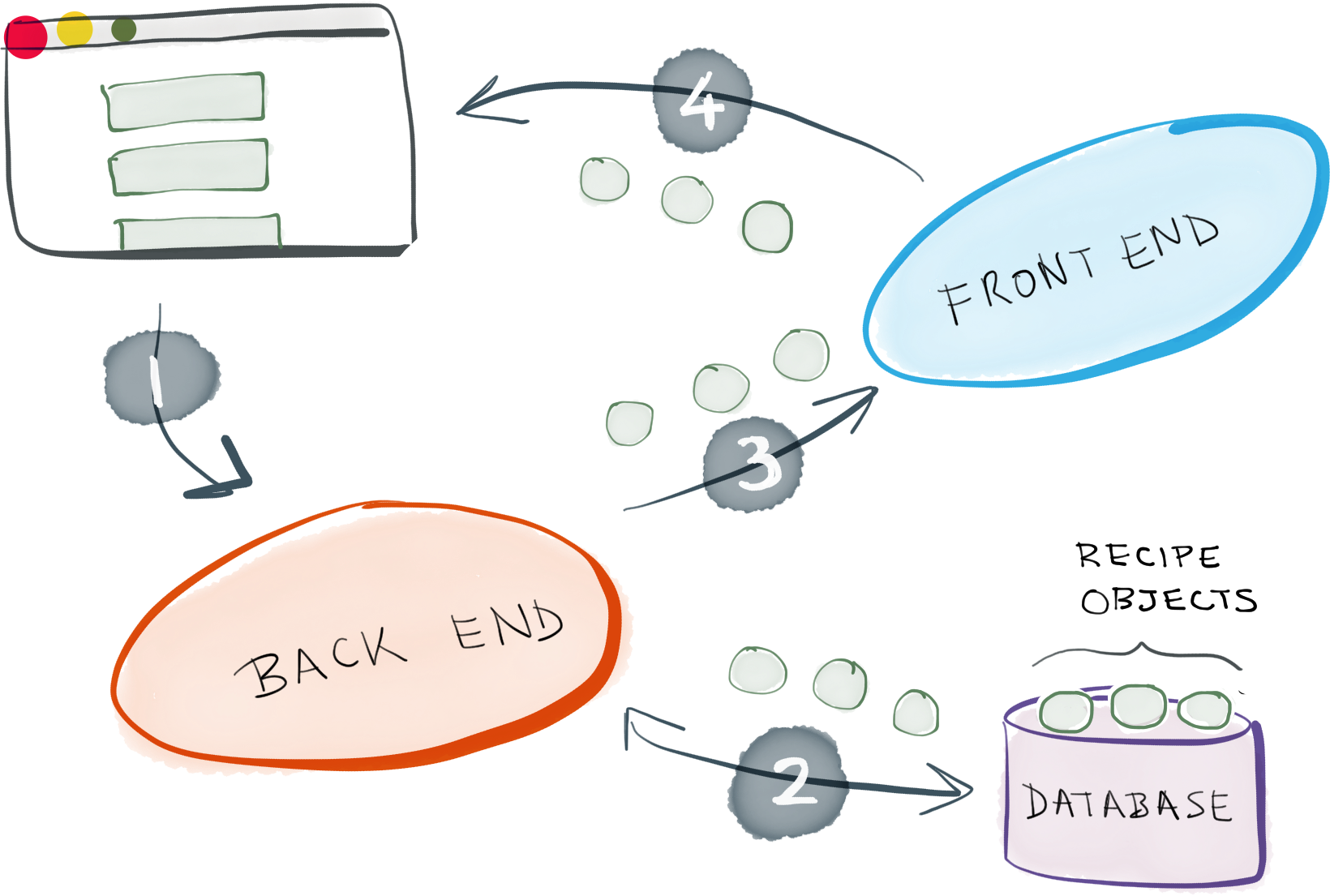
위에서 서비스 워커에 대해 기술했듯이 MSW는 네트워크 요청을 가로채 개발자가 설정한 임의의 응답 시나리오를 만들 수 있다.
사용법
1. install
yarn add msw --dev자신의 패키지 매니저에 맞게 msw 패키지를 인스톨한다. --dev 옵션은 package.json의 devDependencies에 항목을 추가하는 옵션으로 개발에는 필요하지만 실질적인 작동엔 필요하지 않은 패키지들을 넣는다.
2. 요청, 응답 handler 설정
import { rest } from "msw";
export const handler = [
rest.get("/contents", (req, res, ctx) => {
return res(ctx.status(200), ctx.json(mockPosts));
}),
rest.post("/login", (req, res, ctx) => {
return res(ctx.status(200), ctx.json(req.body));
}),
rest.post("/register", (req, res, ctx) => {
return res(ctx.status(200), ctx.json(req.body));
}),
];3. Service Worker 등록
MSW 또한 서비스 워커이기 때문에 등록 과정을 거쳐야한다.
npx msw init <PUBLIC_DIR> --save다음과 같이 간단한 CLI 명령을 제공하며 CRA로 생성한 프로젝트일 경우 <PUBLIC_DIR>에 /public을 넣는다.
4. Setup, Start
// browser.js
import { setupWorker } from "msw";
import { handler } from "./handler";
export const worker = setupWorker(...handler);// index.js
import { worker } from "./mocks/browser";
worker.start();노드와 브라우저 환경에서 worker를 실행하는 방법에 조금 차이가 있다. MSW DOCS에서 확인할 수 있다.

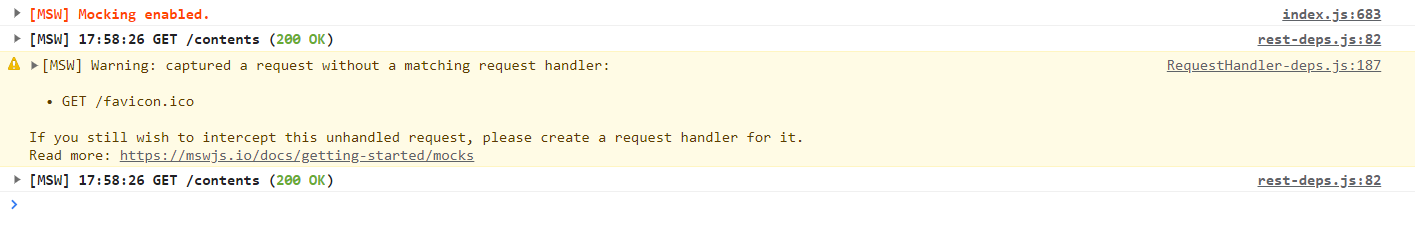
다음과 같이 설정되지 않은 요청이 있다면 경고를 날리고 성공한 요청이 있다면 그에 관한 내역을 보여준다.
후기
웹 워커나 서비스 워커에 대한 개념을 처음 알았다. MSW도 간단한 동작 밖에 체험해보지 않았기 때문에 정확한 작동 원리는 잘 모르겠다.
그래도 유용한 도구인 MSW에 대해 알게 됐으니 추후 개인 프로젝트나 실험에 써보며 숙련도를 높여야겠다.
