리액트를 배우면 자주 듣는 말이 있다. 리액트는 변화한 부분만 감지해서 그 부분만 업데이트 해준다는 것이다.
그렇기 때문에 효율적이라는 건데 말로만 들어서는 잘 와닿지 않는다. 이 내용을 한번 확인해보자.
React Element?
const elem = <button>{number}</button>;리액트 엘리먼트는 리액트 앱을 구성하는 가장 작은 단위이다.
다음과 같은 jsx 문법을 통해 만들어진 요소가 엘리먼트라고 할 수 있겠다.
얼핏 보면 HTML 태그처럼 보이지만 이건 DOM 요소가 아닌 리액트 엘리먼트다.
그렇기 때문에 리액트에서 제공하는 렌더링 함수를 거쳐야한다.
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(elem);과거에는 ReactDOM.render로 호출했다.
하지만 리액트 18 버전부터는 createRoot를 통해 root 엘리먼트를 지정하고 그 root 엘리먼트를 통해 render 함수를 호출해야한다.
여기까지만 보면 바닐라 js와 딱히 다른 게 없어 보인다. 본격적인 차이점을 알아보자.
바닐라 JS, 리액트 리렌더링 비교
let number = 0;
const root = ReactDOM.createRoot(document.getElementById("root"));
function setNumber() {
console.log("hello");
number++;
const elem = <button children={["The current count is", number]}></button>;
root.render(elem);
}
setInterval(setNumber, 500);
const root = document.getElementById("root");
let number = 0;
function setNumber() {
console.log("hello");
number++;
const elem = `<button>The current count is {number}</button>`;
root.innerHTML = elem;
}
setInterval(setNumber, 500);
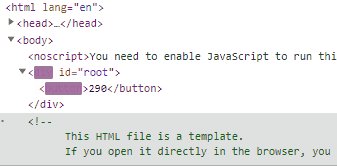
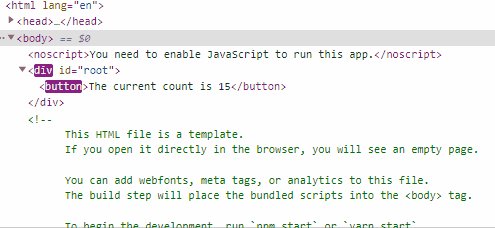
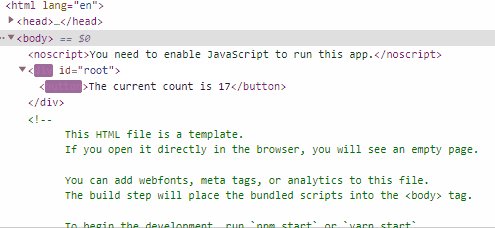
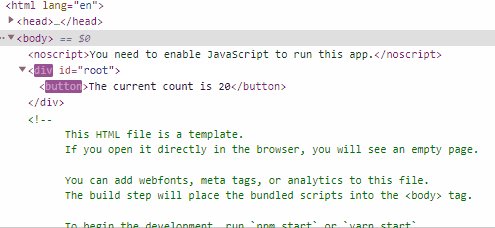
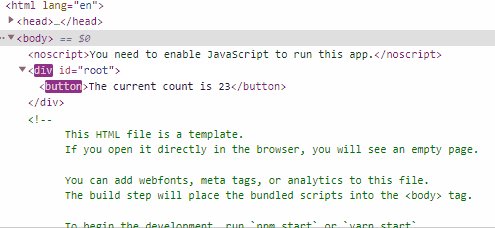
둘의 차이를 확실하게 알 수 있다. 바닐라 js는 해당 엘리먼트 자체를 리렌더링하고 부모까지 다시 렌더링한다.
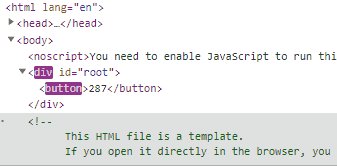
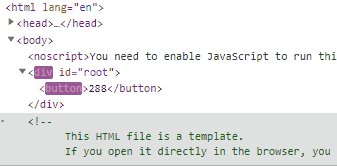
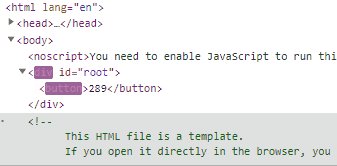
하지만 리액트는 button 태그 내부에 존재하는 number 값만 다시 그려주고 있다.
이것은 button에 포커스를 유지하고 둘의 차이를 비교하면 더 선명하게 나타난다.
지금은 단순히 하나의 DOM 요소로만 비교하고 있지만 일반적인 웹 앱은 하나의 DOM 요소로만 이루어져있지 않다.
그렇기 때문에 이런 리액트의 장점은 규모가 있는 웹 앱에서 더욱 두드러진다.
React 엘리먼트는 불변객체입니다.
다음은 리액트 공식 문서에 있는 문장이다. 엘리먼트를 생성하고 그것을 render 함수에 전달하여 UI를 보여준다.
문서에 따르면 한번 생성된 엘리먼트는 자식이나 속성을 변경할 수 없다고 한다. 하지만 위의 예시에서는 children이 업데이트 되고 있다.
이것은 엘리먼트의 자식을 변경한 게 아니다.
const elem = <button children={["The current count is", number]}></button>;
root.render(elem);위의 함수는 새로운 elem을 다시 만들고 그것을 render에 또 전달한다. 이때 리액트는 재조정(Reconciliation) 작업을 한다.
특정 비교 알고리즘이 실행되며 리액트가 주어진 elem과 원래 있던 요소를 보며 어떤 부분이 업데이트 되어야 하는지 판단한다.
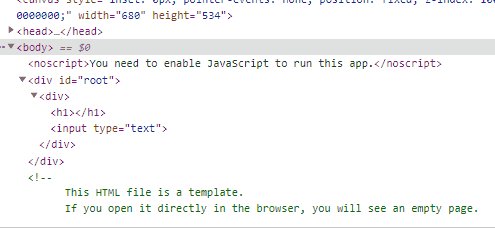
const state = { content: "" };
const root = ReactDOM.createRoot(document.getElementById("root"));
function setContent(e) {
state.content = e.target.value;
}
const elem = (
<div>
<h1>{state.content}</h1>
<input type='text' onChange={setContent} />
</div>
);
root.render(elem);다음과 같은 코드는 리렌더링이 발생하지 않는다. 이벤트가 발생해도 render를 통해 전달한 객체는 그대로기 때문이다.
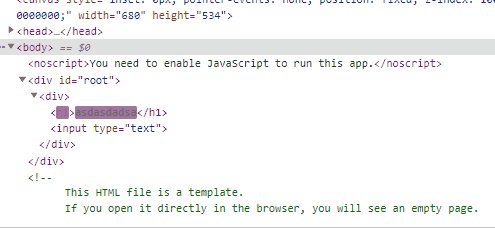
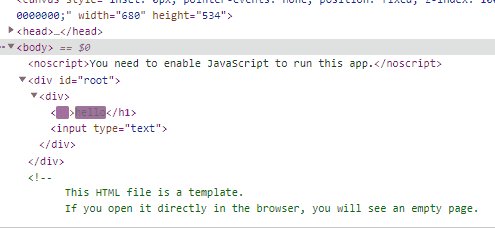
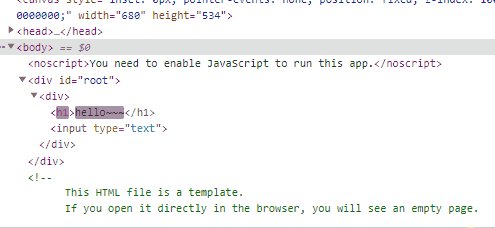
const state = { content: "" };
const root = ReactDOM.createRoot(document.getElementById("root"));
function setContent(e) {
state.content = e.target.value;
const elem = (
<div>
<h1>{state.content}</h1>
<input type='text' onChange={setContent} />
</div>
);
root.render(elem);
}
const elem = (
<div>
<h1>{state.content}</h1>
<input type='text' onChange={setContent} />
</div>
);
root.render(elem);
다음과 같이 렌더 함수를 지속적으로 호출하면서 리렌더링을 발생시킬 수 있다.
우리는 단지 새롭게 만들어진 elem을 전달할 뿐 비교와 변경은 리액트가 판단한다.