🌎 배경
번들러에 대해 설명하기 이전에 번들러가 나오게 된 배경에 대해 알고 공감해야 한다.
자바스크립트는 웹 페이지를 제어하는 용도로 사용됐고, 또한 옛날의 웹 페이지는 복잡한 기능이 별로 없었다. 그렇기 때문에 하나의 자바스크립트 파일로도 모든 자원을 관리해도 괜찮았다.
하지만 웹이 점점 복잡해지고 자바스크립트도 다양한 기능을 수행하면서 단순히 웹을 제어하는 역할로만 쓰이지 않는다.
이런 상황 속에서 하나의 JS 파일로 모든 자원들을 관리하기란 굉장히 복잡하고 어려웠기 때문에 새로운 기술이 출현한다. 바로 모듈 시스템이다.
✔ 모듈
하나의 JS 파일을 분리하고 각각의 파일들을 모듈이라고 부른다. Node 환경에서는 주로 common js, 브라우저 환경에서는 ES2015 이후로 ESM을 지원한다.
ESM은 우리가 잘 알고 있는 import, export 키워드를 이용한 방법이다.
import { user } from './user.js';
const username = user.name;ESM에서 개발자는 브라우저에게 해당 스크립트 파일이 모듈이라는 것을 알려주어야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<script type="module" src="./js/edit.js"></script>
<script type="module" src="./js/main.js"></script>
<title>Document</title>
</head>
<body>
<h1>Hello</h1>
</body>
</html>다음과 같이 script 태그에 type을 module이라고 명시해주면 된다. 참고로 모듈은 항상 실행이 지연된다.(defer 속성 처럼)
모듈을 이용할 땐 약간의 주의사항이 있는데 예시는 다음과 같다.
// user.js
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHi = () => {
console.log(
"Hello my name is " + this.name + " I'm " + this.age + " years old."
);
};
}
export default new User("Lee", 27);// edit.js
import User from "./user.js";
console.log(User);
User.name = "Joo";
console.log("User is edited!!");// main.js
import User from "./user.js";
console.log(User);
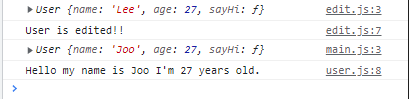
User.sayHi();상단의 html 파일에 명시된 모듈이 다음과 같은 JS 파일들을 실행한다고 해보자. 어떤 결과가 출력될까?

main에서 import한 User의 속성이 변했다. 이는 모듈의 특성 때문인데, 모듈은 최초 호출 시 단 한 번만 실행된다.
이 때문에 다른 모듈에서 import한 자원이 수정되면 같은 자원을 import한 모듈도 그 영향을 받는다.
또한 모듈은 자기 자신만의 스코프가 있어 export하지 않는 이상 다른 모듈에서 내부 스코프의 변수에 접근할 수 없다.
번들러의 역할
최신 자바스크립트에서 파일을 모듈로 나누어 개발한다는 것은 알았다. 하지만 모듈의 장점과 번들러가 어떤 연관이 있을까?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<script type="module" src="./js/edit1.js"></script>
<script type="module" src="./js/edit2.js"></script>
<script type="module" src="./js/edit3.js"></script>
<script type="module" src="./js/edit4.js"></script>
<script type="module" src="./js/edit5.js"></script>
<script type="module" src="./js/edit6.js"></script>
<script type="module" src="./js/edit7.js"></script>
<script type="module" src="./js/edit8.js"></script>
<script type="module" src="./js/edit9.js"></script>
<script type="module" src="./js/edit10.js"></script>
<script type="module" src="./js/main.js"></script>
<title>Document</title>
</head>
<body>
<h1>Hello</h1>
</body>
</html>다음과 같은 형태의 웹 앱이 있다.
편의상 edit에 인덱싱을 했지만 각각을 모두 네트워크 요청을 통해 받아지는 각기 다른 스크립트 파일이라고 가정해보자.
10개 정도 쯤이야 커다란 딜레이가 생기지 않겠지만 파일이 수백 개라면 어떨까? 수백 번의 네트워크 요청은 아무리 생각해도 비효율적일 것 같다.
번들러는 이러한 형태로 구성된 JS 파일들을 하나로 묶어줄 수 있다.
!function(){"use strict";var n,e,t,r,o,a,i,c,s,u,f,l,p,d,v={705:function(n){n.exports=function(n){var e=[];return e.toString=function(){return this.map((function(e){var t="",r=void 0!==e[5];return e[4]&&(t+="@supports (".concat(e[4],") {")),e[2]&&(t+="@media ".concat(e[2]," {")),r&&(t+="@layer".concat(e[5].length>0?" ".concat(e[5]):""," {")),t+=n(e),r&&(t+="}"),e[2]&&(t+="}"),e[4]&&(t+="}"),t})).jo...또한 다음과 같이 코드를 난독화 하는데, 개발자의 편의성을 높이기 위한 줄바꿈이나 들여쓰기 등을 모두 없애고 브라우저가 해독만 가능할 정도의 파일로 압축한다.
이런 효율 증대 이외에도 babel을 통한 문법변환, postCSS를 이용한 autoprefixer 등 다양한 작업을 수행할 수 있다.
Parcel
parcel은 번들러의 한 종류이다. parcel의 장점은 가볍다는 것을 꼽을 수 있다.
zero-configuration(config 파일이 필요하지 않음)이기 때문에 사용자의 입장에서는 조금 더 쉽게 접근할 수 있다.
설치
yarn add parcel-bundler프로젝트에 다음과 같은 패키지를 추가하면 그것으로 설치는 끝이다.
간단한 프로젝트라면 이후에 바로 번들링 명령을 진행할 수도 있다.
추가기능
autoprefixer나 babel 등을 이용하려면 추가 패키지가 필요하다.
필요한 패키지를 설치한 package.json파일은 다음과 같다.
{
"name": "part8_parcel",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.17.10",
"@babel/plugin-transform-runtime": "^7.17.10",
"@babel/preset-env": "^7.17.10",
"autoprefixer": "9",
"parcel-bundler": "^1.12.5",
"parcel-plugin-static-files-copy": "^2.6.0",
"postcss": "^8.4.13"
},
"scripts": {
"start": "parcel index.html"
},
"staticFiles": {
"staticPath": "statics"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}parcel-plugin-static-files-copy는 static한 파일들을 빌드 결과에 copy해주는 패키지, @babel/preset-env 바벨 컴파일에 필요한 플러그인 그룹, @babel/plugin-transform-runtime는 추가 플러그인인다.
browserslist는 autoprefixer나 babel에게 지원하는 브라우저의 범위를 알려준다.
해당 json에서는 전세계 점유율 1% 이상인 브라우저의 마지막 2 버전까지 지원하라고 명시하고 있다.
// .babelrc.js
module.exports = {
presets: ["@babel/preset-env"],
plugins: [["@babel/plugin-transform-runtime"]],
};// .postcssrc.js
module.exports = {
plugins: [require("autoprefixer")],
};parcel은 자주 사용되는 babel이나 postCSS 등의 트랜스파일러들을 내장 지원하는데 위와 같은 파일이 모듈 내부에 존재한다면 번들링 시 자동 변환해준다.
Webpack
웹팩은 parcel보다 사용이 조금 더 까다롭다. parcel이 zero-confiuration이었다면 webpack은 사용자가 직접 config를 설정해야한다.
복잡하지만 그렇게 함으로써 프로젝트를 빌드할 때 세세한 부분을 설정할 수 있다.
parcel과 마찬가지로 패키지들을 설치해야 하며 예시는 다음과 같다.
{
"name": "part8",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
},
"license": "MIT",
"devDependencies": {
"autoprefixer": "^10.4.7",
"babel-loader": "^8.2.5",
"copy-webpack-plugin": "^10.2.4",
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"postcss": "^8.4.13",
"postcss-loader": "^6.2.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.0.0-rc.1",
"@babel/core": "^7.17.10",
"@babel/plugin-transform-runtime": "^7.17.10",
"@babel/preset-env": "^7.17.10"
},
"browserslist": [
"> 1%",
"last 2 versions"
],
}비슷하지만 약간의 다른 점이 있는데, 특히 loader가 눈에 띈다.
parcel은 자주 사용되는 트랜스파일러를 내장 지원하지만 웹팩은 그렇지 않기 때문에 직접 loader를 설정해줘야 한다.
// const path = require("path");
const HtmlPlugin = require("html-webpack-plugin");
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
// 파일을 읽어들이는 진입점 설정
entry: "./src/main.js",
// 결과물 반환 옵션
output: {
// 기본은 path dist, filename main.js
// path: path.resolve(__dirname, "dist"),
// filename: "mai.js",
clean: true,
// 기존 빌드 결과 제거
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader", "postcss-loader"],
// 순서 중요, 뒤에서부터 로드
},
{
test: /\.js$/,
use: ["babel-loader"],
},
],
},
// 번들링 후 결과물의 처리 방식
plugins: [
new HtmlPlugin({
template: "./index.html",
}),
// 복사해서 목표 폴더(dist)로 copy해줌
new CopyPlugin({
patterns: [{ from: "statics" }],
}),
],
};설치된 패키지를 기반으로 설정한 webpack.config.js 파일이다. 주석으로 달린 설명문구 처럼 다양한 부분을 세세하게 조정할 수 있다.
후기
번들링에 대해 알아보고 가장 대중적인 webpack과 parcel을 조금 건드려봤지만 대형 프로젝트를 해 본 경험이 없어서인지 몸에 와닿는 느낌은 아니다.
그래도 그 필요성은 느껴진다.
프론트엔드 개발자라면 다양한 도구들을 많이 이용하는데 브라우저는 HTML, CSS, JS 파일만 이해할 수 있다.
이때 번들러가 필요하다. 개발 편의성을 위해 사용했던 도구들을 브라우저가 알 수 있는 형태로 변환해주는 것.
프레임워크나 라이브러리를 이용해 개발하는 현재 트렌드에서는 필수적이라고 할 수 있겠다.
여담
과거에 기본 자바스크립트 환경에서 리덕스 패키지를 이용해보려고 시도한 적이 있다.
하지만 리덕스 패키지 내부가 모듈을 import할 때 뒤에 확장자를 생략한 형태였기 때문에 오류가 발생했다.
이때 parcel을 이용해 이 문제를 해결했었는데 문득 생각난다.