🧭 브라우저의 구성

인터넷은 글로벌하게 연결되어 있다. 그리고 브라우저는 그 인터넷 내에서 다양한 정보들을 열어볼 수 있게 도와주는 도구이다.
Browser라는 이름(browse: 검색)에 걸맞게 HTML, 이미지, 동영상 등 다양한 자료를 사용자에게 출력해주는 필수적인 소프트웨어다. 브라우저는 단순히 출력 뿐만 아니라 여러 편리한 기능 또한 제공한다.
즐겨찾기, 캐싱, 웹 스토리지, 보안 제공 등 일반 사용자들의 눈이 닿지 않는 곳에서 편의성을 위해 다양한 작업을 한다.
아마 전세계인들이 가장 많이 이용하는 소프트웨어라면 브라우저를 꼽을 수 있을 것 같다.
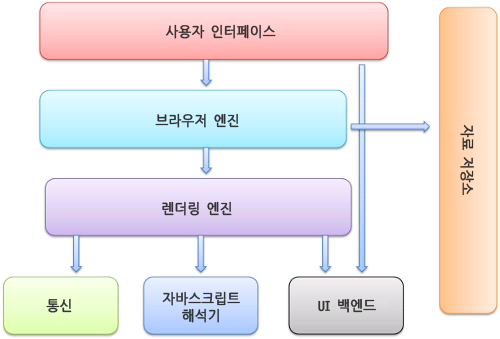
브라우저의 구성은 위의 그림과 같다.
- 사용자 인터페이스
사용자 인터페이스는 직관적이다. 뒤로가기, URL입력 창, 즐겨찾기 등 사용자가 브라우저에 내릴 수 있는 명령을 인터페이스 형태로 나타낸다. - 브라우저 엔진
브라우저 엔진은 사용자 인터페이스에서 받은 명령과 렌더링 엔진 사이의 동작을 제어한다. - 렌더링 엔진
HTML, CSS 파일 등을 파싱하고 화면에 그리는 역할을 한다. - UI 백엔드
창, 콤보 박스 등 일반적인 인터페이스를 담당한다. - 통신
HTTP 요청 등 외부 리소스의 요청, 전송을 처리한다. - 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다. - 자료 저장소
웹 스토리지, 쿠키 등을 저장한다.
이 포스트에서는 브라우저의 구성 요소 중 렌더링 엔진에서 어떻게 렌더링이 이루어지는지 간략하게 알아보겠다. 🚍
🧭 렌더링 엔진 기본 흐름

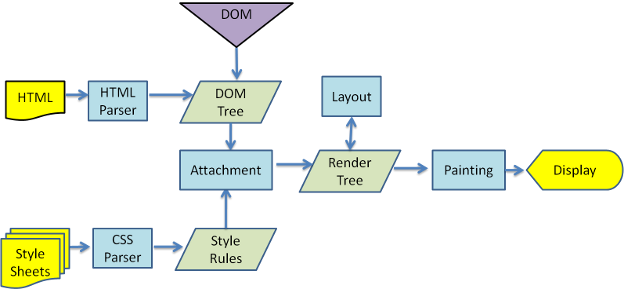
출처: How Browsers Work: Behind the scenes of modern web browsers
렌더링 엔진의 큰 흐름은 다음과 같다.
- HTML 파싱을 통해 DOM 트리 생성, CSS 파일 다운로드 후 스타일 요소 파싱(CSSOM 생성)
- DOM 트리와 CSSOM을 기반으로 렌더 트리 구성
- 렌더 트리 요소(렌더러)의 크기, 배치, 위치 계산(레이아웃, 리플로우)
- 화면에 표시(페인팅)
이 과정에서 DOM 트리의 구축, 스타일 요소 파싱, 렌더 트리 구축은 점진적으로 이루어진다.
렌더링 엔진은 더 나은 사용자 경험을 위해 어느 하나가 완료될 때까지 기다리지 않고 가능한 한 빨리 화면에 표시하려고 한다.
🧭 렌더 트리와 DOM 트리
렌더 트리와 DOM 트리는 1대1 대응인 것처럼 느껴진다. 하지만 실상은 그렇지 않다.
DOM 트리 중 비시각적 요소는 렌더 트리에 반영되지 않는데, head태그, display none 속성이 적용된 요소 등이 있다.
이때 display none인 속성에 transition을 적용할 때 주의해야 하는데, transition은 이전과 이후 상태를 비교하면서 작동하기 때문이다.
display none인 요소는 렌더링 트리에 올라오지 않기 때문에 비교가 불가능하게 된다.
🧭 스크립트 파일
HTML 파일과 CSS 파일의 파싱은 각각 독립적으로 이루어진다고 했다. 하지만 스크립트 파일은 그렇지 않다.
이유는 스크립트 파일이 DOM 요소를 변경시킬 수 있기 때문이다. 그렇기 때문에 스크립트 파일을 다운로드, 해석, 실행하는 도중에는 문서의 파싱이 중단된다.
최근에는 defer 속성이나 async 속성을 통해 실행을 지연시키거나 별도의 맥락에서 스크립트를 실행시킬 수 있다.
스크립트 파일이 실행되는 동안 문서의 파싱이 멈춘다고 했다. 이 도중에 스크립트 파일이 스타일시트 파일을 요청하면 어떻게 될까?
만약 해당 스타일시트 파일이 파싱되기 이전이라면 스크립트 파일은 예상치 않은 결과를 내게 된다.
이를 방지하기 위해 파이어폭스는 모든 스타일 파일이 파싱될 때까지 스크립트의 실행을 중단하고, 웹킷은 로드되지 않은 스타일 파일에 영향을 받을 수 있는 특정 속성에 접근하는 스크립트일 경우에만 실행을 중단한다.
🧭 최적화
예측 파싱
웹킷과 파이어폭스는 예측 파싱을 제공한다. 스크립트가 실행되는 도중 다른 스레드에서 필요한 네트워크 자원을 다운로드 하거나 문서의 나머지 부분을 파싱한다.
이러한 병렬적인 작업을 통해 전체적인 속도를 개선할 수 있다. 예측 파싱은 외부 이미지, 외부 스타일 시트, 외부 스크립트만을 파싱한다.
이것은 DOM 트리를 수정하지 않는다.
더티 비트 시스템
작은 변경 사항으로 인해 전체적인 렌더링 과정일 다시 거친다면 정말 비효율적일 것이다. 그렇기 때문에 브라우저는 더티 비트 시스템을 이용한다.
변경되거나 추가되는 사항이 있는 렌더러는 자신과 자식에게 더티 비트가 마킹된다.
그리고 브라우저는 이것을 이용해 전역적으로 요소를 배치하거나, 혹은 점증적으로 요소를 재배치한다.
전역 배치(레이아웃)는 글꼴 변경이나, 화면 크기 변경 같은 상황이 발생할 때 전체적인 레이아웃을 재구성하는 작업이다.
이와 반대로 점증 배치는 더티 렌더러들을 큐에 넣거나, 타이머를 설정하여 일부분을 비동기적으로 다시 배치한다. batch execution으로 작업의 덩어리를 한번에 처리한다.
요소를 화면에 출력하는 페인팅 과정 또한 더티 비트를 이용해 점증적 혹은 전역적으로 발생한다.
참고
번역본인 브라우저는 어떻게 동작하는가?와 원문인 How Browsers Work: Behind the scenes of modern web browsers를 참고했다.
위에 작성한 내용 외에도 수많은 내용들이 더 있지만, 문맥 규칙같은 내용들은 너무 심화 내용이라고 생각해 생략했다. 😥
