🎯 3, 4주차 미션
1. SPA 가계부 프론트엔드 구현(바닐라 JS, 옵저버 패턴 이용)
2. 가계부 백엔드 구현(ExpressJS, MySQL 이용)
3. AWS 이용 배포(스크립트 이용 지속 배포)
처음으로 2주짜리 미션을 시작하게 되었습니다. 이번 미션은 가계부 서비스를 구현하는 것입니다. 팀 단위로 미션을 수행하는데 1주차에 같은 그룹으로 배정된 분이라 서로 미션을 수행하는데에 큰 트러블은 없었습니다. 😃
🍎 미션 진행 중 고려한 사항
🎀 프론트엔드
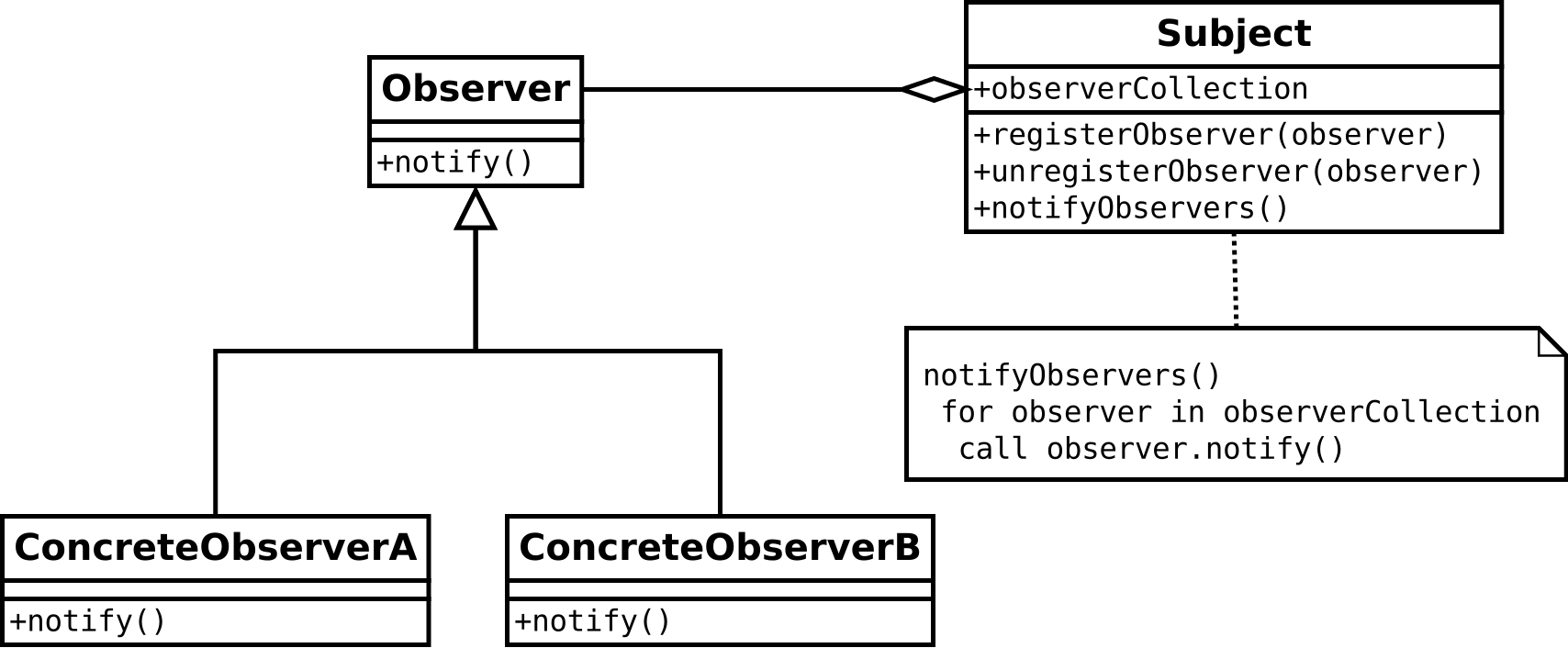
👍 옵저버 패턴

상태관리를 위해 옵저버 패턴을 사용했습니다. 옵저버 패턴은 상태 객체를 발행하는 기관이 있고 각 컴포넌트 또는 객체에서 그것을 구독하는 패턴입니다. 구독한 객체에서 변화가 감지되면 구독한 요소들은 임의의 로직을 실행합니다.
간단하게 말하자면 리액트에서 리덕스를 사용하는 것과 같습니다. 리덕스에서는 상태를 구독하는 컴포넌트가 해당 상태가 변화하면 리렌더링됩니다. 이번 미션에서도 리덕스의 형태를 본따 중앙집중형 상태관리 저장소를 구현했습니다.
import reducer from './reducer';
function isSameState(state, newState) {
return JSON.stringify(state) === JSON.stringify(newState);
}
function createStore(reducer) {
let listeners = [];
let state = reducer(undefined, { type: null });
function subscribe(key, callback) {
const listener = { key, callback };
listeners.push(listener);
function unsubscribe() {
listeners = listeners.filter((l) => l !== listener);
}
return unsubscribe;
}
function getState(key) {
return state[key];
}
function getChangedKeys(newState) {
return Object.keys(newState).reduce(
(changedKeys, key) =>
state[key] !== newState[key] ? [...changedKeys, key] : changedKeys,
[]
);
}
function invokeListeners(key) {
listeners.forEach((listener) => {
if (listener.key === key) {
listener.callback();
}
});
}
function notify(changedKeys) {
changedKeys.forEach((key) => {
invokeListeners(key);
});
}
function dispatch(action) {
const newState = reducer(state, action);
if (isSameState(state, newState)) {
return;
}
const changedKeys = getChangedKeys(newState);
state = newState;
notify(changedKeys);
}
function resetListeners() {
listeners = [];
}
return { subscribe, getState, dispatch, resetListeners };
}
export default createStore(reducer);미션에서 사용한 store입니다. subscribe를 이용해 구독하고 dispatch에 액션 객체를 전달합니다. 그리고 지정한 reducer에서 액션에 맞는 동작을 수행하고 state를 변경시킵니다. 변경이 감지되면 바뀐 key 값들을 식별하고 그에 따라 등록된 listener를 실행시킵니다. listener는 state의 key와 매핑되는 callback인데 보통 컴포넌트의 render 함수가 등록됩니다.
해당 과정을 통해 구독 중인 상태가 변경되면 컴포넌트의 리렌더링을 발생시킬 수 있습니다.
SPA 라우터
const routes = {
'/': renderHome,
'/calendar': renderCalendar,
'/analytics': renderAnalytics,
};
function render(path) {
const renderPage = routes[path];
if (!renderPage) {
render404();
return;
}
renderPage();
}라우터의 대략적인 구조입니다. routes 객체에는 url과 페이지 렌더링 함수를 매핑시켜 현재 path가 routes에 있다면 해당 페이지를 렌더링하고, 없다면 404 페이지를 보여줍니다.
현재는 '/'에 해당하는 url에서만 index.html을 전송하기 때문에 다른 페이지에서 새로고침을 하거나 url로 직접 접근을 할 경우 앱을 불러올 수 없습니다. 그렇기 때문에 프론트엔드 index.html을 모든 주소에 대응시켜주기 위해 express 서버를 추가로 만들었습니다.
// app.js
const express = require('express');
const path = require('path');
const app = express();
const PORT = process.env.PORT || 5500;
app.use('/static', express.static(path.resolve('./dist')));
app.get('*', (_req, res) => {
res.sendFile(path.resolve('./dist/index.html'));
});
app.listen(PORT, () => {
console.log('app is listening on PORT', PORT);
});모든 주소에 index.html을 대응시키는 서버로 단순히 html을 전송하는 용도로 사용됩니다.
✨ 개선점
해당 구조를 만들 때 간과한 부분이 있습니다. 바로 컴포넌트 내부에서 자식 컴포넌트만 리렌더링 시킬 경우입니다. 컴포넌트 안에 컴포넌트가 있고, 자식 컴포넌트가 상태를 구독 중이라면 해당 자식을 새로운 자식으로 교체할 때 기존에 있던 구독을 해제해야합니다.
미션 진행 초반에는 이런 부분을 생각하지 못해서, 진행 도중 구조를 바꿔야했습니다. 그렇기 때문인지 중후반부에 진행 상황이 더뎌지는 현상이 발생했습니다. 초기에 충분히 많은 논의를 했었다면 이런 상황을 방지할 수 있었을 텐데 조금 아쉽습니다.
결과적으로는 다음과 같은 core Component를 만들고 해당 Component를 상속받는 구조로 컴포넌트를 변경했습니다.
import store from '../store/store';
class Component {
constructor() {
this.childComponents = [];
this.unsubscribe = [];
this.keys = new Set();
}
subscribe(key, callback) {
this.keys.add(key);
this.unsubscribe.push(store.subscribe(key, callback));
}
getState(key) {
if (!this.keys.has(key)) {
throw new Error(`Doesn't have a key`);
}
return store.getState(key);
}
setChild(children) {
this.childComponents.push(children);
}
clearChildren() {
this.childComponents.forEach(clear);
this.childComponents = [];
}
clearChild(childComponent) {
clear(childComponent);
this.childComponents = this.childComponents.filter(
(component) => component !== childComponent
);
}
clearSelf() {
this.DOMElement.remove();
this.unsubscribe.forEach((u) => u());
this.clearChildren();
}
}
function clear(childComponent) {
childComponent.unsubscribe.forEach((u) => u());
childComponent.clearChildren();
childComponent.DOMElement.remove();
}
export default Component;이 코어 컴포넌트의 구조도 이미 코드가 어느 정도 작성된 상황에서 만들어졌기 때문에 구현에 종속되어버린 느낌이 있습니다. 좀 더 유연한 설계를 하지 못한 것 같습니다.
🎉 백엔드
🔑 DAO 패턴
백엔드를 구현할 때 DAO 패턴을 이용했습니다. DAO(Data Access Object)는 DB에 접근하는 객체로 비즈니스 로직에서 해당 객체가 제공하는 메소드를 이용해 DB에 접근하는 패턴입니다. DAO 패턴의 장점으로는 관심사의 분리와 인터페이스를 이용한 프로그래밍을 할 수 있다는 것입니다.
각각의 관심사에 따라 로직을 분리시켰기 때문에 유지보수에 용이하고, 인터페이스를 이용한 구현이 가능하기 때문에 가독성 측면에서도 뛰어납니다.
import {
addQuotesToString,
timeConverter,
} from '../../utils/data_transformer.js';
import pool from '../loader.js';
const promisePool = pool.promise();
async function insertHistory(history) {
try {
const [rows] = await promisePool.execute(
`INSERT INTO HISTORY (${Object.keys(history).join()})
VALUES (${Object.values(history).map(addQuotesToString).join()})`
);
return rows;
} catch (e) {
console.error(e);
}
}
.
.
.
async function deletePaymentMethodInHistory(value) {
try {
const [rows] = await promisePool.execute(
`
UPDATE HISTORY
SET paymentMethod = ""
WHERE paymentMethod = "${value}"
`
);
return rows;
} catch (e) {
console.error(e);
}
}
export default {
insertHistory,
readHistoryByYearMonth,
deleteHistoryById,
updateHistoryById,
getRecentHistory,
deletePaymentMethodInHistory,
};
해당 형태처럼 API 서버에 DAO 객체를 만드록 그것을 export하는 방식으로 구현했습니다. API를 담당하는 로직은 DAO가 제공하는 인터페이스를 통해서 DB에 접근합니다.
Connection Pool
connection pool은 구현을 한 것은 아니고, node js mysql 패키지에서 제공하는 기능 중 하나입니다. 사용자 측에서 요청을 보내 API 서버와 DB 사이에서 통신을 하려면 연결을 수립해야합니다.
연결을 연결하는 것부터 그것을 유지하는 것까지 모두 비용입니다. 만약 다수의 사용자라면 그 비용은 엄청난 부담으로 다가옵니다.connection pool을 이용하면 그런 부담을 상당 부분 덜어낼 수 있습니다.
pool은 connection들을 모아놓은 것입니다. pool에 등록된 connection을 사용자들이 필요할 때마다 가져다 쓰고, 사용 후 그것을 다시 반환합니다. 그렇게 된다면 다시 연결을 수립, 해제할 필요가 없어지기 때문에 효율성 측면에서 도움이 됩니다.
물론 미리 connection들을 만들어놔야 하기 때문에 그것을 위한 초기 비용과, pool을 관리하는 추가적인 비용이 생깁니다. 그렇기 때문에 실제 상황에서는 서비스의 규모에 따라 pool의 크기와 그것의 필요성에 대해 충분히 논의해야 할 것 같습니다.
✨ 개선점
import pool from '../loader.js';
const promisePool = pool.promise();
async function getPaymentMethodById(id) {
try {
const [rows] = await promisePool.execute(`SELECT name FROM PAYMENT_METHOD
WHERE id = ${id}`);
return rows;
} catch (e) {
console.error(e);
}
}
async function readPaymentMethod() {
try {
const [rows] = await promisePool.execute(`SELECT * FROM PAYMENT_METHOD`);
return rows;
} catch (e) {
console.error(e);
}
}
async function insertPaymentMethod(value) {
try {
const [rows] = await promisePool.execute(
`INSERT INTO PAYMENT_METHOD (name)
VALUES ("${value}")`
);
return rows;
} catch (e) {
console.error(e);
}
}
async function deletePaymentMethodById(id) {
try {
const [rows] = await promisePool.execute(`
DELETE FROM PAYMENT_METHOD
WHERE id = ${id}
`);
return rows;
} catch (e) {
console.error(e);
}
}
export default {
readPaymentMethod,
insertPaymentMethod,
deletePaymentMethodById,
getPaymentMethodById,
};이번 미션에서 사용한 DAO의 일부분입니다. 아직 SQL 문에 익숙하지 않았기 때문일 수도 있겠지만, 중복적으로 특정 SQL 문의 호출이 반복된다는 느낌을 받았습니다. 여러 번 반복되는 부분을 공통된 로직으로 만들 수 있겠다는 생각이 듭니다.
캠퍼 중 한 분은 ORM은 직접 만드셨는데 정말 대단하다는 생각이 듭니다... 🙃
💈 고민과 생각
이번은 2주 짜리 미션이라 크롱과 호눅스의 리뷰가 코드적인 측면에서는 많이 없었습니다. 그래도 협업에서 이슈 관리법이나, 범용적인 프로그래밍에 대해 많은 것들을 알 수 있었습니다.
1. 이슈 관리
이슈는 구현해야하는 기능과 그것의 완료 조건을 기록해두는 게 좋습니다. 사전에 버그를 충분히 방지해야하기 때문에 많은 논의를 거쳐서 이슈를 신중히 작성하는 게 옳은 것 같습니다. 크롱은 보통 사용자의 시나리오를 생각하면서 미리 서비스의 플로우를 쭉 적어내리면 이슈가 저절로 생긴다고 합니다. 이번에는 그정도로 깊게는 해보지 못했지만 다음 미션에서는 시도해봐야겠습니다 ㅎㅎ
2. 코드의 의도
회고를 작성할 때마다 항상 나오는 말인 것 같습니다. 코드는 자신의 동작을 충분히 표현하고 있어야 한다. 적절한 변수명과 함수명, 그리고 기능의 분리를 이용해 최대한 간결하고 명확하게 작성해야합니다. 평소 좋은 코드는 다른 사람이 읽기 편한 코드라고 생각했는데, 아직도 그런 부분은 미숙한 것 같습니다. 조금 시간이 걸리더라도 항상 풍부한 표현력을 가지는 코드를 작성하기 위해 노력해야겠습니다.
3. 좋은 카피 방식
평소 코드를 작성하면서 다른 사람의 코드를 참조하는 일이 많습니다. 정답지를 먼저 펼치는 습관이 좋지는 않지만, 스스로 생각하는 것보다는 다른 사람의 코드를 먼저 보고 해당 코드에서 의문점을 먼저 찾는 것도 좋다고 생각하기 떄문에 이런 태도로 코딩을 하고 있습니다. 하지만 호눅스의 말을 듣고 너무 얕은 관점에서 타인의 코드를 참조했다는 생각도 들었습니다.
호눅스는 타인의 코드를 참조하는 것도 좋지만 충분한 이해를 선행하고 참조하라는 말을 했습니다. 이것은 평소에 가졌던 태도와 일치하기에 별 문제는 없습니다. 문제는 그 다음의 말이었습니다. 코드가 이런 패턴을 가지게 된 역사를 공부하라는 말입니다. 해당 패턴이 없었다면 어떤 문제가 생기고, 그 패턴이 어떻게 문제 해결에 도움이 됐는지까지는 생각해 본 경험이 많지 않습니다. 프로그래밍을 역사적인 측면에서 생각하는 것도 생각의 폭을 넓히는데 큰 도움이 될 것 같습니다.
4. 유연한 코드
변화와 확장에 유연하게 대응할 수 있는 코드가 좋은 코드라는 말을 들었습니다. 생각해보니 이번 우테캠 2차 과제테스트에서도 컴포넌트의 재사용성이 요구사항에 있었던 게 문득 떠오릅니다. 범용적인 인터페이스를 구현해 그것을 기반으로 프로그래밍을 하는 것. 항상 머릿속에 새겨둬야겠습니다. 충분히 작은 단위로 객체와 메소드를 분리하고 최대한 충돌을 방지하는 전체적인 구조를 지속적으로 떠올리며 코드를 작성하겠습니다 :)
🌡 후기
2주차 미션의 첫 주는 설계를 중점으로 프로그래밍을 진행했습니다. API 명세를 작성하고, 상태관리, 라우팅의 틀을 설계하는 건 정말 재미있었습니다. 평소 혼자 프로그래밍을 할 때는 설계는 전혀 없고 코드의 작성을 먼저 시작했었는데, 경험하지 못했던 새로운 방식은 생각의 관점과 통찰력을 넓힐 수 있는 좋은 기회였습니다.
다만 주의해야겠다고 생각한 점이 하나 있는데, 바로 설계에 묶인 코드의 작성입니다. 충분히 유연하지 못한 설계는 오히려 프로그래밍에 해를 끼칠 수 있습니다. 그렇기 때문에 함께하는 팀원과 좋은 설계 방향에 대해 충분한 논의를 거쳐야합니다.
이번 미션을 통해 생각적인 측면에서 많은 것들을 배울 수 있었습니다 ㅎㅎ

당신의 개발 실력을 훔치고싶어..