디바운싱, 쓰로틀링이 필요한 이유?
let counter = 0;
window.addEventListener("scroll", () => {
console.log("Hello current scroll is", scrollY, ++counter);
});다음과 같이 이벤트를 처리하는 핸들러가 있다고 해보자.
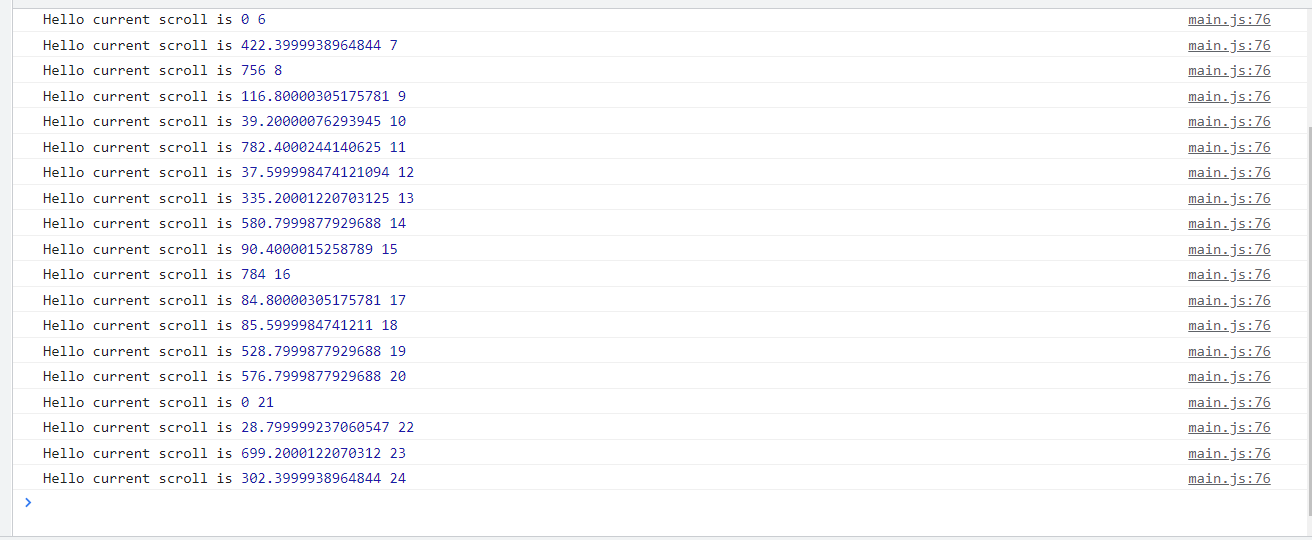
약간의 스크롤링 만으로도 엄청난 이벤트가 반복적으로 발생하게 된다. 지금 같은 경우는 단순한 console 출력이기 때문에 그렇게 큰 비용이 발생하지 않는다.
하지만 fetch나 ajax 같은 네트워크 요청이라면? 서버와 브라우저에 부하가 걸리는 것은 물론, 쿼리 한번 당 비용이라도 발생한다면 이와 같은 이벤트 핸들링은 엄청난 부담이다.
이런 문제를 해결하기 위해 나온 방법이 Debounce와 Throttle이다.
Debouncing, Throttling(디바운싱, 쓰로틀링)은 DOM 이벤트를 제어하는 방법들이다.
보통 DOM 이벤트가 발생했을 때 이벤트 리스너에 콜백을 전달하는 식으로 이벤트를 처리한다.
디바운싱과 쓰로틀링은 DOM 이벤트와 전달한 콜백 사이에 제어계층을 두고 '콜백'에 대한 실행을 조절한다.
DOM 이벤트 자체에 대한 조절엔 관여하지 않는다.
Debouncing
function debouncer(callback, limit) {
let timeout;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
callback();
}, limit);
};
}
window.addEventListener(
"scroll",
debouncer(() => {
console.log("Hello current scroll is", scrollY, ++counter);
}, 200)
);
단순히 이벤트를 처리하는 것에 비해 실행 빈도가 현저하게 줄어들었다!
디바운싱은 이벤트의 발생이 멈추고 특정 시간이 지난 후에 콜백이 발동하도록 하는 방식이다.
지속적으로 이벤트가 발생하는 중이라면 콜백이 발동하지 않고, 사용자가 멈춰야만 콜백이 발동한다.
주기적으로 콜백의 결과가 필요하지 않을 때 유용하게 쓰일 수 있다.
Throttling
function throttler(callback, limit) {
let wating = false;
return function () {
if (!wating) {
callback();
wating = true;
setTimeout(() => {
wating = false;
}, limit);
}
};
}
window.addEventListener(
"scroll",
debouncer(() => {
console.log("Hello current scroll is", scrollY, ++counter);
}, 200)
);
쓰로틀링도 디바운싱과 유사한 방식이다.
차이점은 디바운싱이 이벤트가 끝나고 콜백을 실행시킨다면, 쓰로틀링은 이벤트가 발생되는 도중에도 지속적으로 콜백을 실행시킨다는 점이다.
후기
lodash라는 라이브러리에서 디바운싱과 쓰로틀링을 지원하는 기능이 있다.
아무 생각 없이 가져다 쓰는 것보다는 직접 이해를 하고 나서 쓰면 더 좋을 것 같다는 생각을 해서 포스트를 작성했다.
디바운싱은 검색어 자동 완성처럼 지속적으로 보여줄 필요가 없는 상황, 쓰로틀링은 무한 스크롤처럼 이벤트가 지속적으로 발생해야되는 상황에 쓰면 좋을 것 같다.



좋은 정보 감사합니다