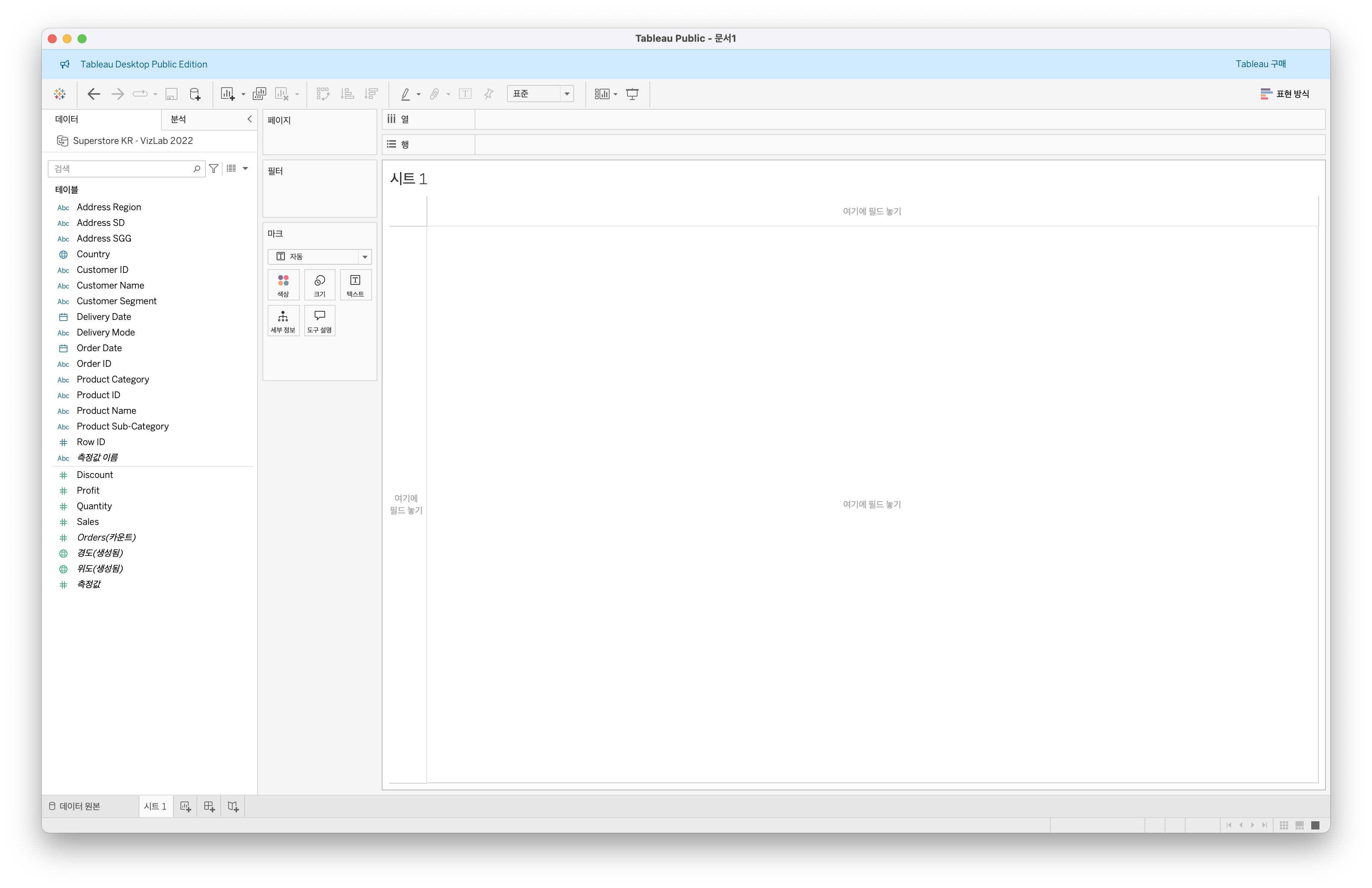
08. 필드를 시트 위에 올리는 방법
- 드래그 앤 드롭을 활용하여 필드를 원하는 위치로 가져가면 데이터가 표현된다.
- 태블로에서 필드의 위치를 옮겨 화면을 만들어 가는 방식을 간단히 줄여 ‘drag & drop’이라고 한다.



09. 데이터 시각화 기본 차트 #1 - 바 차트
- 바 차트(bar chart)는 모든 데이터 표현 방식 중 가장 기본이 되는 차트이다.
- 바 차트는 막대의 길이를 통해 대상의 크기를 표현
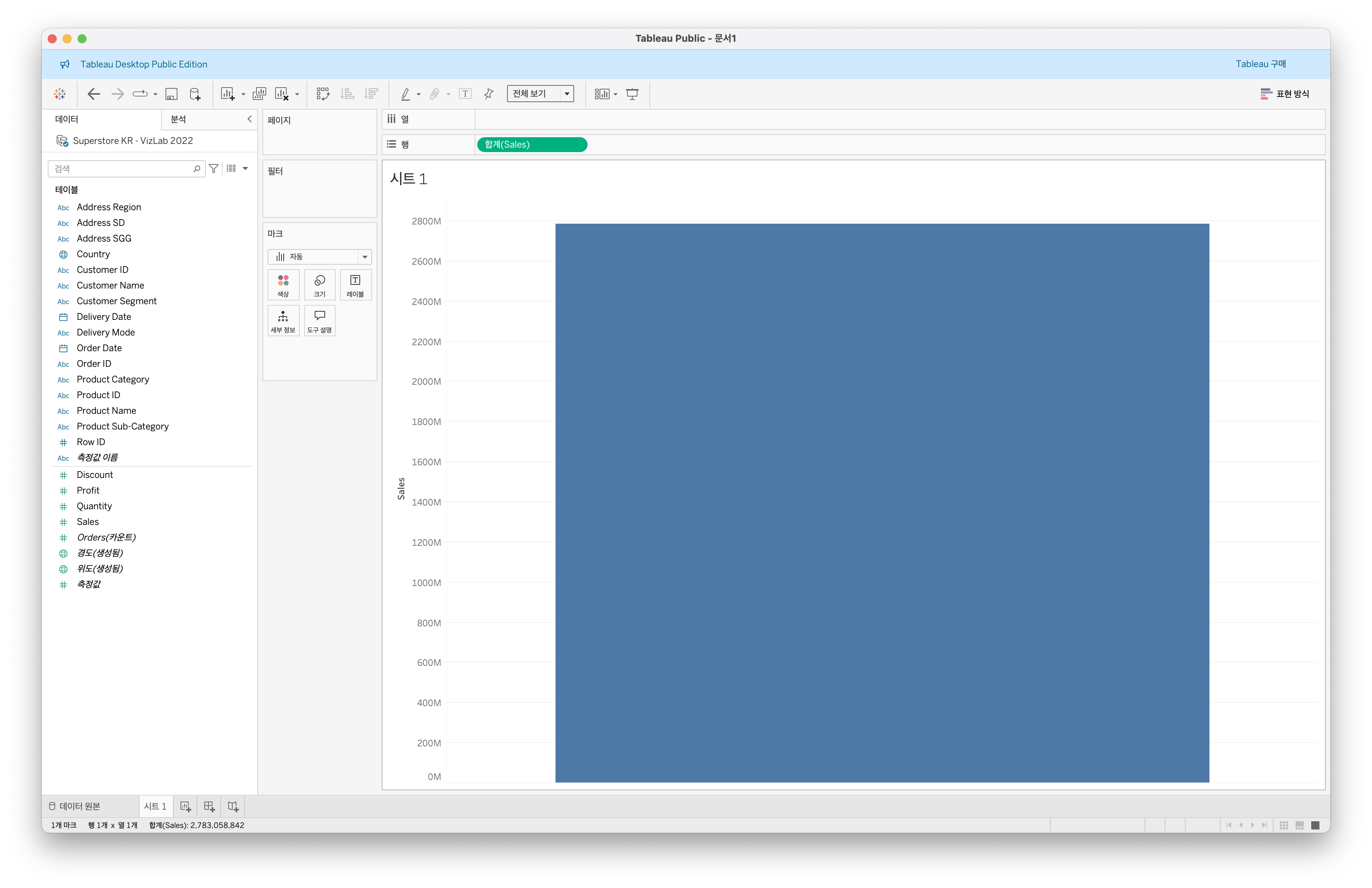
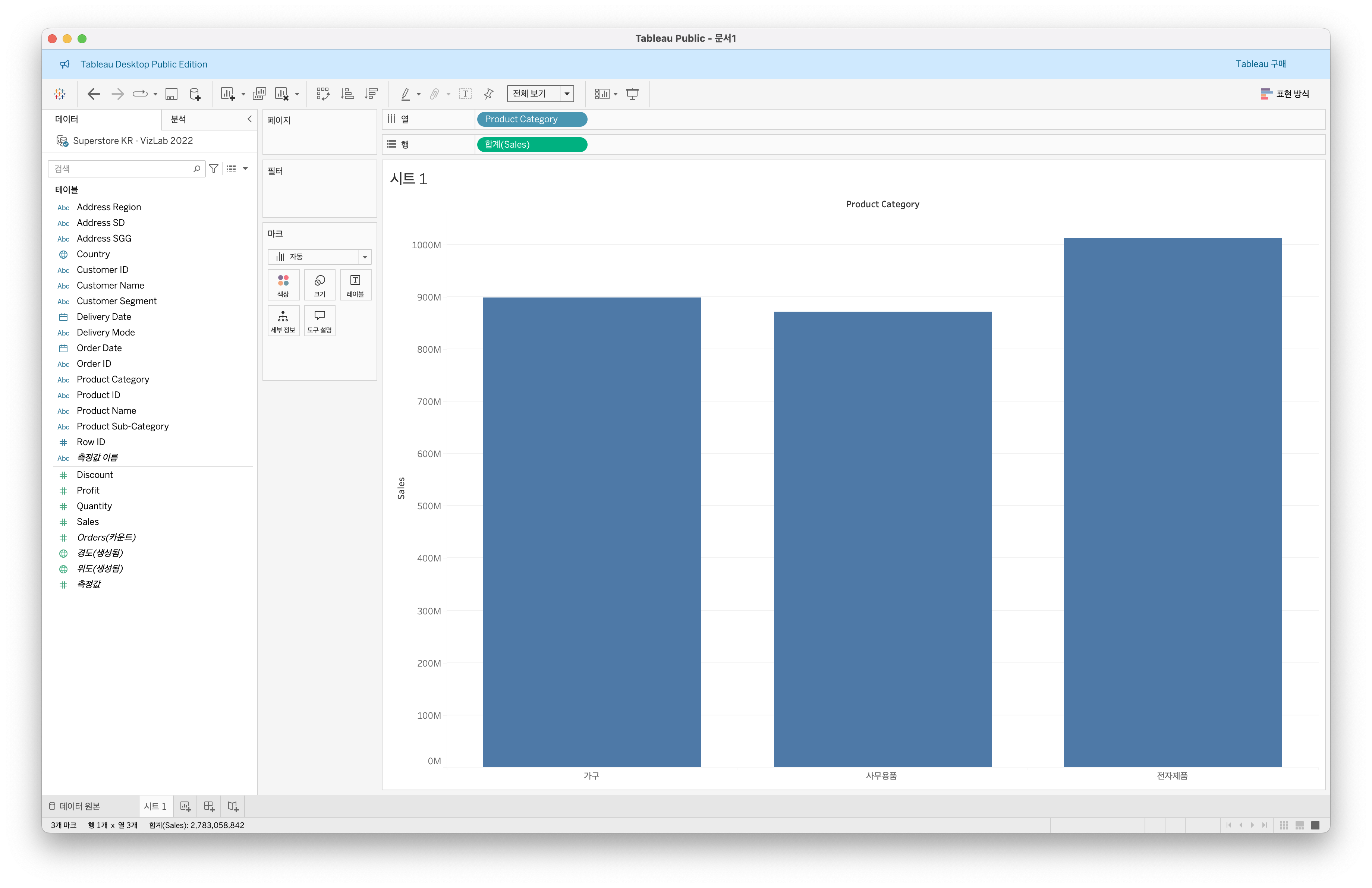
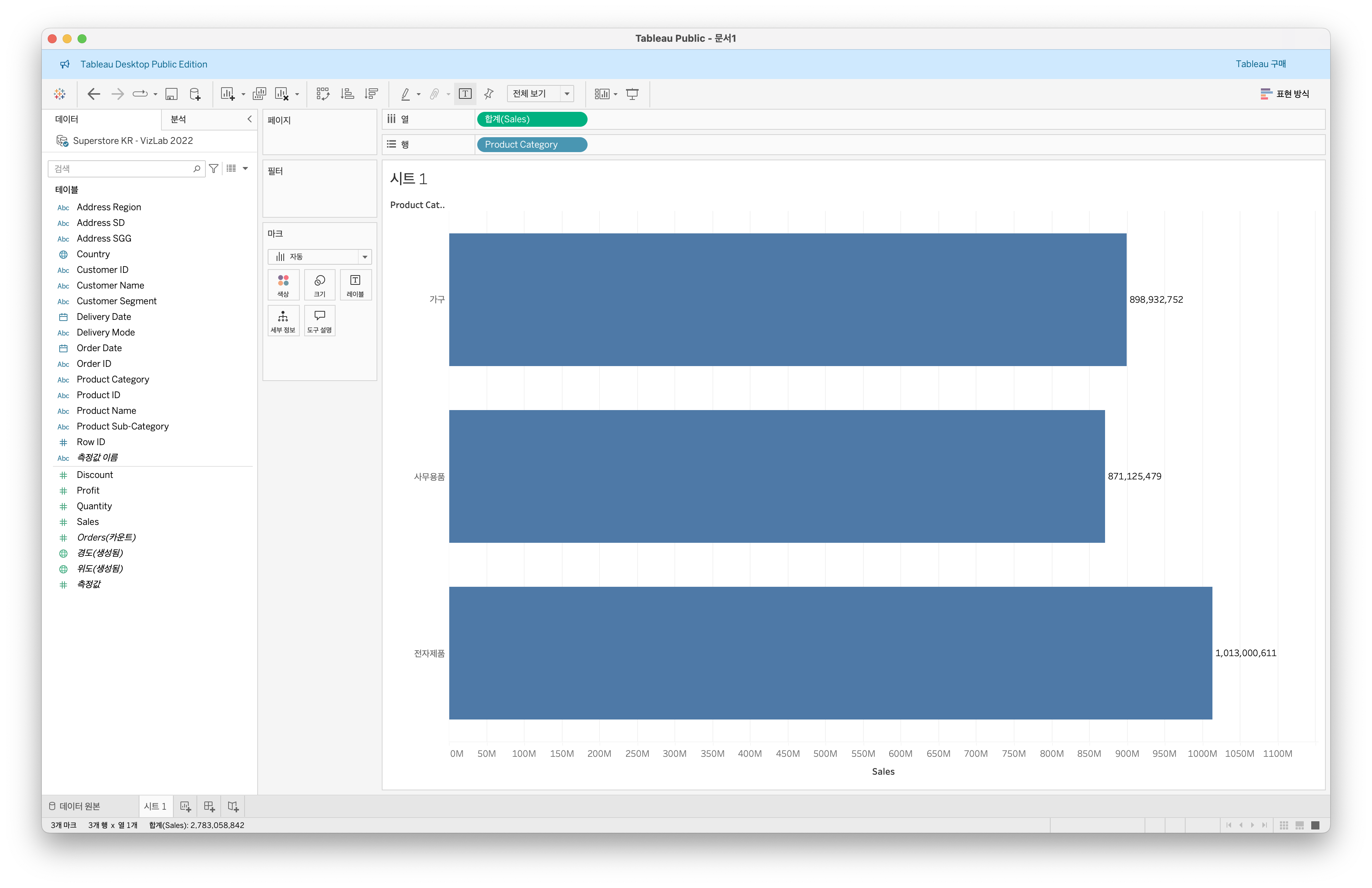
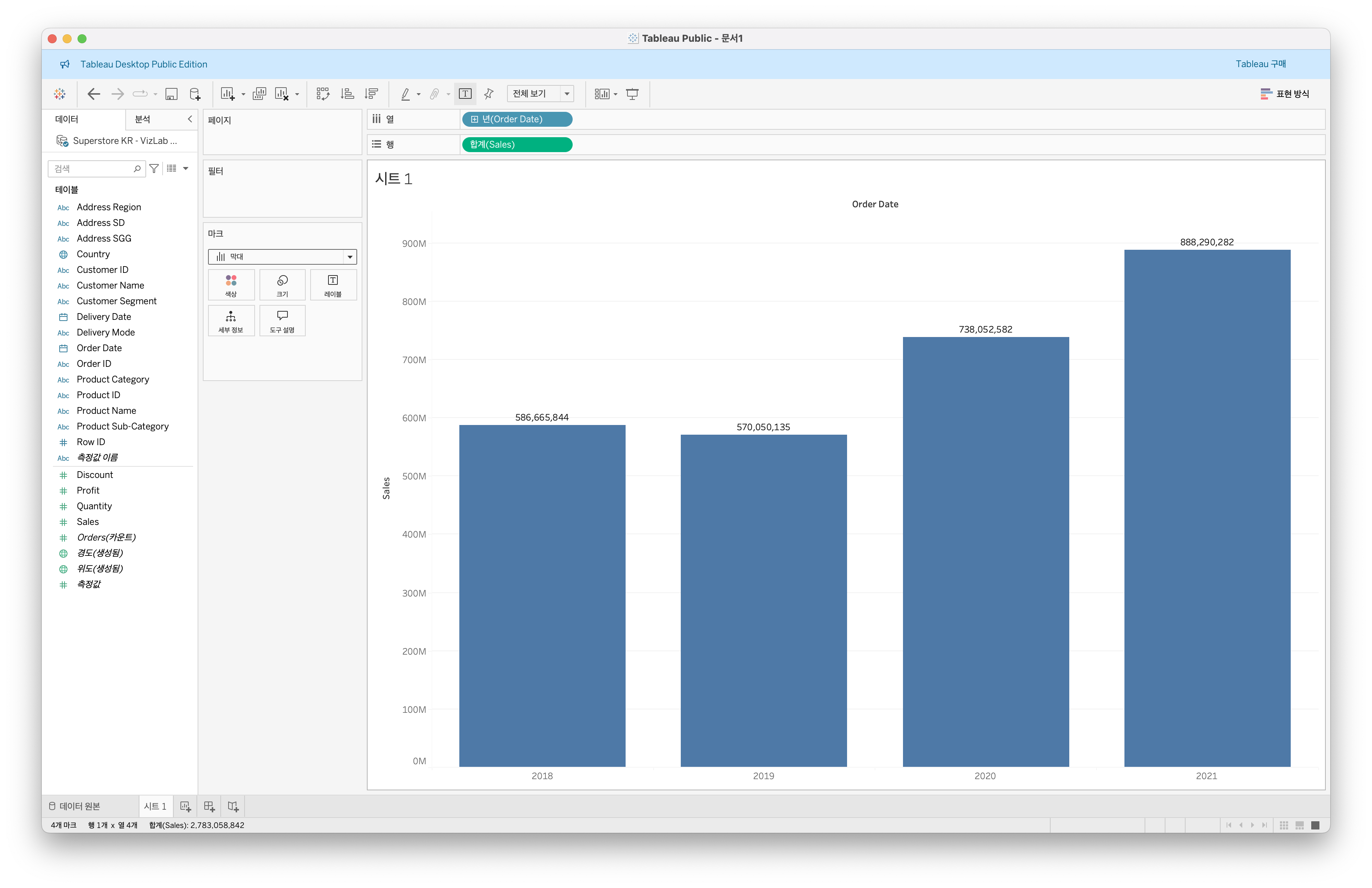
바 차트 그리기
-
표현하기 원하는 측정값(sales)을 더블클릭

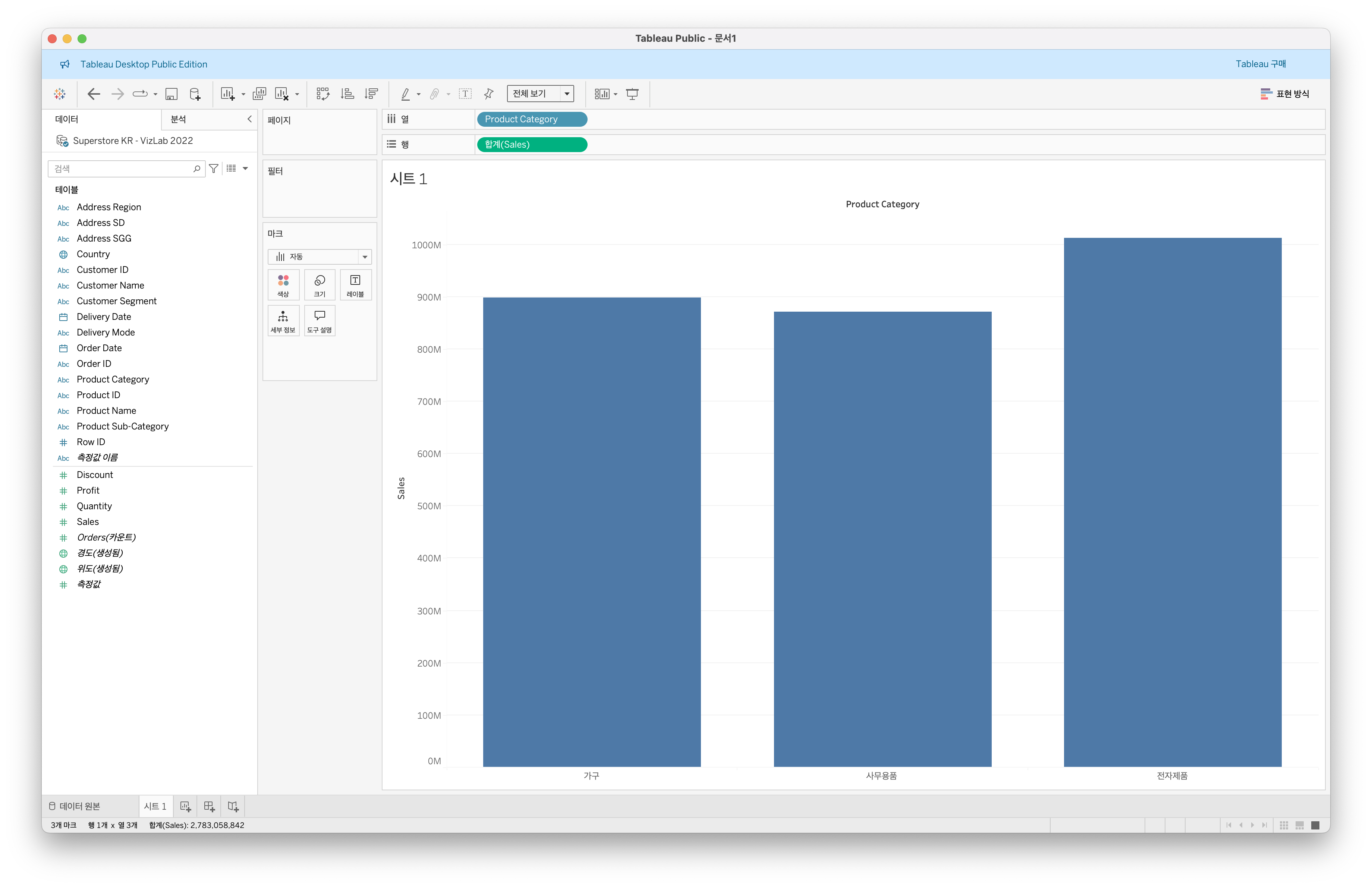
-
바 차트를 분기할 차원(product category)을 더블클릭

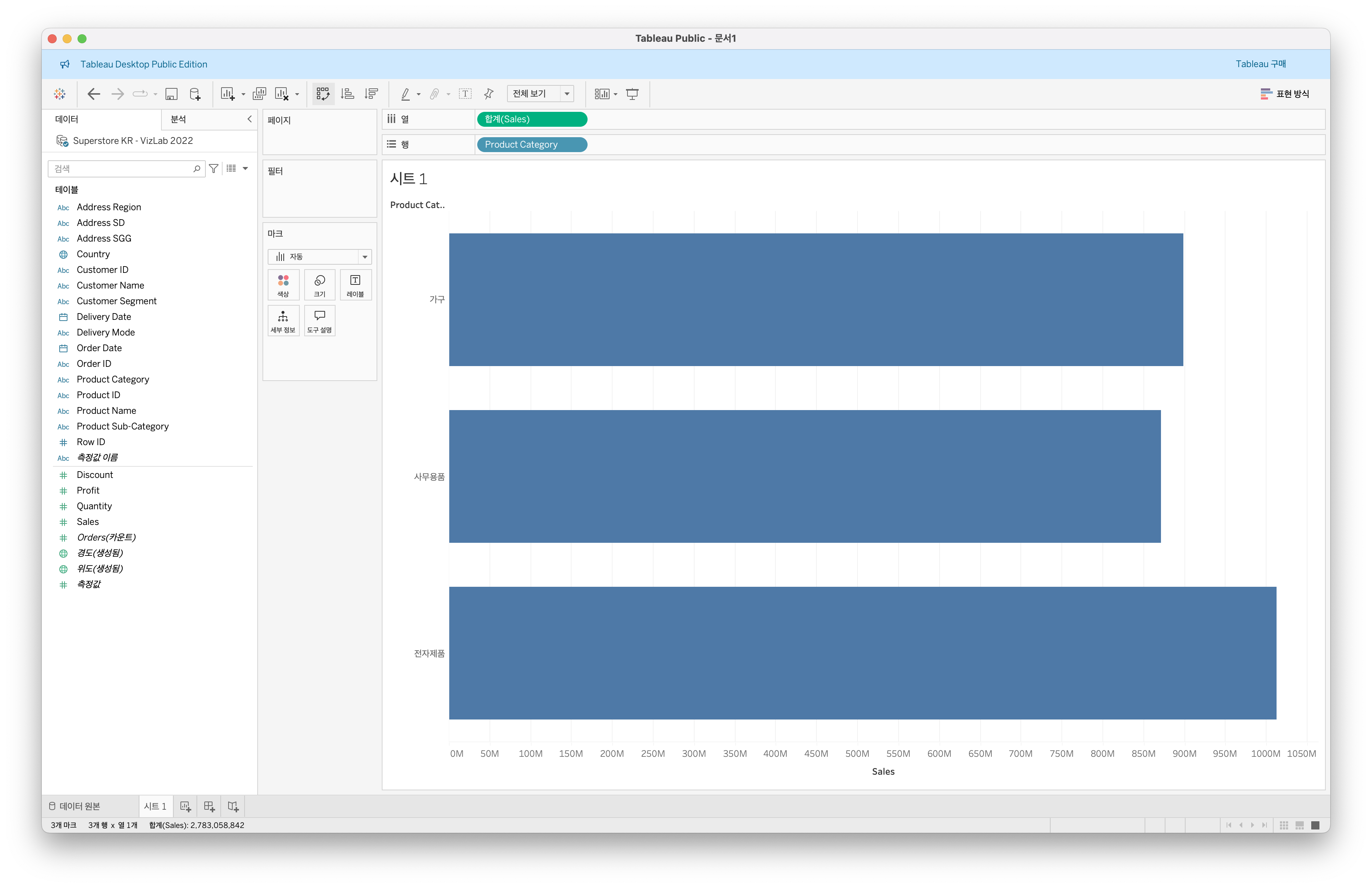
-
가로 방향 바 차트를 만드는 경우 상단의 [행과 열 바꾸기] 클릭

-
상단의 [마크 레이블 표시] 클릭

반드시 확인해야 하는 두 가지 사실
- sales 필드를 선택했을 뿐인데 행 선반에는 ‘합계(sales)’가 보임
- Why?
- 태블로는 전체를 먼저 보여줌(엑셀과의 차이점)
- 태블로는 기본적으로 집계를 통해 측정값을 표현
- 사용자가 sales 필드를 행 또는 열 선반에 가져다 놓으면
SELECT SUM(sales) FROM orders;쿼리가 실행되고 그 결과가 표현 됨 - ‘태블로는 항상 집계한다.’
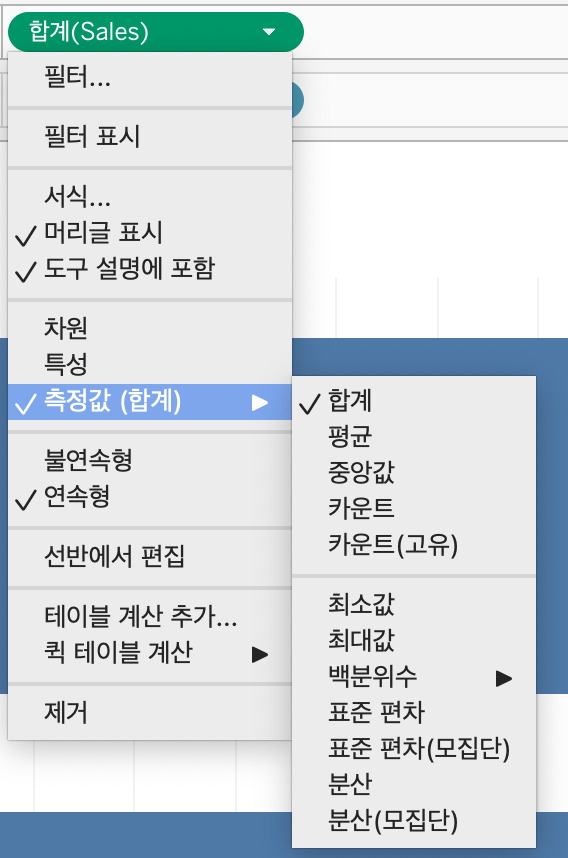
- 집계는 항상 합계인가? NO
- 다양한 집계 값을 선택 가능 (기본값은 합계)

- 다양한 집계 값을 선택 가능 (기본값은 합계)
10. 마크 카드 활용하기

-
색상
-
기본

-
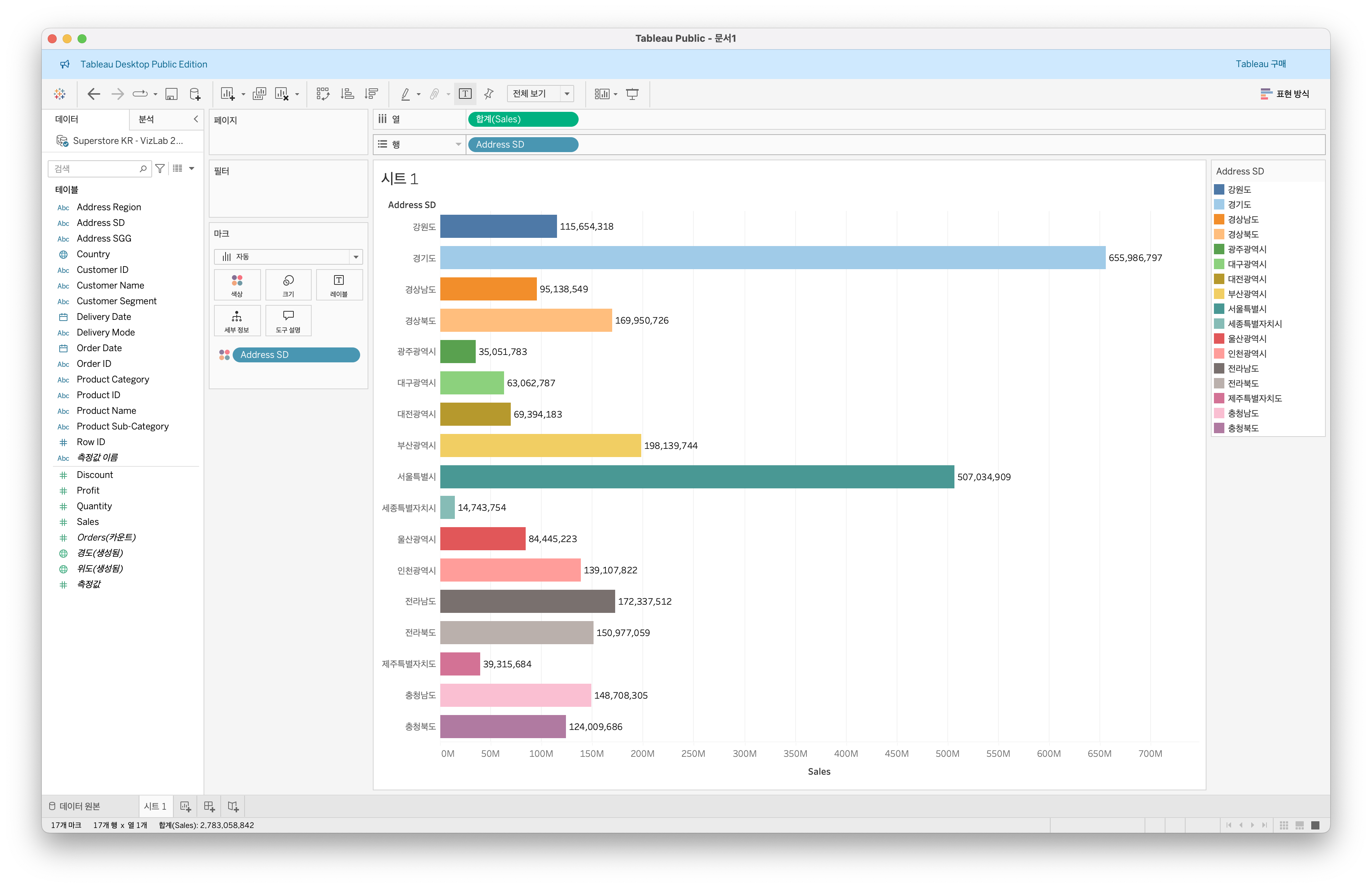
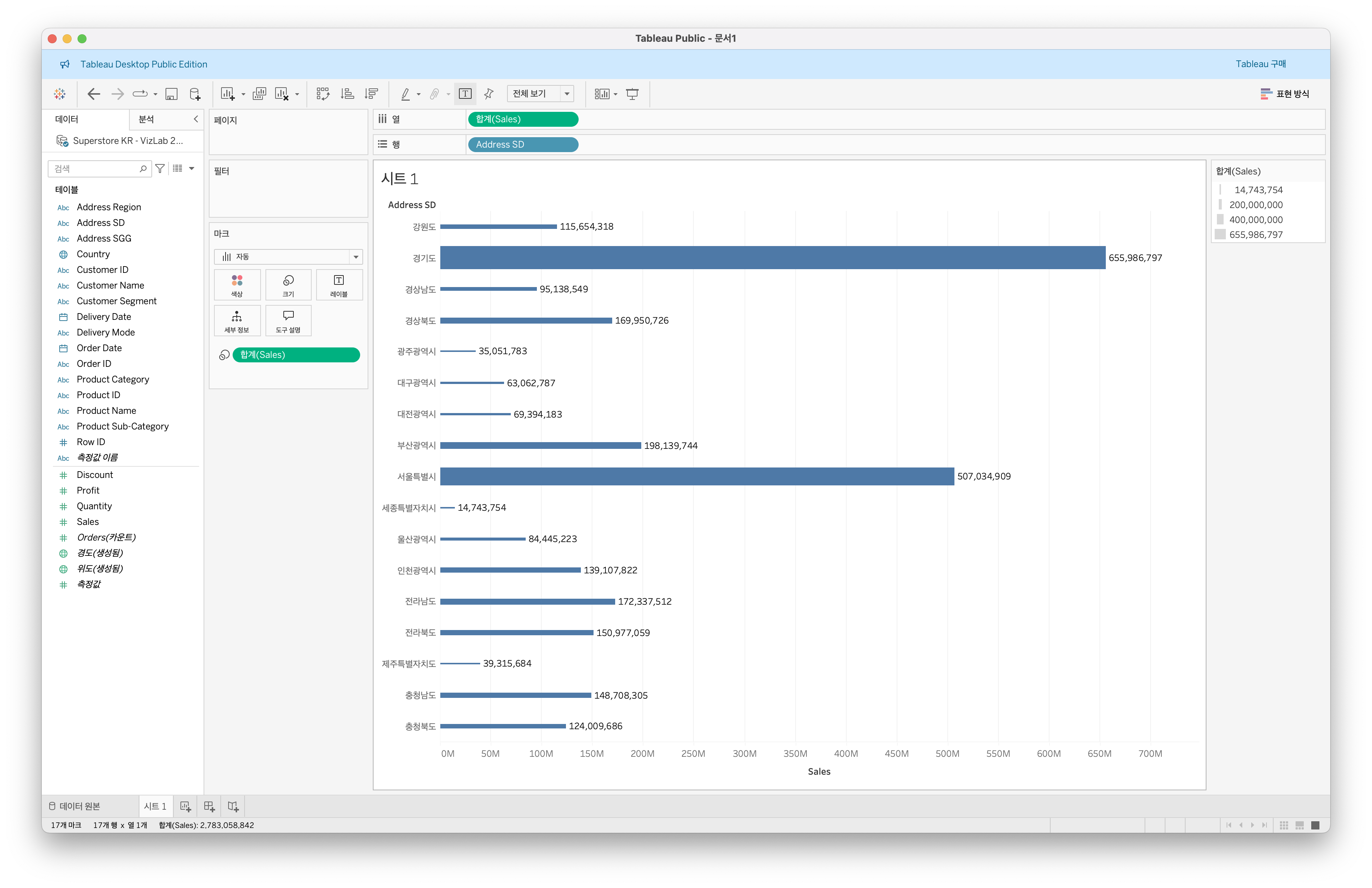
불연속형 데이터 색상 → 알록달록한 다양한 색상

-
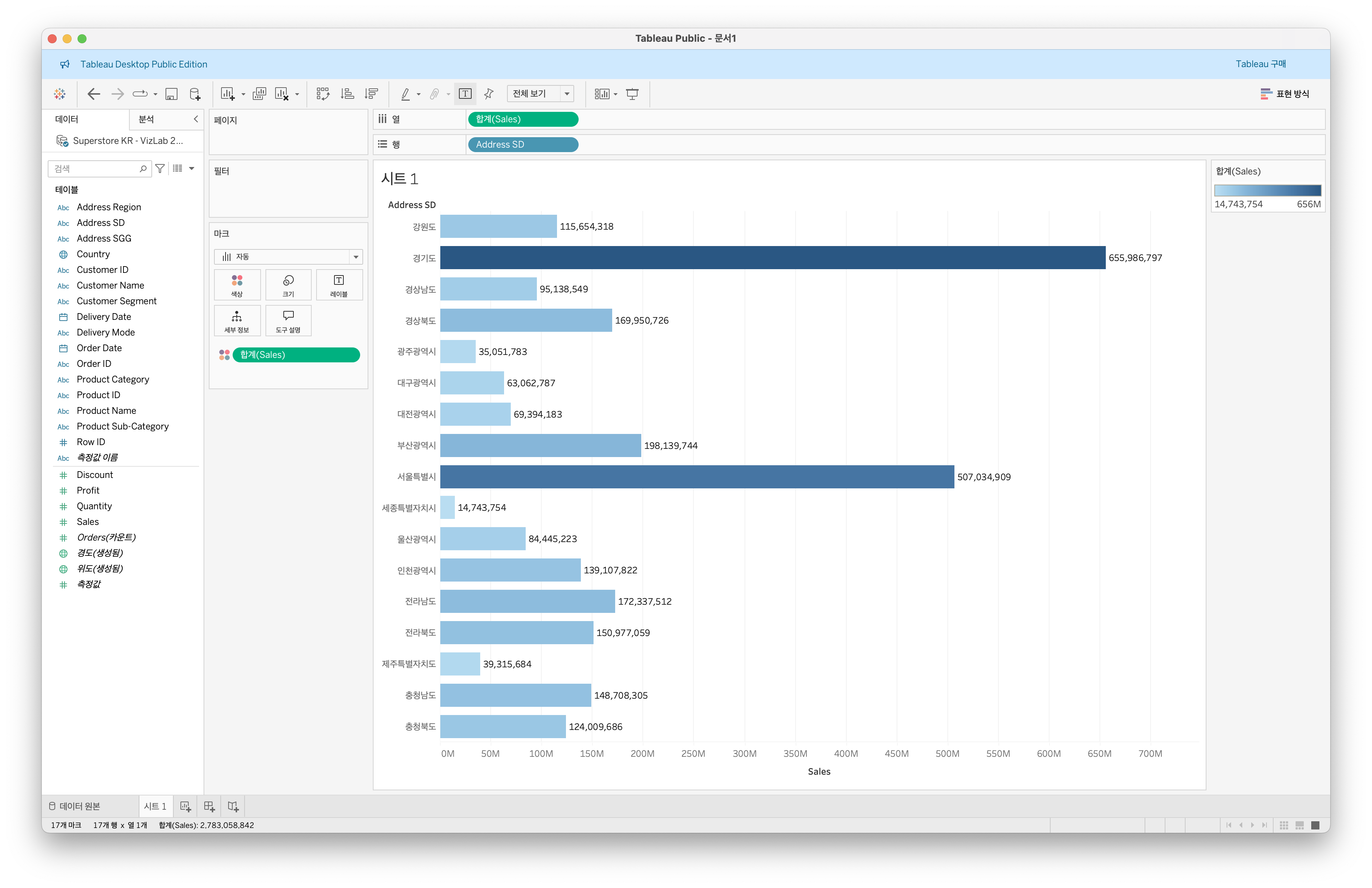
연속형 데이터 색상 추가 → 그라데이션

-
-
크기

-
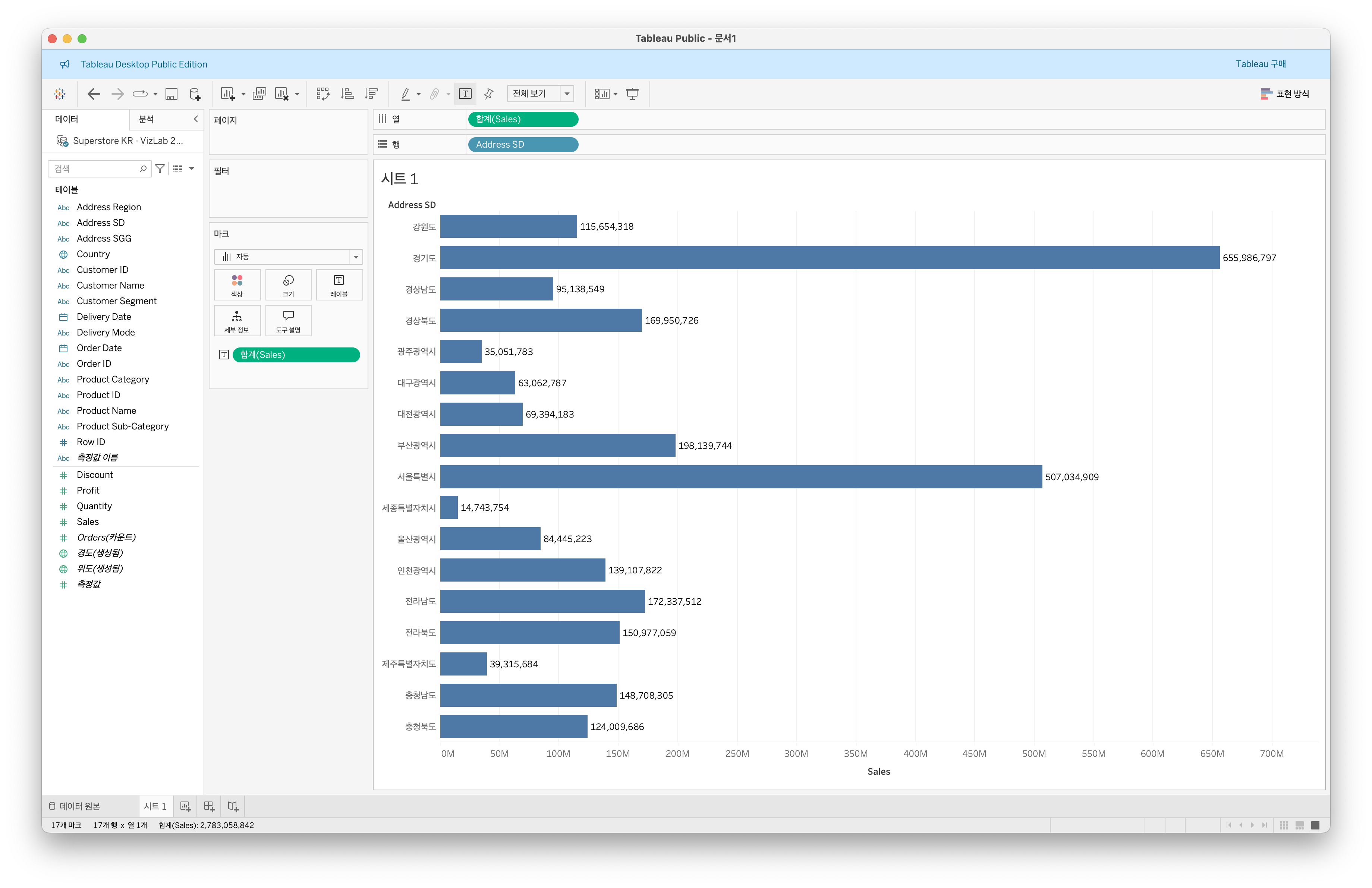
레이블
-
[마크 레이블 표시] 와 동일한 효과
-
다만, 조금 더 세밀한 설정이 가능

기본 레이블 설정

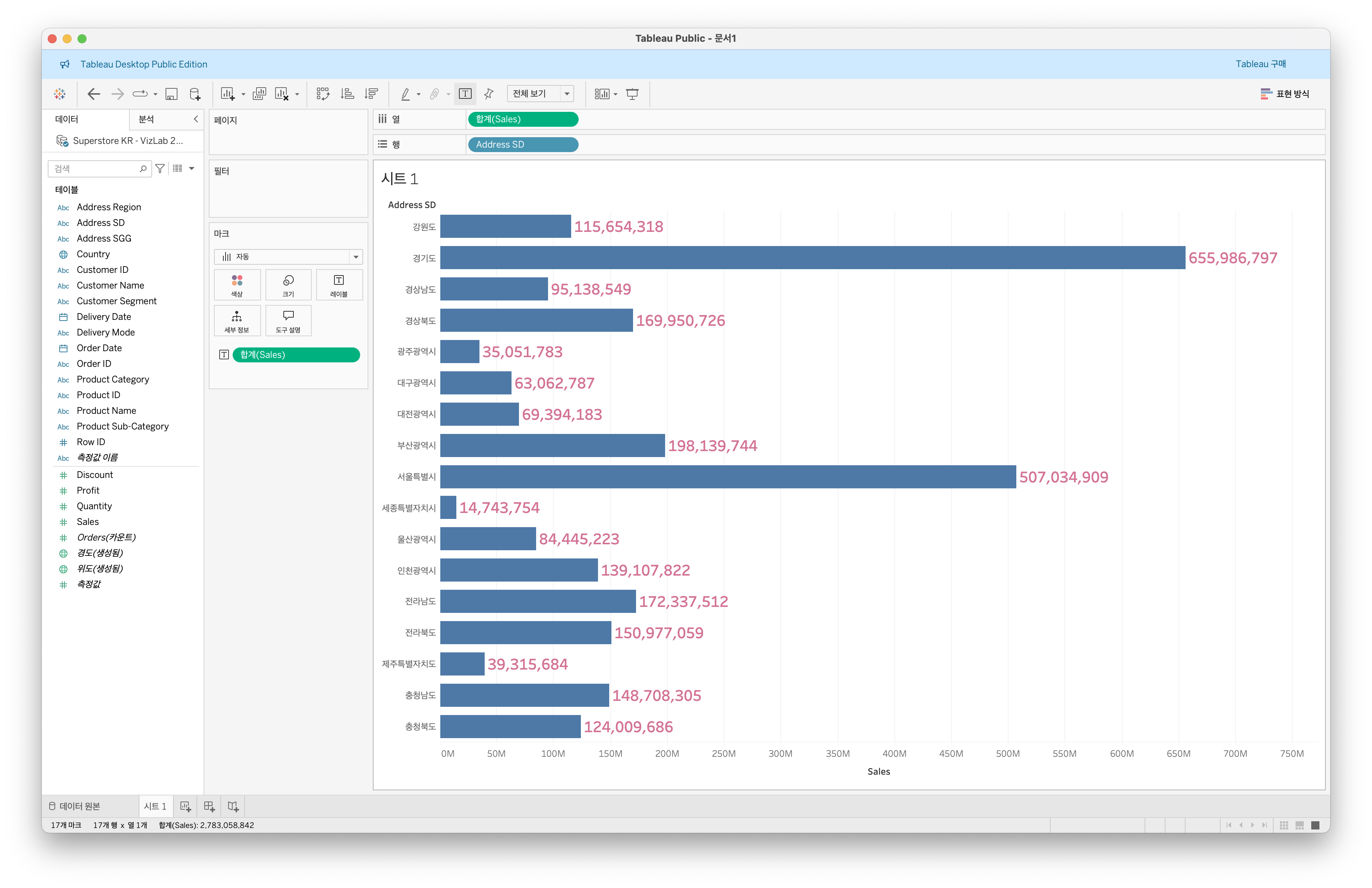
커스텀 레이블 설정
-
-
세부 정보
-
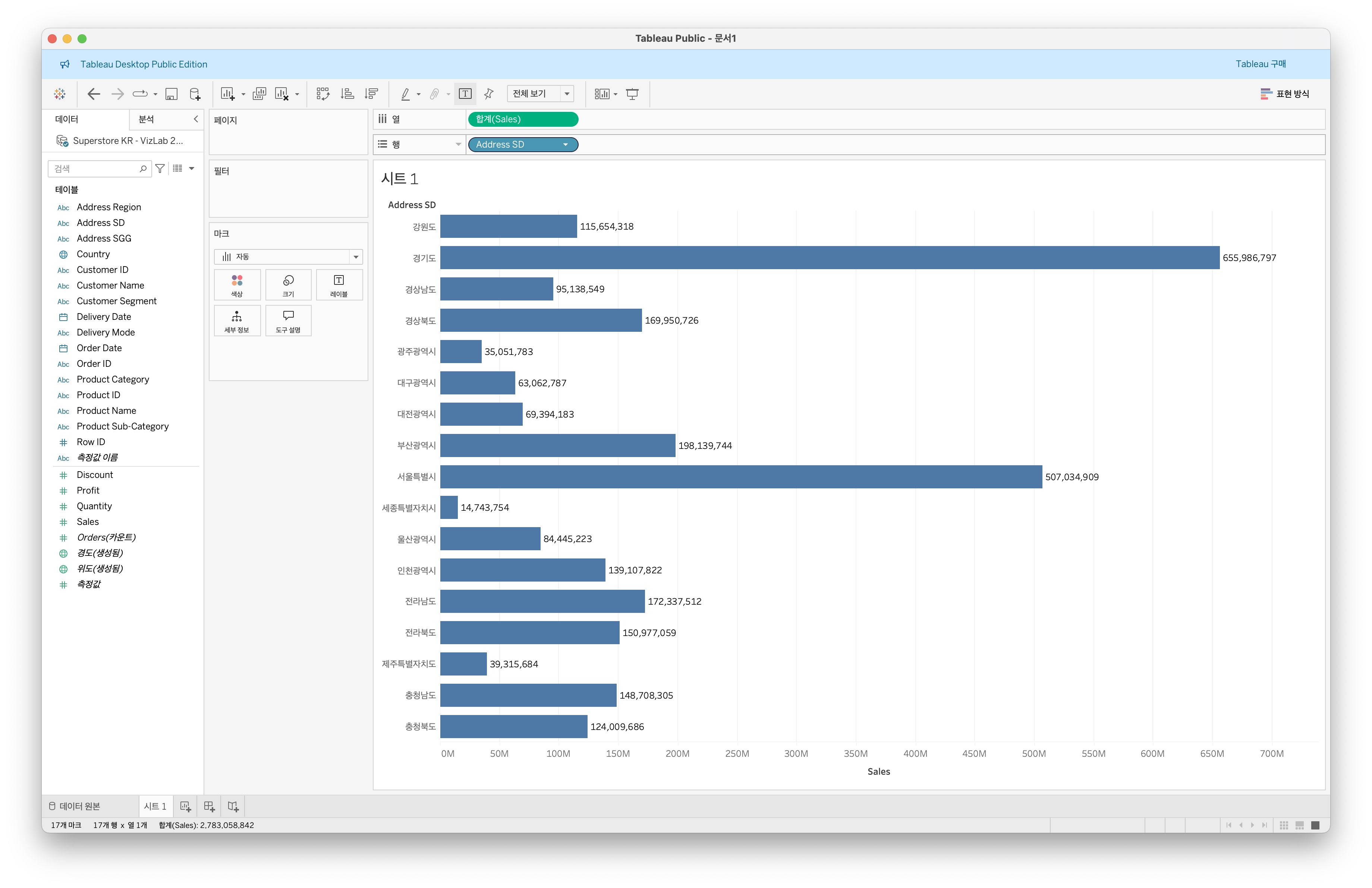
추가적인 필드로 화면을 나누고 싶은데, 색상, 크기, 레이블 등을 표시하고 싶지 않거나 표현할 필요가 없는 경우 사용

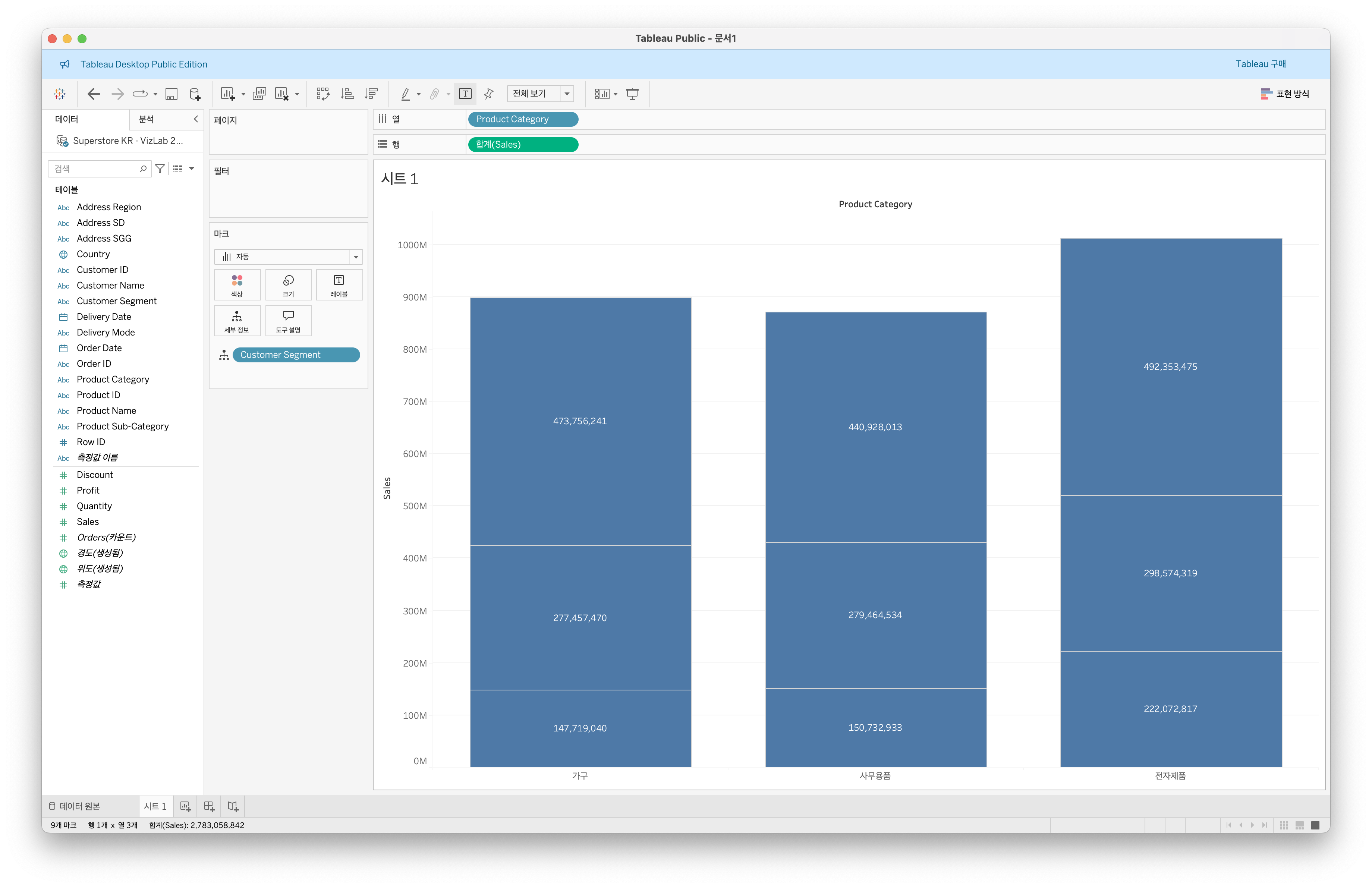
Customer Segment 필드를 ‘세부 정보’에 올린 경우

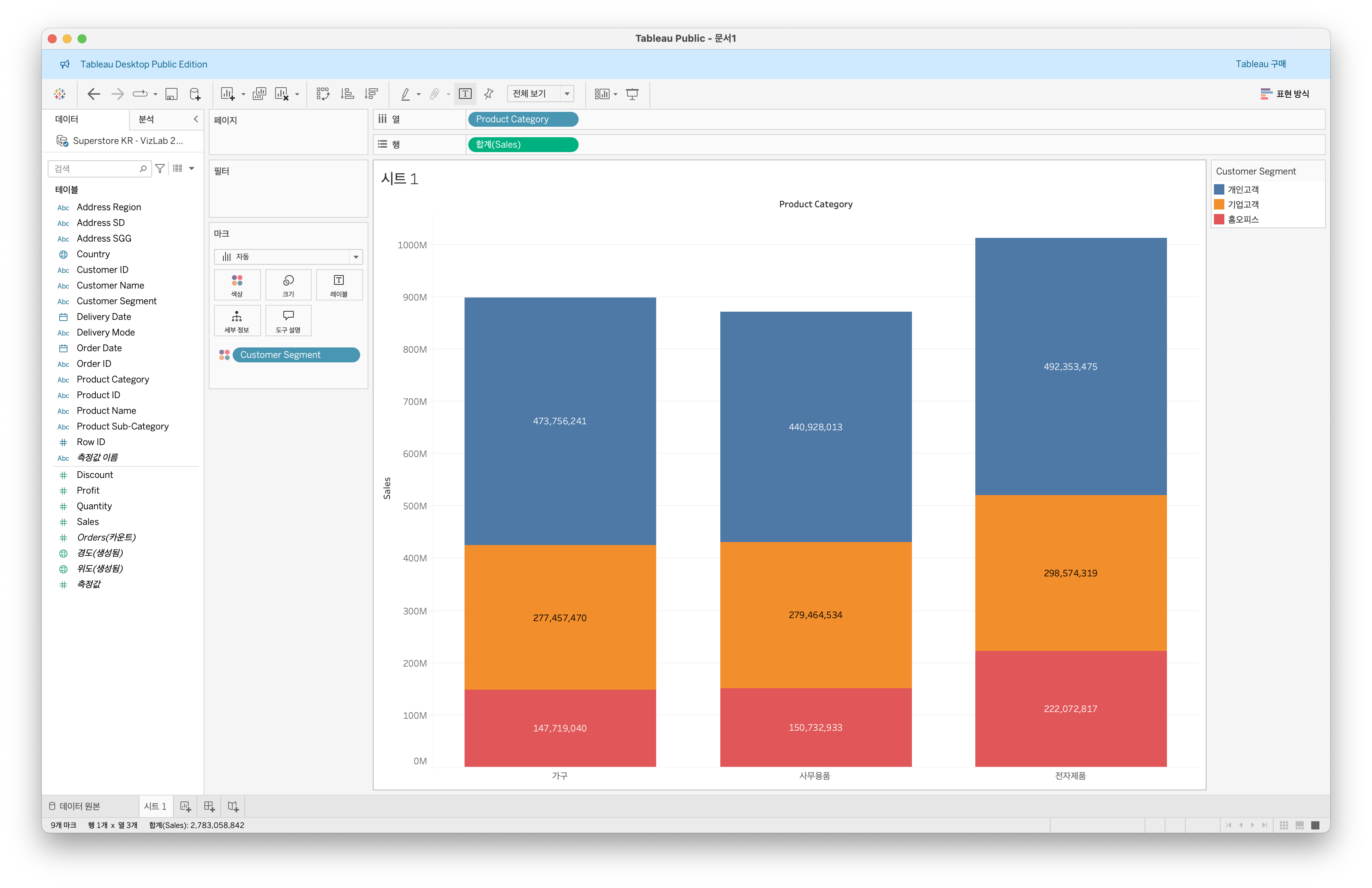
Customer Segment 필드를 ‘색상’에 올린 경우
-
-
도구 설명
-
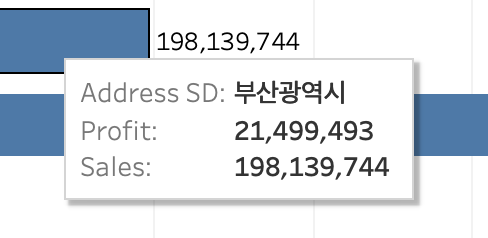
화면에 표현되는 것에는 변화가 없지만, 차트 위에 마우스를 올리면 작은 정보 상자(tooltip)에 추가 정보가 나타남
-
독자에게 조금 더 자세한 정보를 제공하는 경우 사용

시도별 매출에 Profit 필드를 도구 설명에 추가
-
11. 데이터 시각화 기본 차트 #2 - 라인 차트
- 바 차트와 함께 비즈니스 대시보드에서 가장 많이 활용되는 차트
- 시계열 흐름을 표현할 때 라인 차트를 활용하는 것이 일반적
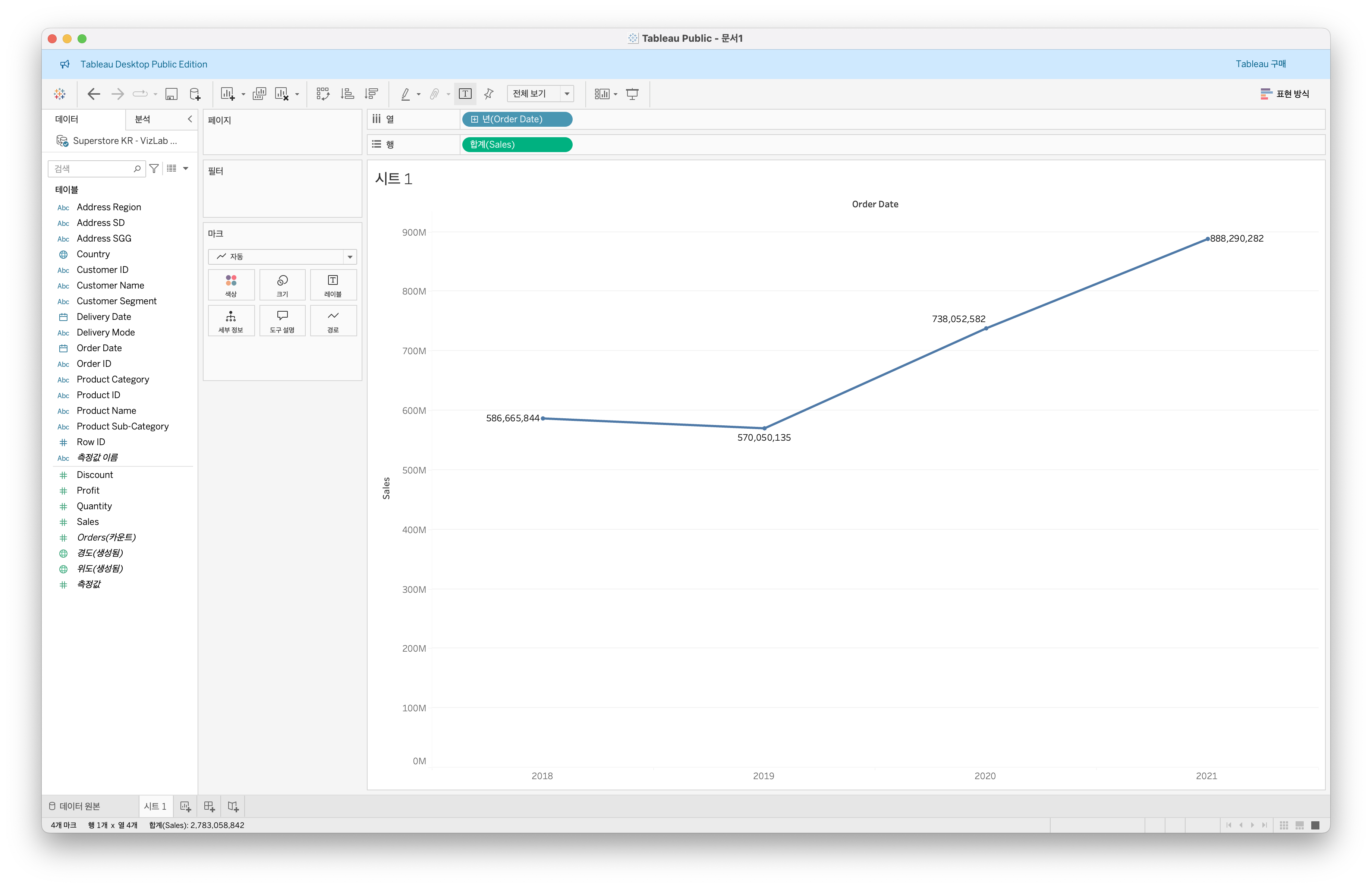
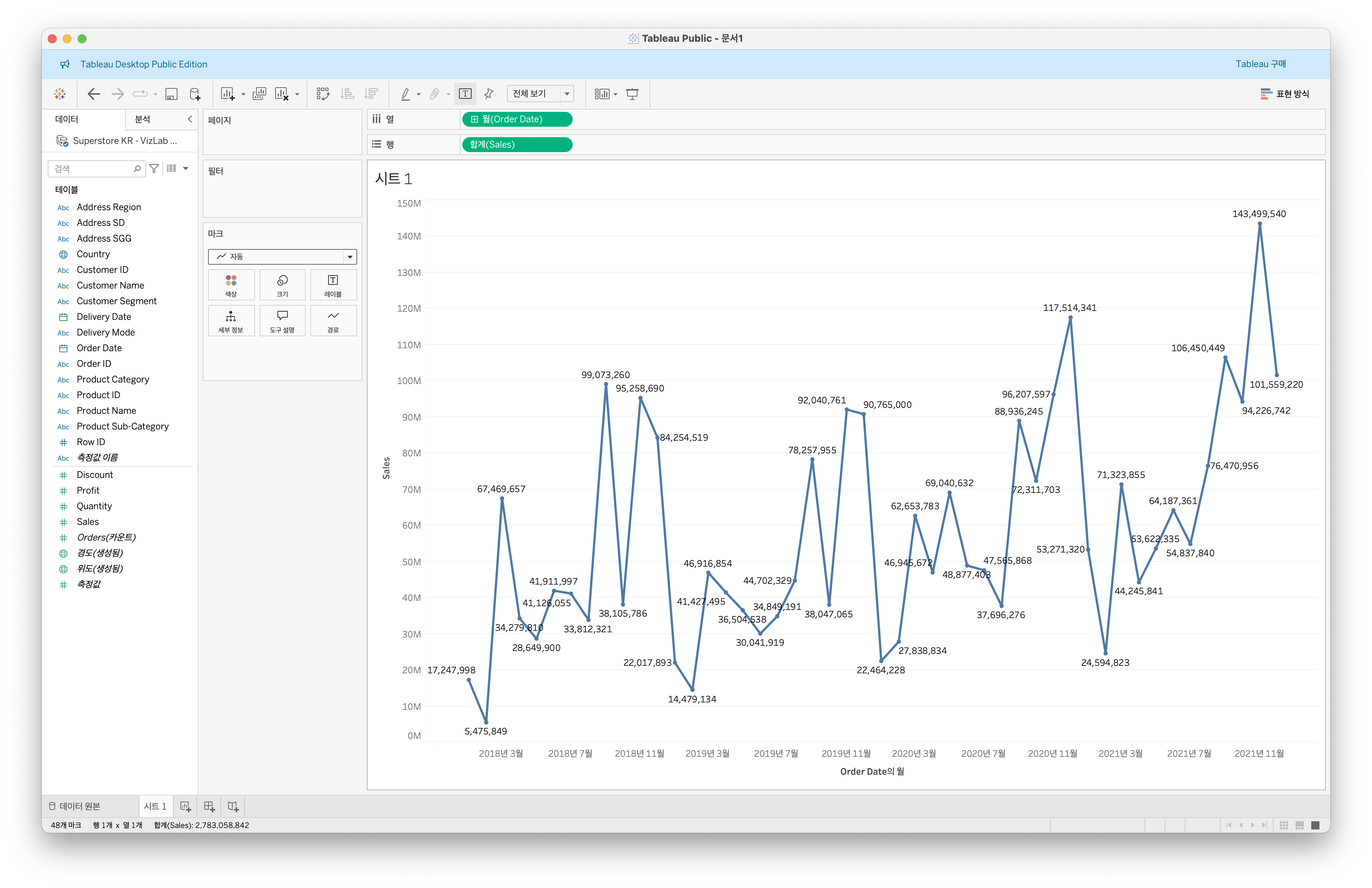
라인 차트 그리기

- 표현하려는 측정값(Sales)을 더블 클릭
- 바 차트를 분기해줄 날짜 차원 필드(Order Date) 더블 클릭
- 상단 [마크 레이블 표시] 클릭
-
태블로가 두 필드의 데이터에 따라 더 나은 표현 방식으로 데이터를 표현 해줌
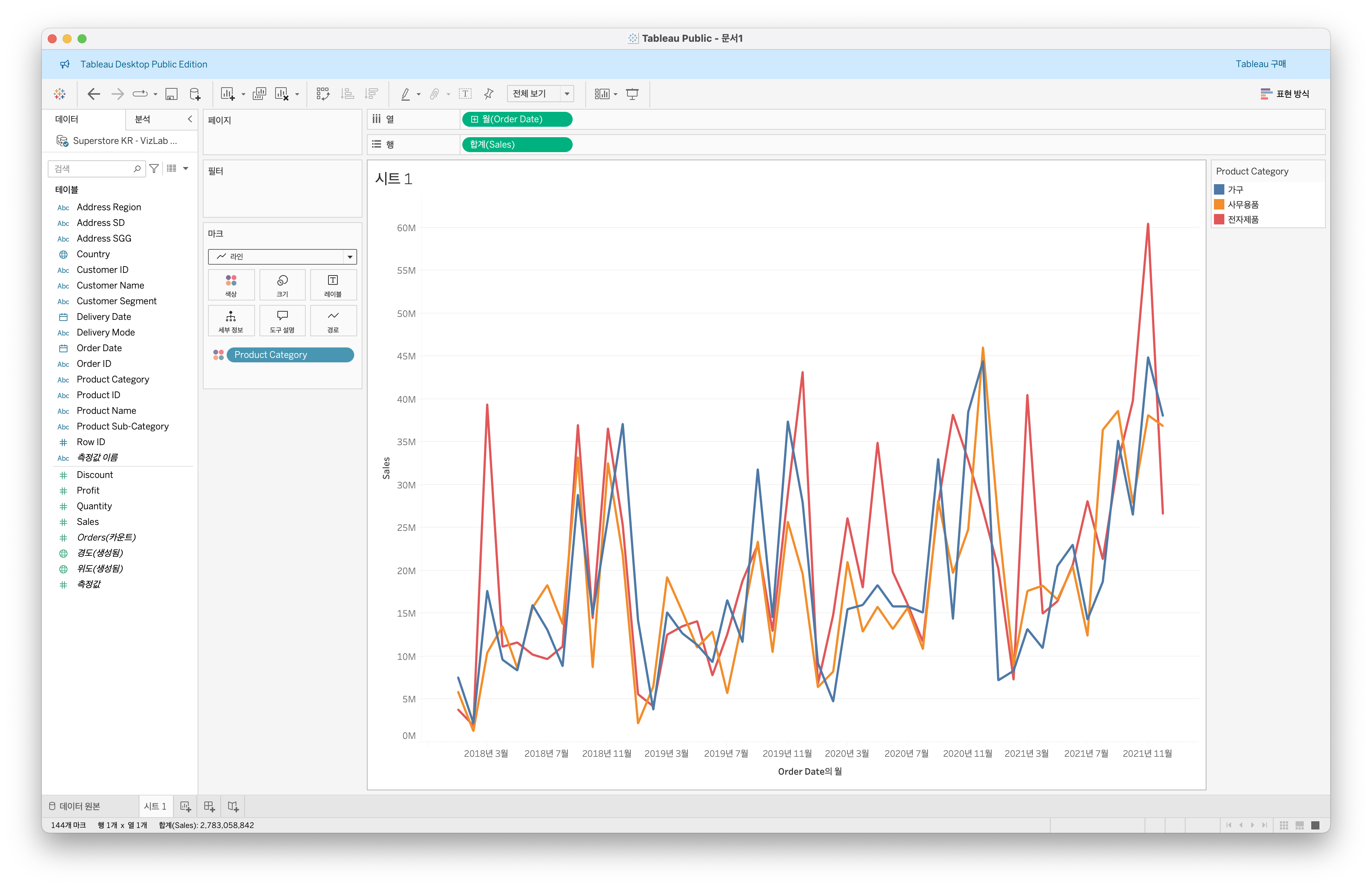
- 마음에 들지 않으면 변경 가능 (라인 차트 → 바 차트)

- 마음에 들지 않으면 변경 가능 (라인 차트 → 바 차트)
-
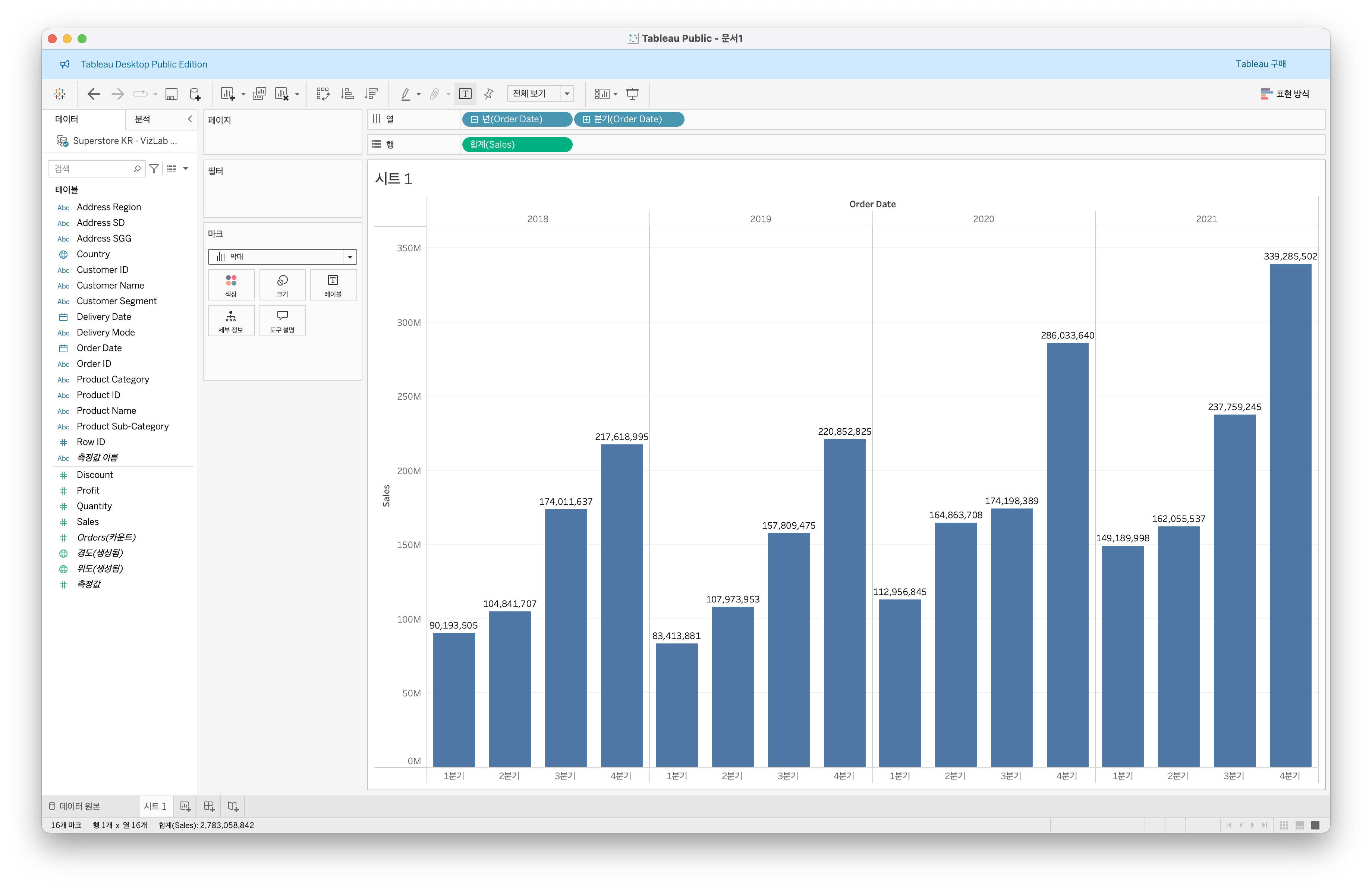
드릴다운 (Drilldown)
-
계층 구조에서 세부 수준으로 내려가는 것
-
필드 앞 [+] 기호
-
ex. 대표적으로 날짜 관련 필드: 년 → 분기 → 월 → …


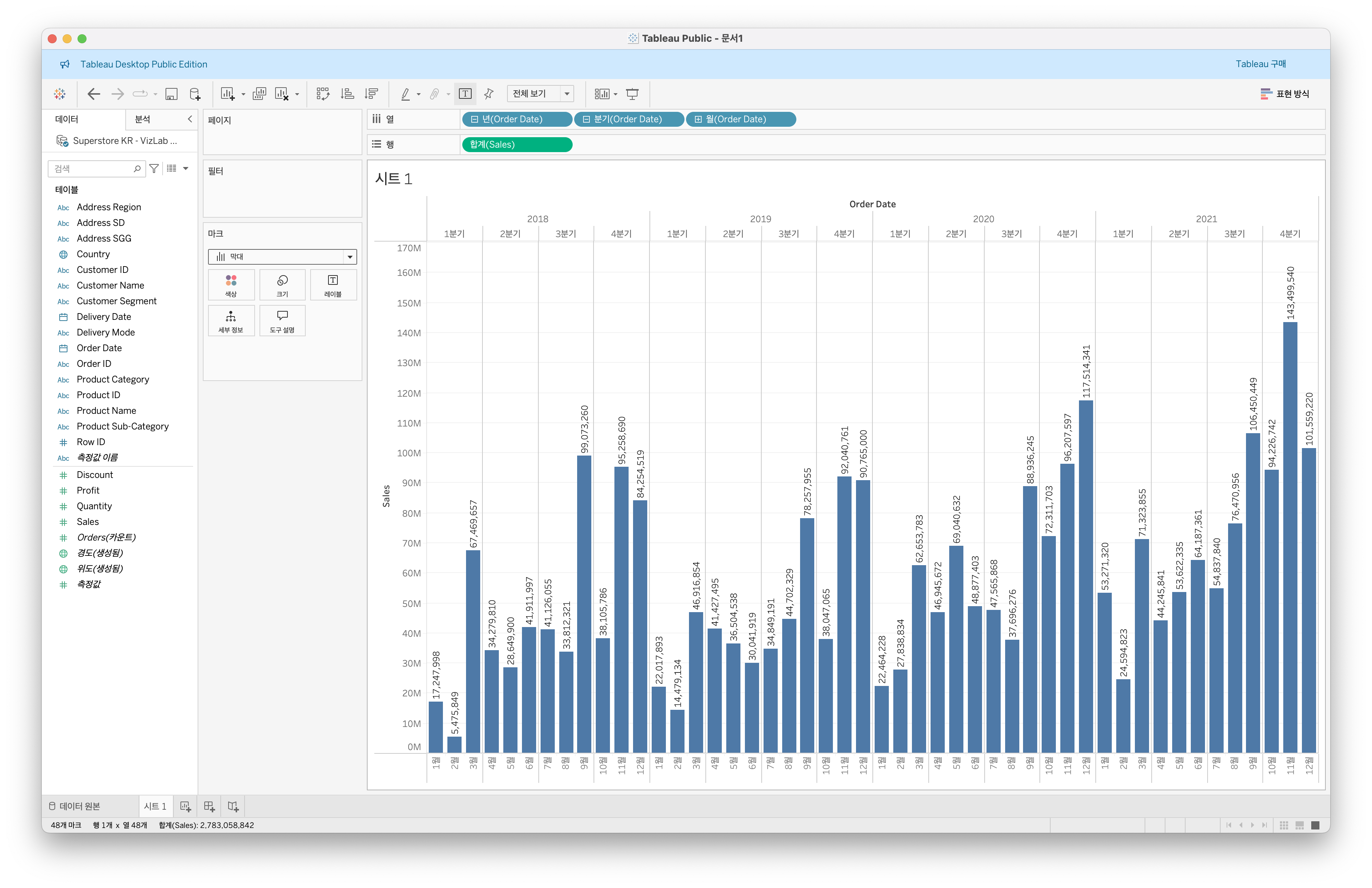
-
드릴다운으로 월 필드까지 생성 후 라인차트를 연속형으로 구성

-
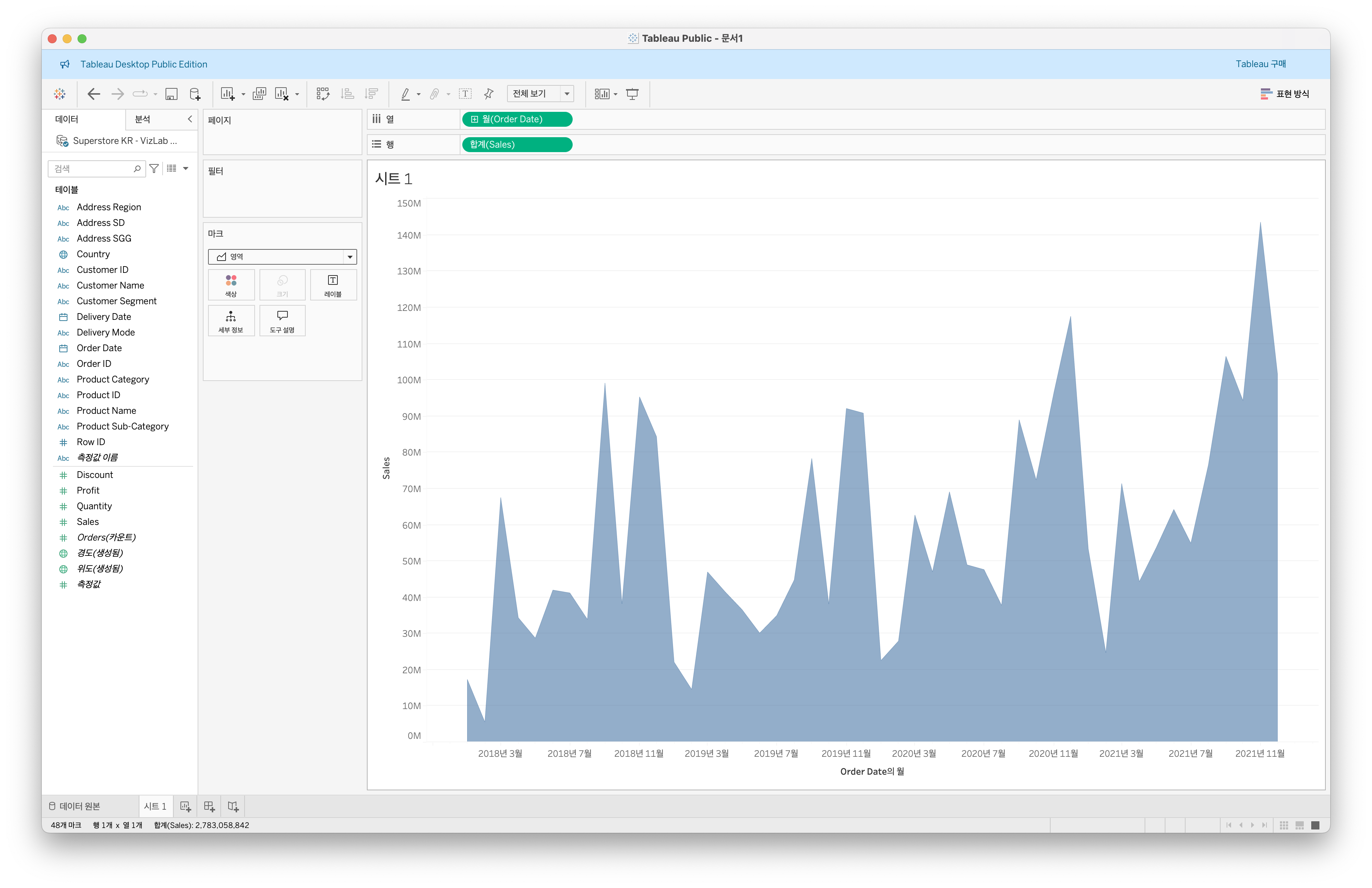
12. 라인 차트 vs. 영역 차트
- 영역 차트(area chart) 또한 라인 차트와 마찬가지로 시간의 흐름에 따른 측정값 변화를 살펴보기에 적합
- 라인 차트는 단순히 포인트를 연결하는 방식, 영역 차트는 포인트 연결 후 아래 영역을 모두 채움
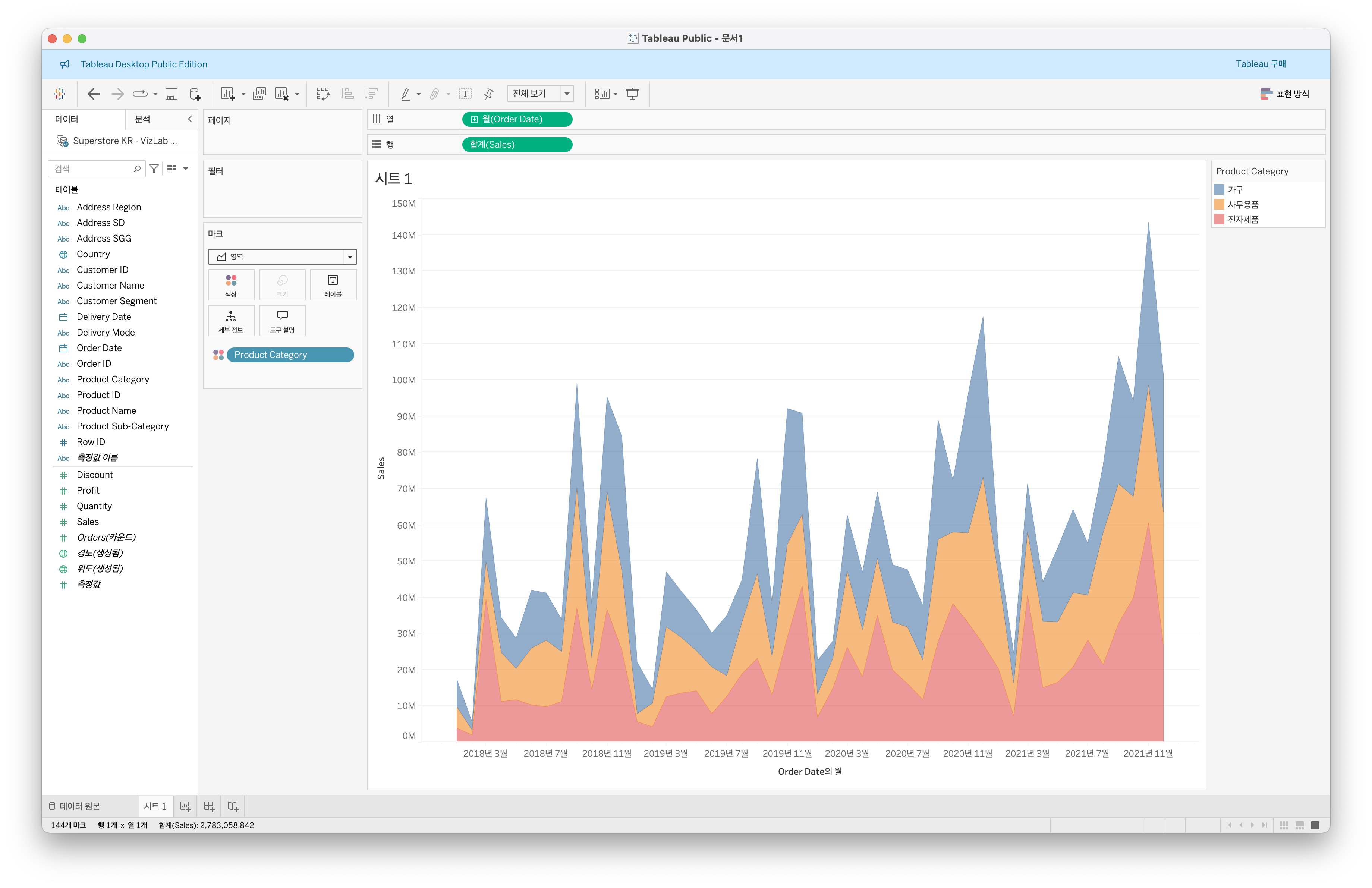
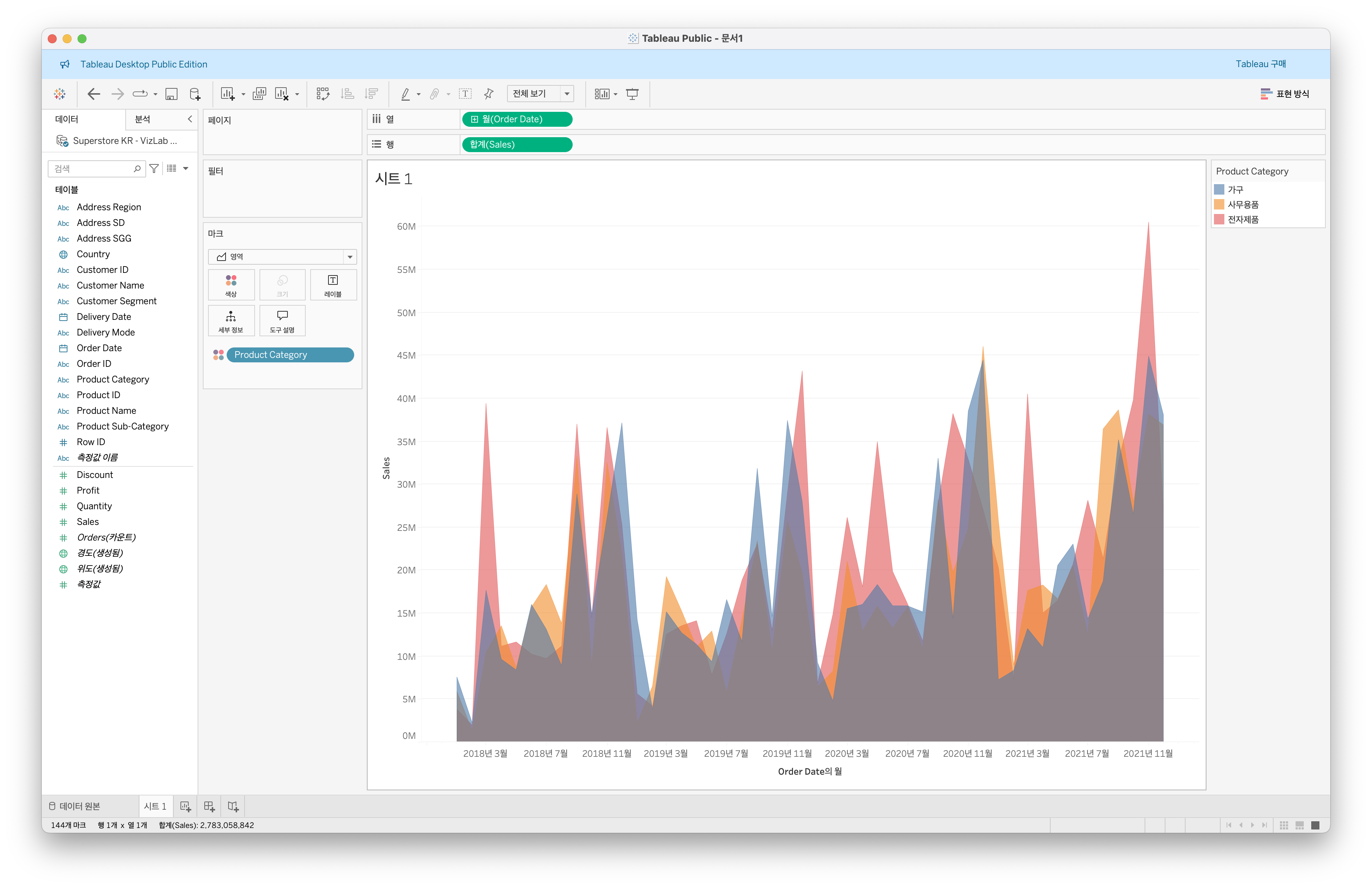
영역 차트 그리기

-
라인 차트를 그린다.
-
마크 카드의 드롭다운 메뉴에서 차트 유형을 [영역]으로 변경

- 영역 차트는 카테고리 별 항목의 추이를 쉽고 빠르게 확인 가능
- 라인 차트 만큼 선명하지는 않음


- 태블로의 영역 차트는 기본적으로 카테고리 별 값을 모두 누적하여 표현 → 누적하지 않은 영역 차트 가능


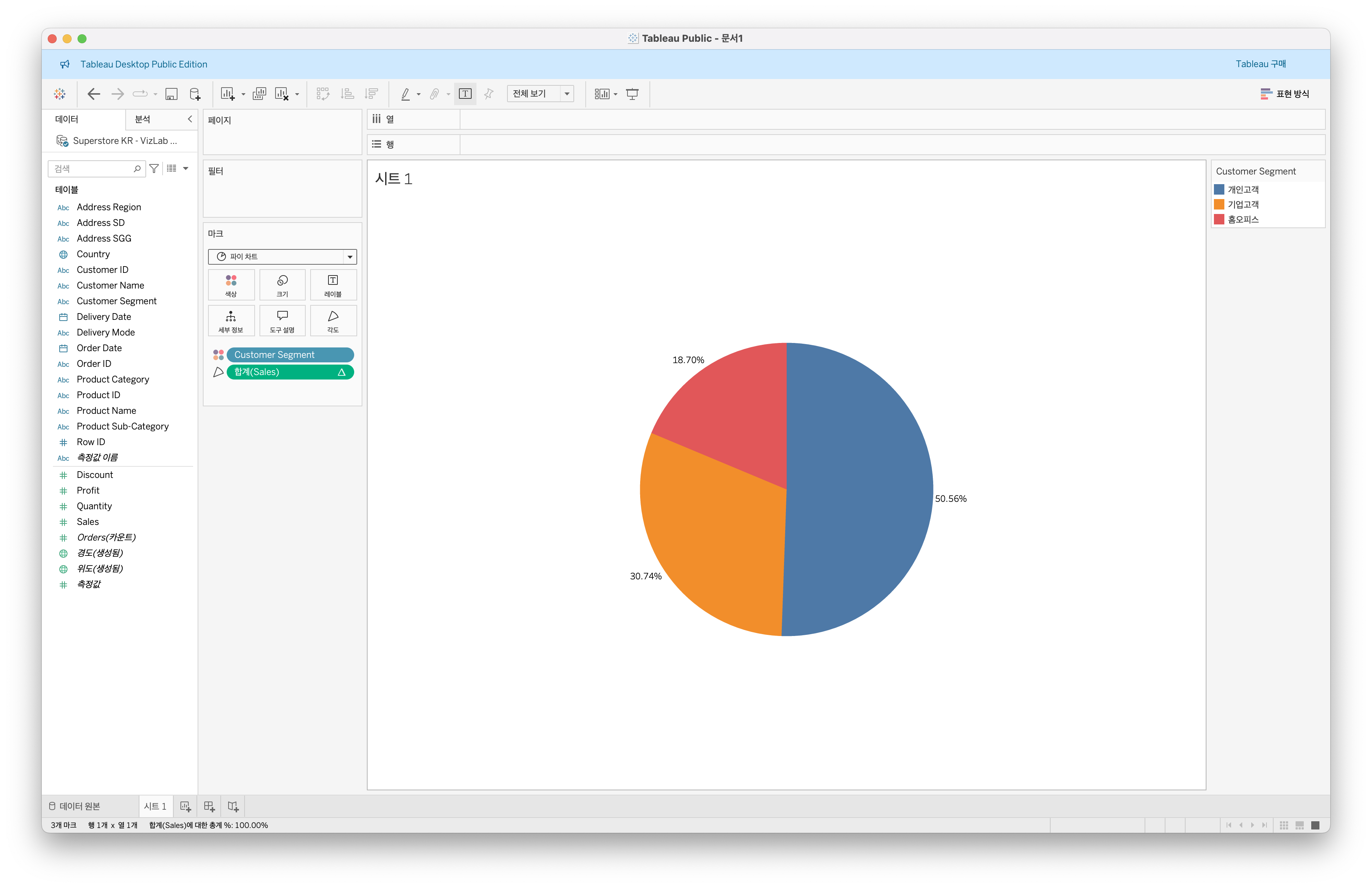
13. 데이터 시각화 기본 차트 #3 - 파이 차트
- 파이 차트(pie chart)는 각 항목이 전체의 몇 %를 차지하고 있는지, 구성 비율을 살펴보는 차트
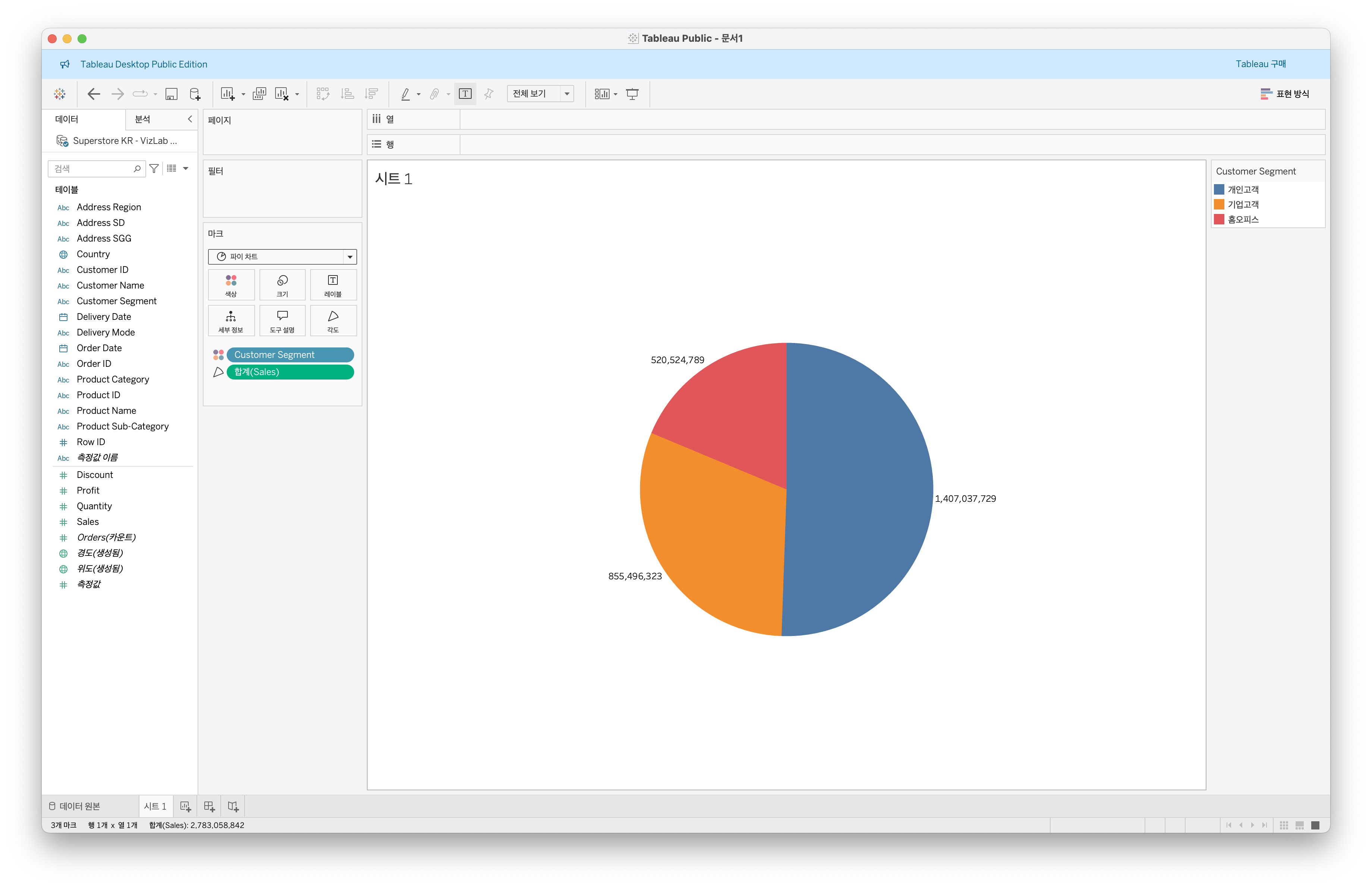
파이 차트 그리기 I

-
표현하기 원하는 측정값(Sales) 더블 클릭
-
바 차트를 분기해줄 차원(Customer Segment)을 마크 카드의 [색상]으로 이동
-
차트 유형을 [파이 차트]로 변경
-
행 선반의 집계된 측정값을 마크 카드의 [각도]로 이동
-
[마크 레이블 표시]
-
[퀵 테이블 계산] → [구성 비율]


❗ ‘테이블 계산’은 태블로가 제공하는 4가지 계산 방법 중 하나.
작동하는 원리가 복잡하고 어려우므로 완벽한 이해가 쉽지 않다.
→ 잘 쓰기만 하자.
14. 파이 차트는 좋은 데이터 시각화 방식이 아니다?
- 파이 차트로 데이터를 표현하는 방식이 사람들에게 직관적으로 다가오지 않는다. (의견)
- 사람의 눈이 ‘각도’라는 시각적 요소의 크고 작음을 인식하는 것에 적합하지 않다.
- 카테고리 별 구성 비율이 비슷하다면 파이 차트로는 직관적인 구분이 가지 않는다.
- 반면, 바 차트의 경우 직관적으로 길고 짧음의 차이로 인해 직관적인 구분이 가능하다.
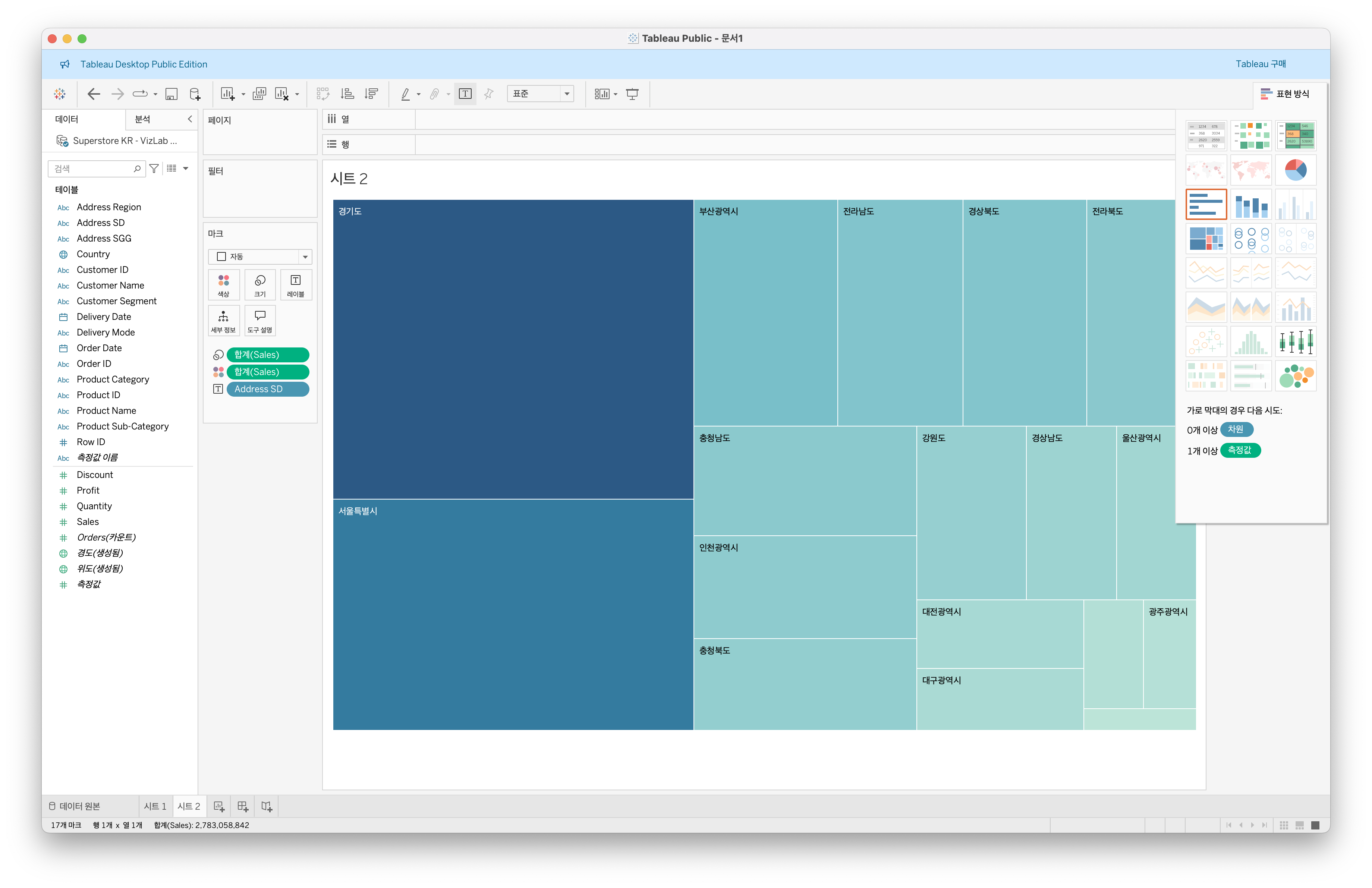
대체 시각화 표현
-
트리맵(tree map)

- 파이 차트의 한계를 근본적으로 극복하지 못함
- ‘넓이’ 또한 사람의 눈으로 직관으로 인식되지 않음
- 구성 비율이 낮은 항목은 적절한 표현이 되지 않음 (일부 히든 레이블)
- 음수에 대한 개념이 없음 → 음수 값이 존재하는 측정값 사용 불가
- 파이 차트의 한계를 근본적으로 극복하지 못함
-
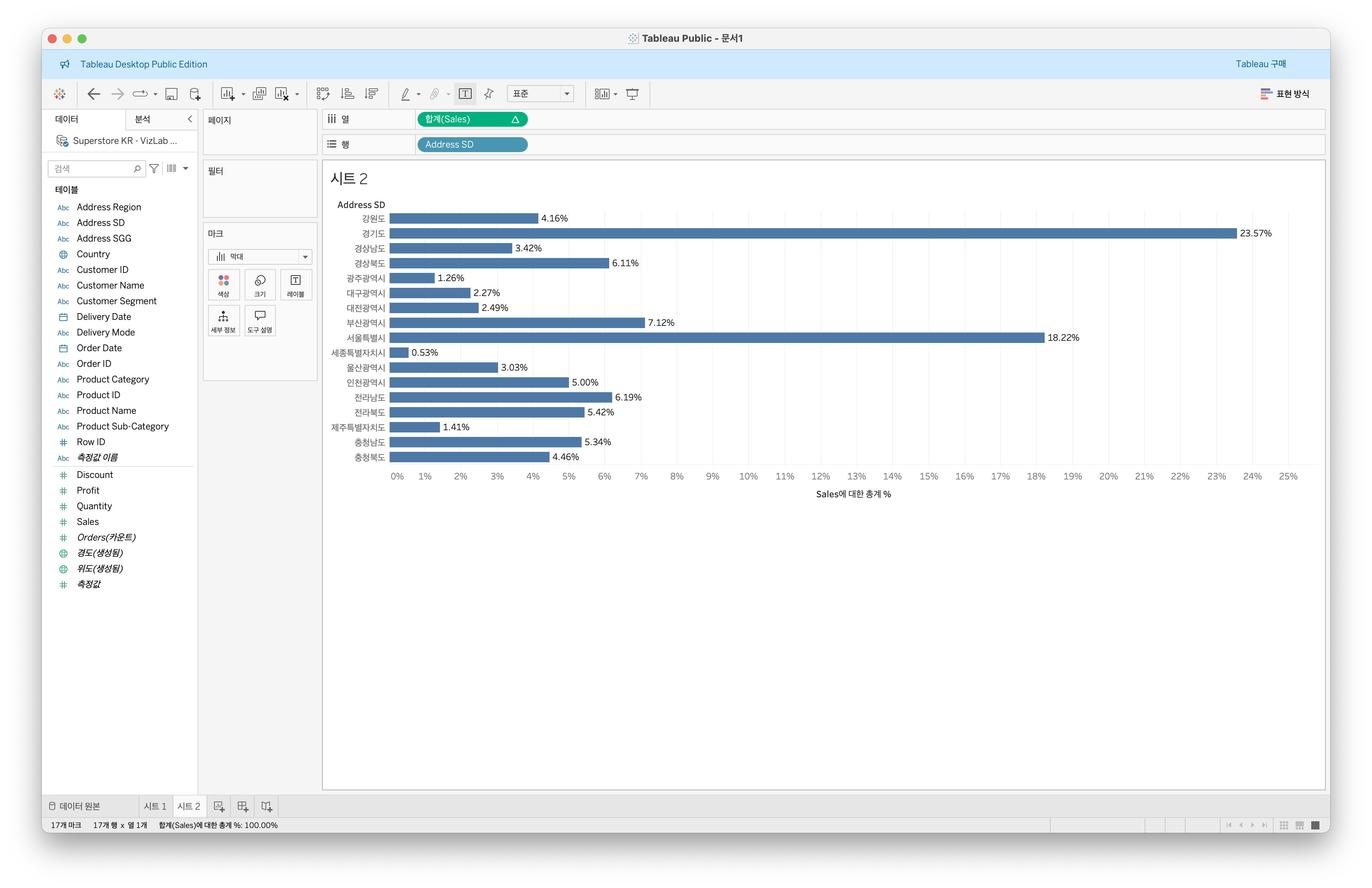
바 차트

- 바 차트 구성 후 구성 비율을 적용하여 비율을 보여주는 방식
- 많이 사용하는 데에는 그만한 이유가 다 있다.
-
도넛 차트
- 가운데 적절한 숫자를 넣어 각도 만으로 인식하기 어려운 수치를 텍스트로 표현 가능
- Chapter 9 에서 실습
어디로?태블로! 스터디
Let's 태블로, 쉽게 따라하는 데이터 시각화, 최정민, 류지호, 생능북스