URI, URL, URN
- URI :
Uniform : 리소스를 식별하는 통일된 방식
Resource : 자원, URI로 식별할 수 있는 모든 것(제한 없음)
Identifier : 다른 항목과 구분하는데 필요한 정보
- URL, URN :
UR : 위와 동
Locator : 리소스가 있는 위치를 지정
Name : 리소스에 이름을 부여
위치는 변할수 있지만, 이름은 변하지 않는다.
URN 이름만으로는 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않아 잘 쓰지 않는다.
URL과 I는 거의 동일하게 쓰인다.
URL 분석
scheme://[userinfo@]host[:port][/path][?query][#fragment]
예 : https://www.google.com:443/search?q=hello&hl=ko
-
scheme :
주로 프토로콜 방식을 사용한다. (어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙)
http는 80, https는 443 포트를 주로 사용하며, 생략 가능하다. -
userinfo :
URL에 사용자 정보를 포함해서 인증, 거의 사용하지 않는다. -
host :
호스트 명, 도메인 명 또는 IP 주소를 직접 사용 가능 -
port :
접속 포트, 일반적으로 생략한다. -
path :
리소스 경로, 계층적 구조
예 :/home/file1.jpg, /members, /members/100, /items/iphone12 -
query :
key = value 형태
?로 시작, &로 추가 가능
예 :?keyA=valueA&keyB=valueB -
fragment :
html 내부에 사용되는 북마크, 서버에 전송되진 않는다.
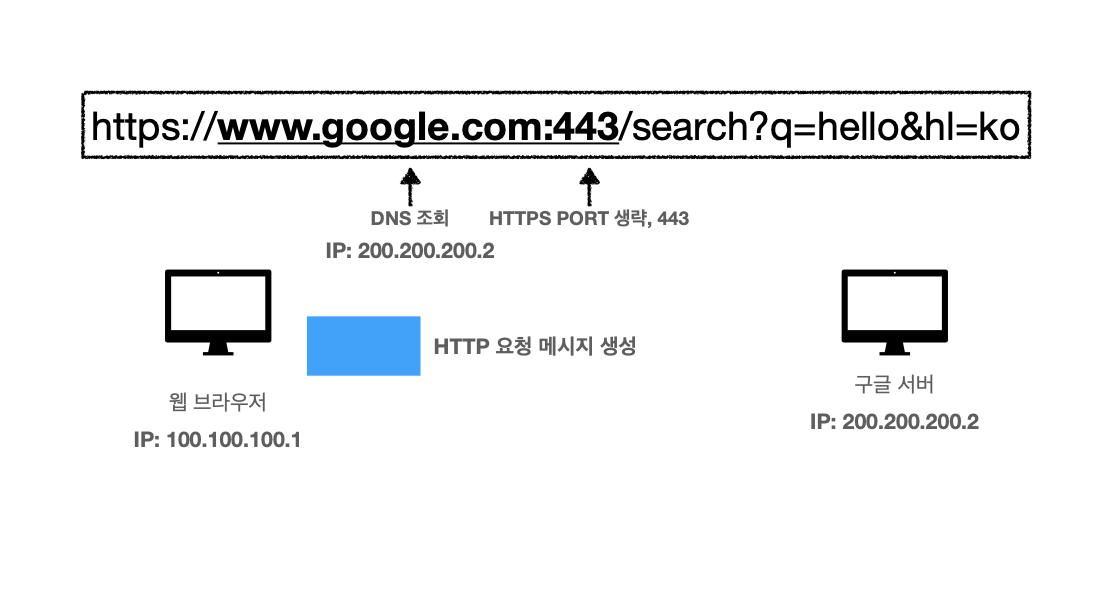
웹 브라우저 요청 흐름
웹페이지에 https://www.google.com:443/search?q=hello&hl=ko 를 보내면,

DNS 서버를 조회하고, port 정보를 찾아내고, http 메서드를 생성한다.
http 요청 메세지 : GET/search?q=hello&hl=ko HTTP/1.1 Host: www.google.com

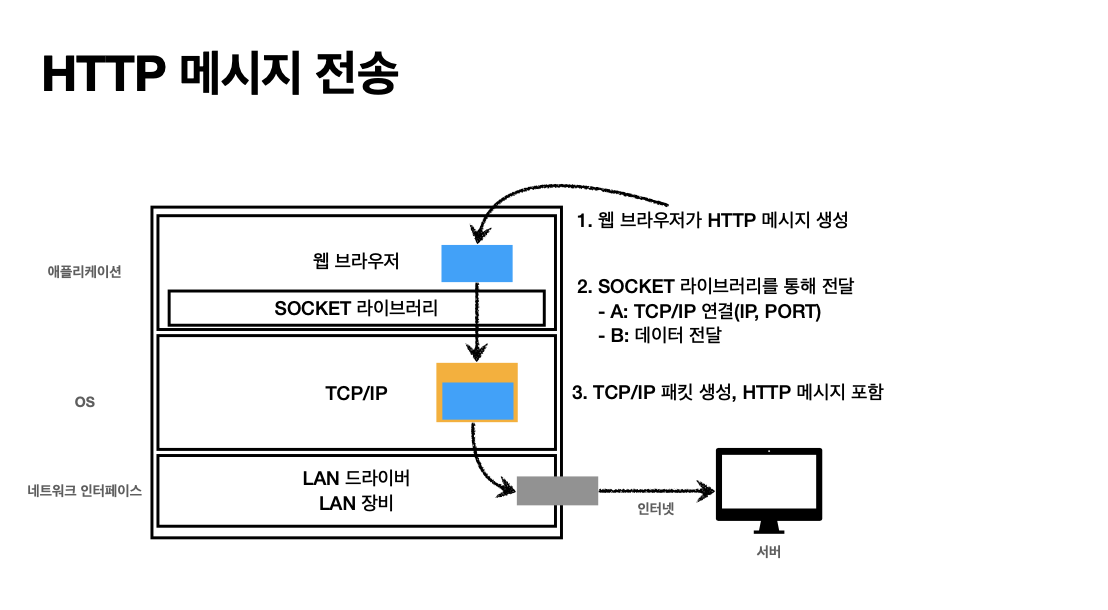
위와같은 과정을 거쳐 TCP/IP 패킷에 http 메세지를 포함한 패킷을 만들어서 전송한다.
그러면 서버는 패킷을 꺼내 http 응답 메세지를 만들어 보낸다.
