JS가 뭐야?
Javascript? 웹 프론트엔드, 백엔드 개발을 위한 프로그래밍 언어로 주로 웹페이지의 동적인 부분을 다루기 위해 사용한다. 외에는 자세하게 설명이 불가한 나 자신을 보고 JS 요소와 특징에 대해 알아보게 되었다.
앞서 말한대로 처음 등장할 때는 JS는 웹 페이지 동적인 부분을 다루기 위해 등장했지만, 현재는 다양한 분야에서 쓰이는 범용 언어로 성장했다.
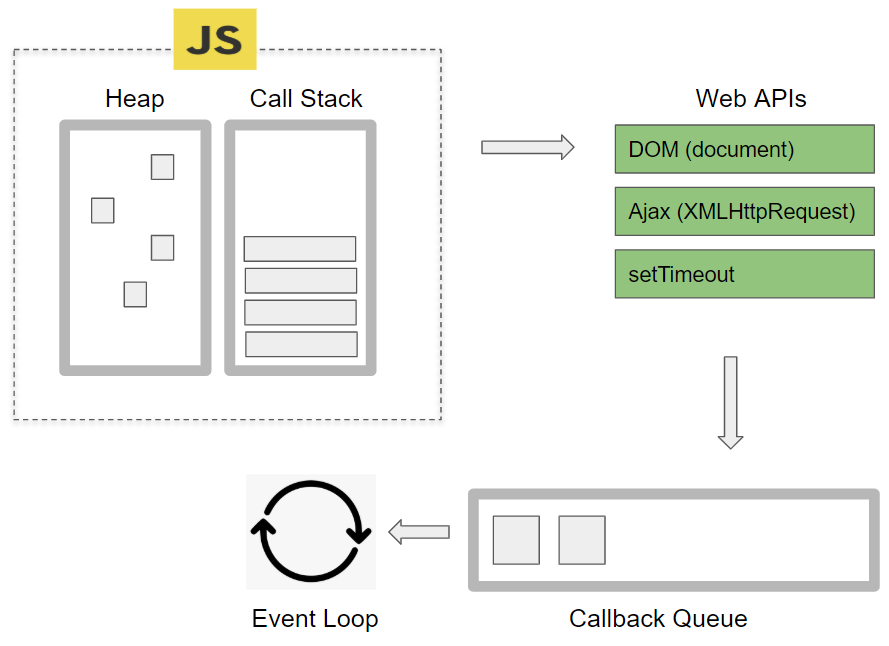
JS는 싱글 스레드 기반의 언어 이므로 여러 작업을 처리하기 위해서는 비동기 작업이 필요한 경우가 많다. 비동기 작업이 요청되면 백그라운드 스레드에서 처리 되어 콜백함수와 프로미스를 통해 이벤트 큐에 추가되며, 이벤트 루프를 통해 이벤트 큐에서 작업을 실행한다. 또 JS는 프로토타입 기반 언어로, 객체 간 상속을 프로토타입 체인을 통해 구현한다. 객체의 메서드와 프로퍼티는 프로토타입 체인을 따라 상위 객체에서 찾아진다.

JS의 호이스팅, 클로저, 스코프
-
호이스팅(Hoisting)은 JS에서 변수와 함수 선언이 코드의 상단으로 끌어올려지는 현상을 말하며, 변수 할당은 끌어올려지지 않는다. 이것은 코드가 실행되기 전에 선언된 변수와 함수가 메모리에 할당되는 것을 의미한다. 예시를 보면 바로 이해가 가능하다.
console.log(x); // undefined 출력
var x = 10; -
스코프(Scope)는 식별자의 유효 범위로 식별자로는 var(가장 가까운 함수를 유효범위로 지정), let과const(블록 스코프를 따름) 가 있다.
-
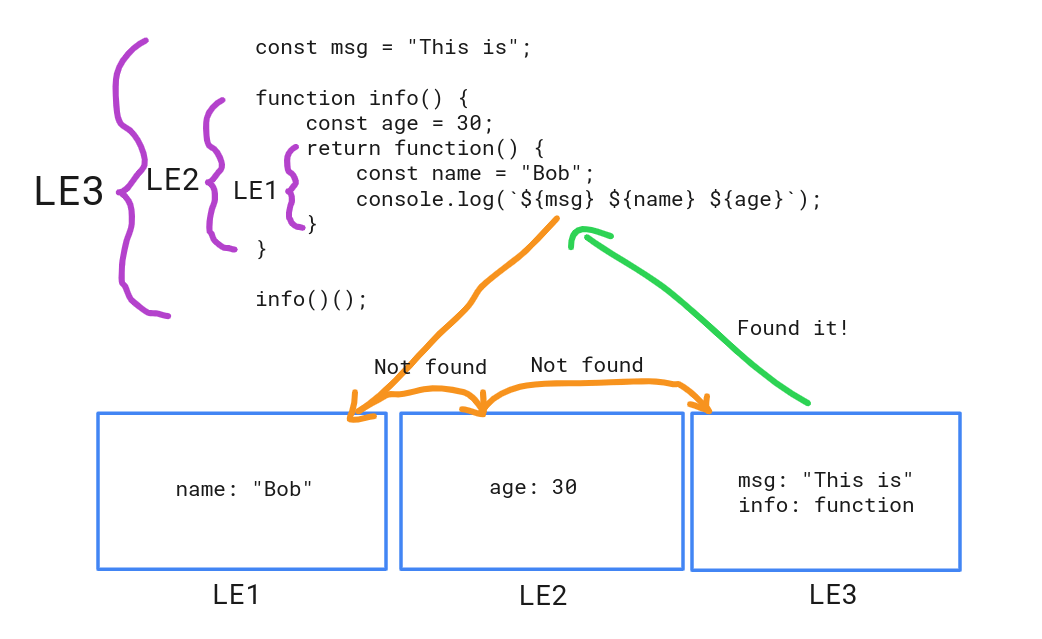
렉시컬 스코프(Lexical Scope)는 함수가 선언될 때 결정되는 스코프의 형태를 뜻하며, 어디서 선언했느냐에 따라 스코프를 결정한다.
-
스코프 체인(Scope Chain)은 변수를 찾을 때 변수가 속한 스코프부터 상위 스코프로 계속 탐색하는 과정이다.
-
클로저(Closure)는 클로저는 함수와 해당 함수가 선언된 렉시컬 스코프의 조합이다. 이를 통해 내부에서 외부 스코프의 변수에 접근할 수 있다. 함수가 선언될 당시의 렉시컬 스코프에 대한 참조를 유지하기에 외부 스코프의 변수를 참조할 수 있다. 앞서말한 렉시컬 스코프와 스코프 체인이 있기에 클로저가 가능하다.