이벤트 핸들링이란?
이벤트 핸들링은 특정한 엘리먼트(element)에 대한 이벤트를 감지하고 처리하는 것을 의미한다. 개별적으로 각 엘리먼트에 이벤트 리스너를 추가하여 특정 이벤트가 발생할 때 그에 대한 동작을 정의한다. (ex. Vue의 @click, @change, @input ...)

이벤트 위임이란?
이벤트 위임은 상위 엘리먼트에 이벤트 리스너를 추가하여 하위 엘리먼트에서 발생한 이벤트를 처리하는 것을 말한다. 이 방법은 여러 엘리먼트에 같은 종류의 이벤트 리스너를 적용할 때 유용하며, 이벤트가 하위 엘리먼트에서 발생하더라도 이벤트가 상위까지 버블링되면서 상위 엘리먼트의 이벤트 리스너가 처리한다.

이벤트 버블링과 캡처링이란?
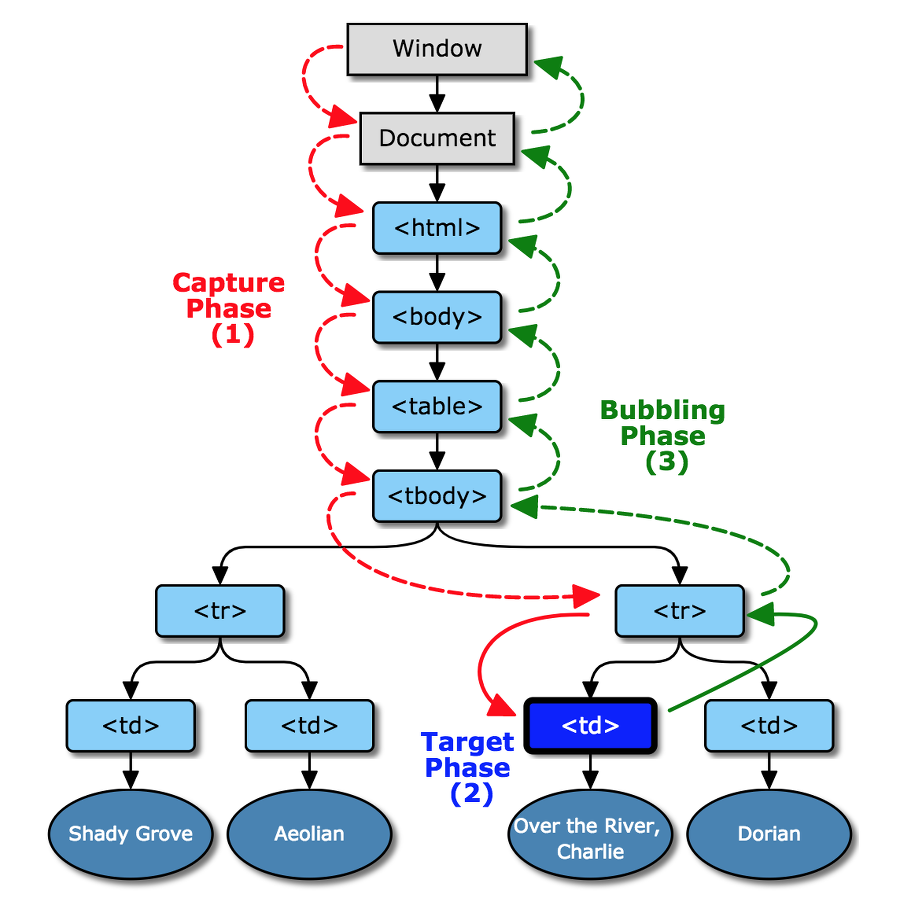
HTML DOM 요소들 간의 이벤트 전파 방식으로, 이벤트가 발생하면 해당 이벤트가 어떻게 전달되고 처리되는지 버블링과 캡처링 각각에 대해 알아보자.

이벤트 버블링
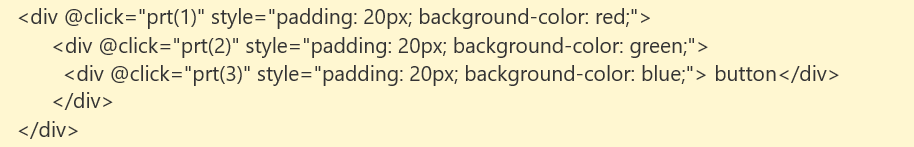
이벤트가 발생한 요소로부터 점점 부모 요소를 거슬러 올라가 window까지 이벤트를 전파하는 방식이다. Vue.js 사용 예시로는 다음과 같은데, blue영역을 클릭 시 blue, green, red 영역 순으로, 자식의 클릭 이벤트가 부모로 거슬러 올라가 3,2,1 순으로 값이 출력되는 것을 확인할 수 있다. 그런데 이 때 이벤트가 발생한 요소를 찾기 위해 이벤트 캡처링이 일어난다.
이벤트 캡처링
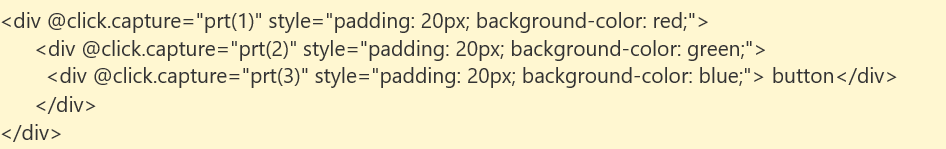
캡처링은 쉽게 말하면 버블링과 반대방향의 전파 방식이다. 코드로는 어떻게 구현하는지 알아보자. 위 코드에서 click.capture를 사용한다면 캡처링 옵션이 적용되어 blue영역을 클릭 시 red, green, blue 영역 순으로, 부모의 클릭 이벤트가 자식요소를 찾기전에 이벤트 핸들링이 일어나며 점차 자식으로 전파되며 1,2,3 순으로 값이 출력되는 것을 확인할 수 있다.
이벤트 전파 막기
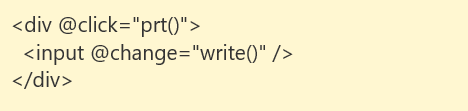
Vue에서도 이벤트 전파를 막는 방법이 두가지가 있는데 @click 대신 @click.stop을 사용할 경우 해당 이벤트를 수행하면서 전파가 막힌다. 또는 클릭 이벤트 자체에 e.stopPropagation()을 적용하면 전파가 막힌다. 여러 요소들이 한 영역에 중복되어 있는 경우 전파를 막는 방법이 유용하게 쓰일 수 있다.