CSS box-sizing 속성
box-sizing 속성은 CSS의 테두리 영역의 크기를 결정합니다. box-sizing 속성값에는 content-box와 border-box가 있습니다.
-
content-box : 지정한 CSS width 및 height를 컨텐츠 영역에만 적용합니다. border, padding, margin은 따로 계산되어 전체 영역이 설정값보다 커질 수 있습니다.
-
border-box : 지정한 CSS width 및 height를 전체 영역에 적용합니다. border, padding, margin을 모두 합산하기 때문에 컨텐츠 영역이 설정값보다 적어질 수 있습니다.

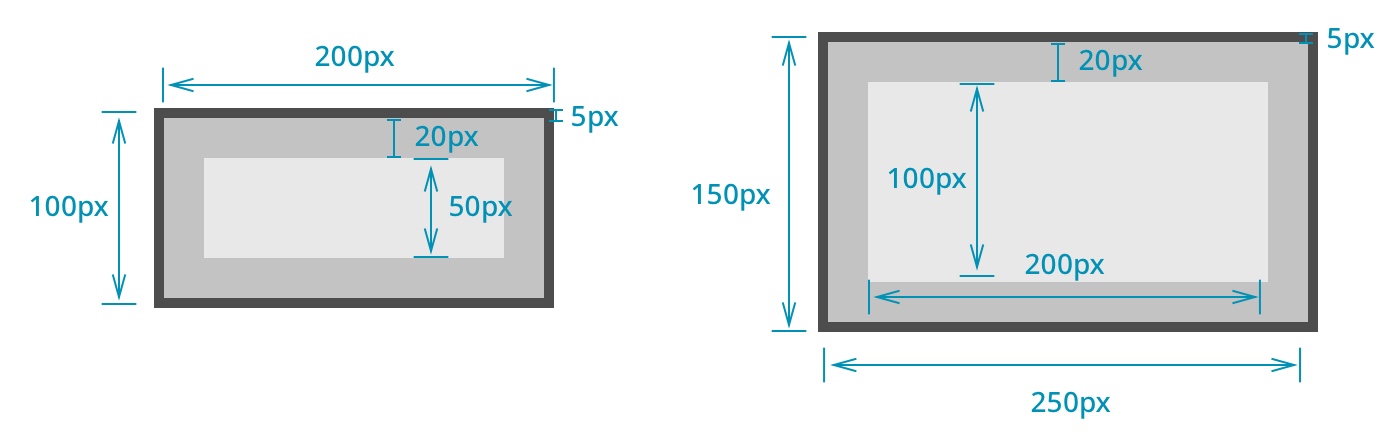
CSS에서 width와 height를 계산하는 방법은 꽤 독특합니다. width: 200px 이고 height: 100px, padding: 20px, border: 5px solid black인 요소는 화면상에 어떻게 나타날까요? 아래 사진 중에 왼쪽 처럼 계산될까요 아니면 오른쪽처럼 계산될까요?
content-box
결론부터 이야기하자면 기본적으로는 오른쪽 처럼 그려지게 됩니다. width를 200px로 설정했다고 할지라도 전체 너비가 200px이 되는 것이 아닌, 여기에 padding과 border-width가 더해져서 그려지게 됩니다.
이는 계산 방법을 content-box라고 하며, box-sizing 속성을 content-box로 주게 되면 이와 같이 계산하게 됩니다. 기본적으로 CSS에서 위처럼 요소를 렌더링하는 이유는 box-sizing 속성의 기본 값이 content-box이기 때문입니다.
border-box
위 예시에서 왼쪽처럼 요소를 렌더링하고 싶다면 box-sizing 속성을 border-box로 주면 됩니다. 단 이 값은 IE8 이상에서만 사용할 수 있습니다.
