오늘의 배움
FirebaseAuth란? 링크
Firebase를 채택한 어플의 시작점이 되는 - 인증/인가 SDK라고 한다.
FirebaseAuth 없이는 사용자 회원가입/로그인이 불가능해보이는데,
초기 선언은 Auth.auth()를 통해 필요한 함수를 호출하여 실행한다.
한가지 특징은 Thread-Safe하다는 점!
이전 클론 코딩을 해볼 때 제대로 이해하지 못했던 만큼 이번 구현에 있어 걱정을 많이 했다.
하지만 돌이켜보면 저장하는 방법 자체는 아주 간단했다. 오히려 발목을 잡은 이유는 유효성 검사를 여러번 및 공식 문서를 올바르게 읽지 않았던 이유가 가장 크지 않나 싶다.
1. 유저 로그인 및 회원가입 함수
/// Method to register User
// - Parameters:
// - user: 유저 정보 (이메일, 비밀번호, 어플 내 닉네임)
// - completion: 2개의 정보를 담은 completionHandler
// - Bool: wasRegistered - 유저가 데이터베이스에 저장이 되었는지 확인
// - Error?: 에러가 발생할 경우 활용하는 Error
func loginUser(with user: User) {
if let password = user.password {
Auth.auth().signIn(withEmail: user.uid, password: password) { result, error in
if let error = error {
print("로그인하는데 에러가 발생했습니다.")
}
}
}
}
func signIn(with email: String, password: String) {
if validatePassword(password) { print("비밀번호 오류입니다.") }
Auth.auth().createUser(withEmail: email, password: password) { result, error in
if let error = error {
print("유저를 생성하는데 에러가 발생했습니다. - \(error.localizedDescription)")
}
print("결과값은 아래와 같습니다 - \(result?.description)")
}
}실제로 로그인과 회원가입을 처리하는 함수는 위 2코드 밖에 없었는데, 현재는 FireStoreManager 하나의 싱글톤 속에 함수를 담아 로그인 및 회원가입 페이지 속 '완료' 버튼이 탭되면 호출될 수 있도록 정리하였다.
인증 인가는 Thread Safe라는 점과 firebase/firestore db를 직접적으로 접근하는 형태가 아니었다보니 어플이 실행될 때 싱글톤 패턴으로 해당 auth 객체만 생성시켜 접근하는 방식이 편할 것 같다 생각들었다.
2. 유효성 검사 및 호출 방식
@objc func confirmButtonTapped() {
print("회원가입 버튼이 눌렸습니다.")
// 값이 모두 입력됐는지 확인 + 유효성 검사 실행
let error = validateData()
if error == nil {
// clean 아이디와 비밀번호가 있는지 확인 완료
let checkedId = idTextField.text!
let checkedPassword = pwTextField.text!
print(checkedId)
print(checkedPassword)
// 싱글톤 접근
FireStoreManager.shared.signIn(with: checkedId, password: checkedPassword)
} else {
print("에러가 발생했습니다. \(error)")
}
}위처럼 입력된 값이 있는지, 패턴은 단조롭지 않은지 검사를 1차 진행한 이후,
해당 검사된 id와 pw을 FirestoreManager에게 넘겨 생성할 수 있도록 처리했다. 다행히 구현 완-!
다행히 구현 완-!
궁금점
1. 초반 어플 실행시 딜레이
다른 팀원들은 모르겠다고 하지만 개인적으로 firebaseAuth를 적용한 이후 어플이 초반에 늦게 반응하는 경우가 있는 것 같다. (개인적인 생각이지만...) Textfield에 클릭할 경우 3초 정도 후 선택이 되는 현상이 있었는데, 맥북이 문제인지 firebase가 발생시키는 문제점인지가 궁금해졌다.
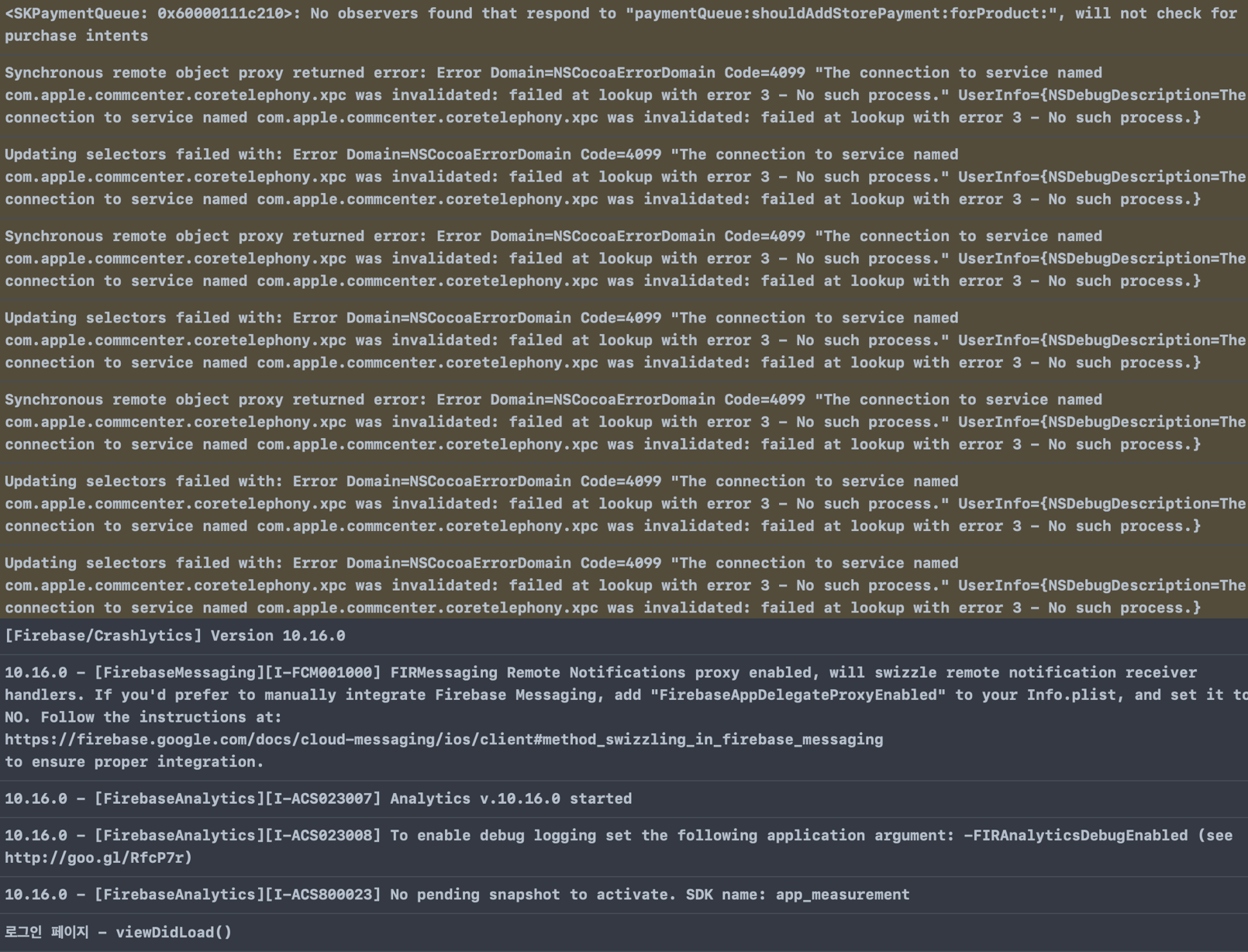
2. 발생 에러 포인트
 viewDidLoad() 이전까지 정말 많은 fail, crashlytic이 기록되었다.
viewDidLoad() 이전까지 정말 많은 fail, crashlytic이 기록되었다.
팀원의 이야기로는 xcode simulator로 실행할 경우 나타나는 문제점으로 네트워크에 대한 값을 제대로 받지 못해서 발생한다고 한다. 실기기로 구동하면 해결이 된다고 하는데, 추후 연결해보고 업데이트를 해야겠다!