Introducing the iPhone
'An iPod, a phone and a internet connection device'

2007년 소개된 아이폰은 3.54인치 디스플레이가 탑재되어 있었다.
키패드, 키보드가 빠지면서 커진 스크린 덕분에 해상도 또한 480*320으로, 당시 타사 제품들과 비교하면 엄청난 차이였다고 한다.
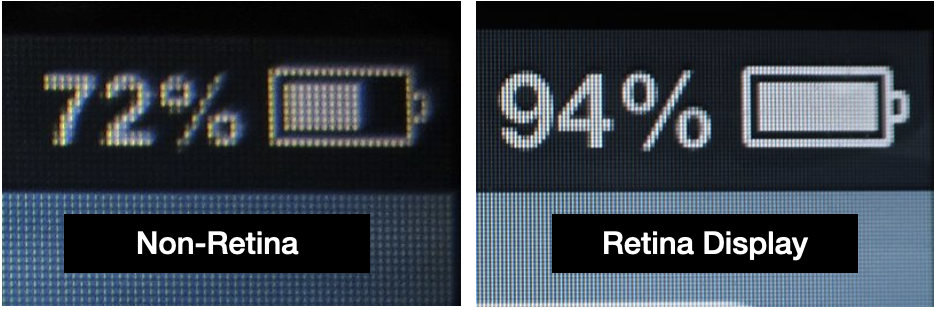
이후 iPhone 4부터는 한층 더 향상된 Retina Display가 등장하게 된다.
"육안으로 픽셀을 구분하지 못 할 디스플레이".
그만큼 픽셀 밀도(ppi)를 높이는게 목적이었다고 하는데, 덕분에전과 비교할 수 없을만큼 뚜렷함, 컬러감 등 모든 면에서 큰 차이를 만들어 냈다. 덕분에 아이폰 4를 구매한 소비자들은 하나 같이 뛰어난 아이폰 디스플레이를 칭찬했는데...
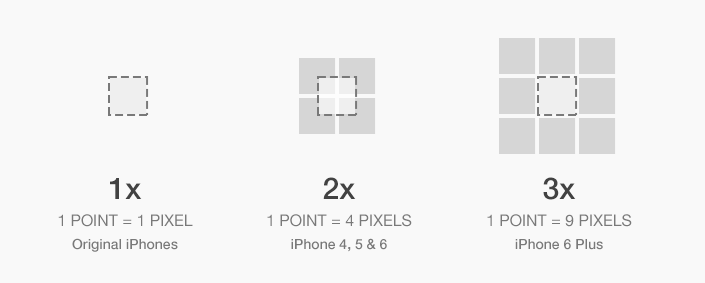
- 픽셀 밀도
Pixel Per Inch를 줄여 ppi라 부르며 해상도 측정 단위를 의미한다.
실제 크기와 resolution의 비율을 뜻하는데, 스크린 1인치 크기에 들어가는 픽셀의 갯수를 뜻한다.
간단하게 밀도가 높으면 높을수록 이미지의 퀄리티는 좋아진다!

Retina Display가 등장하면서 개발 환경 또한 격변하게 된다.
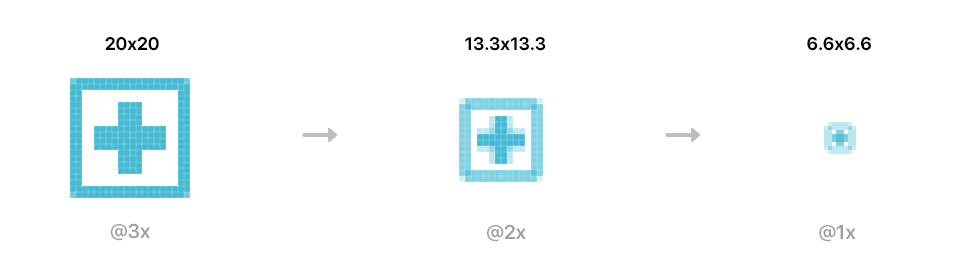
1인치 당 픽셀 갯수가 326px 정도로 약 4배 가까이 늘어났지만 덕분에 어플 개발자들은 이미지 깨지는 현상을 고려해야 했을 것이다. 한 예로 10*10 픽셀 크기의 이미지는 아이폰 1~3에서는 잘 보이지만,
Retina Display가 적용된 iPhone 4에서는 약 1/4 정도로 보였을 것이다.
따라서 레티나 디스플레이 유무에 따라 이미지 에셋의 크기가 달라지게 되고, 화면 레이아웃 또한 기기별로 분기처리를 해서 다르게 적용해야 했을 것이다.
1 픽셀 == 4픽셀이 성립되면서 애플은 의도했던 이미지 크기를 어떠한 상황에서도 유지하기 위해 다른 접근을 해야했다.
From Pixels to Points

만약 '개발자들이 아무 조치를 하지 않았다'는 가정하에 픽셀 밀도가 높아졌다면 어땠을까?
어플을 들어간다면 아마 테이블 뷰부터 이미지 등 모든 컴포넌트들이 중구난방 되어 있었을 것이다.
이미지나 텍스트 크기가 매우 매우 작아졌을 것이고 해상도가 떨어져 시각적으로 구분하기도 어려웠을수도 있다. 1 픽셀이라고 여겼던 크기 안에 n배 수만큼 픽셀 수가 담겨있기 때문이다.
픽셀 수가 늘어난만큼 이미지를 단순히 크게 키우면 되는거 아닌가?라고 생각할 수도 있지만
이미지를 강제적으로 키울 경우 형식에 따라 이미지가 깨지기도 하며 근본적인 문제를 해결할 수 있는 해결 방법은 아니었던 것 같다.
따라서 기기별로 이미지 에셋을 새로 적용하거나 바꾸지 않고 이 문제를 쉽게 해결하기 위해 애플은 point라는 규격을 적용하기로 한다. iOS 4부터 픽셀 대신 point를 활용하여 픽셀 밀도 상관없이 원하는 위치에 원하는 크기의 이미지 등을 올려 둘 수 있게 되었다고 한다.
- 포인트(point)란?
출력이 되고 있는 이미지/시각적 데이터가 형태를 유지할 수 있도록 도와주는 일종의 측정 단위라고 설명되어 있다. 사용하는 기기와 상황에 따라 point는 다르게 받아들여지는 듯한데, 2D에서는 여러개 픽셀을 하나의 point로 부를 수 있는 반면, vision OS에서는 사용자로부터의 거리에 따라 크기를 조절하게 되는 각도의 값을 의미한다고 한다. *point는 에셋의 실제 크기를 지정하는 것과 같다!
Image Graphics
여기서 컴퓨터가 이미지를 만드는 방법/형식에는 크게 2가지 방식이 존재한다고 한다.

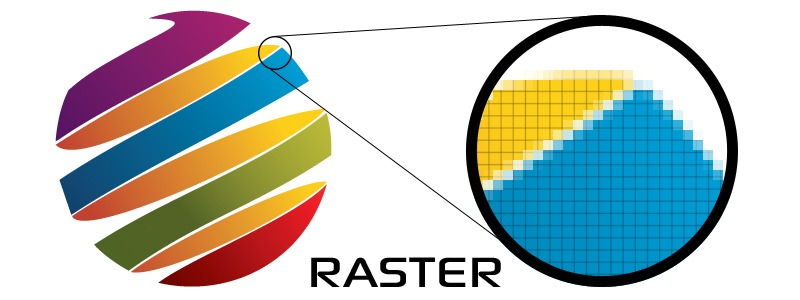
1. Bitmap(Raster image)
케임브리지 사전 (출처)에 비트맵은 '하나 이상의 비트 값을 저장한 픽셀로 구성된 컴퓨터 이미지'라고 설명한다.
개인적으로 '비트맵' 단어를 처음 마주했을 때는 단어 그대로 이해했었다. Bit 크기가 지도처럼 그려서(mapping) 이미지를 구성하는 모습이라 생각했었는데... 나름 많이 벗어난 생각은 아니었을 수도!
0과 1을 나열하여 이미지를 그리는 방식인데, 쉽게 이해하면 픽셀로 그리는 이미지이다.
픽셀이 한땀 한땀 놓여있기에 정교하면서 화려한 표현이 가능하다고 한다.
그렇기에 일상에 가장 잘 녹여진 포맷이라고 하는데, 해당하는 확장자가 jpg, jpeg, png, gif 등이 라고한다!
단, 스케일링하여 이미지를 크게 키울 경우 원본 이미지에 손상이 발생한다고 한다.

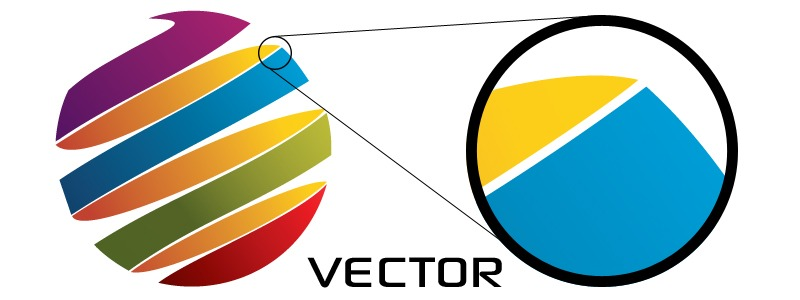
2. Vector
네이버 사전(출처)에는 이미지 크기를 늘리거나 줄여도 손상되지 않는 이미지를 의미한다고 한다.
수학적 계산을 통해 생성된 이미지이기에 장점은
① 파일 크기가 작고, ② 비트맵처럼 계단 현상이 없어 깨끗함.
단점은 형태가 복잡해질수록 연산이 많아진다고 한다.
참고로 벡터 이미지에는 ai, eps, svg가 해당된다고 한다.
(디자이너 분들이 왜 벡터 이미지인지 확인을 하는지 조금은 이해가 더 된다..)
필요한 이미지에 따라 사용되는 형식은 다르지만 앞서 정리한대로 고화질의 사진 또는 이미지가 필요하다면 bitmap을, 다양한 형태를 가진 추상적인 그림 등이 필요하다면 vector가 좋다고 한다.
Retina Display(2x), Super Retina Display(3x)가 등장하면서 픽셀이 아닌 points를 사용한다는 점은 이해하기 쉽다. 하지만 간혹 1 pixel = 1 point 개념으로 착각할 수 있는데, 1인치 기준, 1 픽셀은 1/96, 1 포인트는 1/72의 크기를 의미한다.
*따라서 1 픽셀 == 0.75 포인트라고 한다.

이 point 개념은 디스플레이에서 컴포넌트를 배치할 때 참고할 수 있는 내용일 것 같다.
어떤 디스플레이인지 따라 포인트는 픽셀들 사이 사이 간격을 다르게 해석한다.
NSConstraintLayout또한 이와 같은 point를 통해 컴포넌트 별로 제약을 걸게 된다고 한다.
디스플레이의 변화로 디자이너와 개발자는 1x, 2x (이후 3x 까지) 픽셀 밀도를 지원하는 에셋을 각각 따로 만들고 지원해주어야 했다. 하지만 Xcode 6 업데이트에서 PDF를 vector 이미지로 변환하는 기능을 추가되면서 좀 더 쉬워졌는데, 관련해서 아직까지도 해외에서는 '무엇이 더 좋은지' 논쟁이 벌어지는만큼 뒤이어 정리해봐야겠다!



동준님 , 인사가 늦었습니다 ㅎㅎㅎ swift에서 레이아웃을 조정할때 숫자 뒤에 단위가 없는게 의아한적이 있었는데, point라는 개념이였군요 .. ! 이런 Background가 있었네요. 좋은글 잘 봤습니다 ☺️