Server Side Rendering vs Client Side Rendering
SSR(Server Side Rendering)
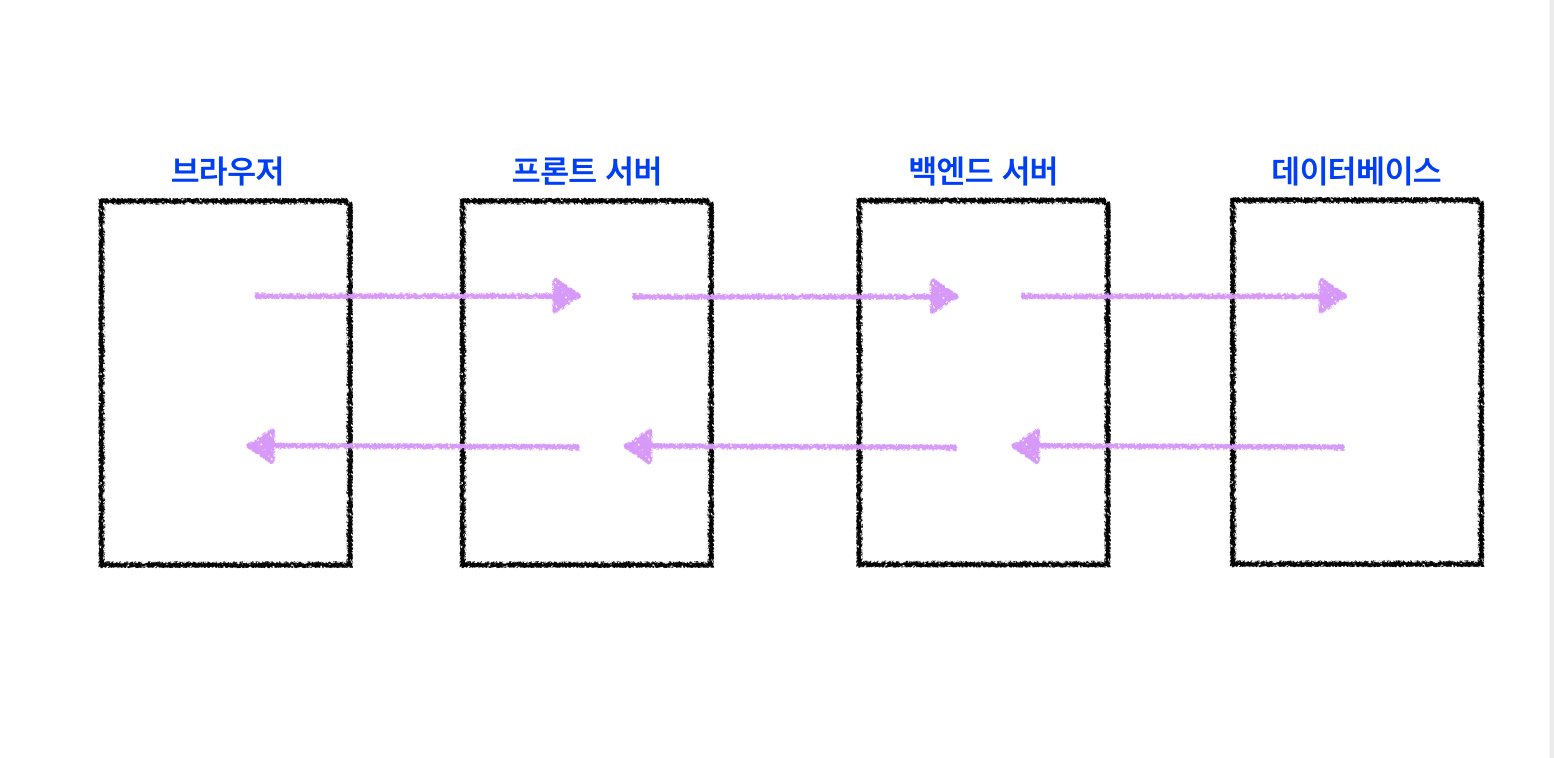
서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 브라우저(클라이언트)에게 바로 보여줄 수 있다.

- 전통적인 웹 방식
장점
- SEO(serach engine optimization)을 쉽게 구성할 수 있다.
- 서버를 이용하여 페이지 구성
-> CSR보다 페이지 구성하는 속도는 늦지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다. - 첫 렌더링 된 html을 브라우저(클라이언트)에게 보여주기 때문에 초기 로딩속도를 줄여줄 수 있다. 자바스크립트 파일을 불러오고, 렌더링 작업이 완료되기 전에 유저가 사이트의 컨텐츠를 이용 가능하다.
단점
- 모든 요청에 관해 필요한 부분만이 아닌, 완전히 새페이지를 로딩하고 렌더링해준다.
CSR(Client Side Rendering)
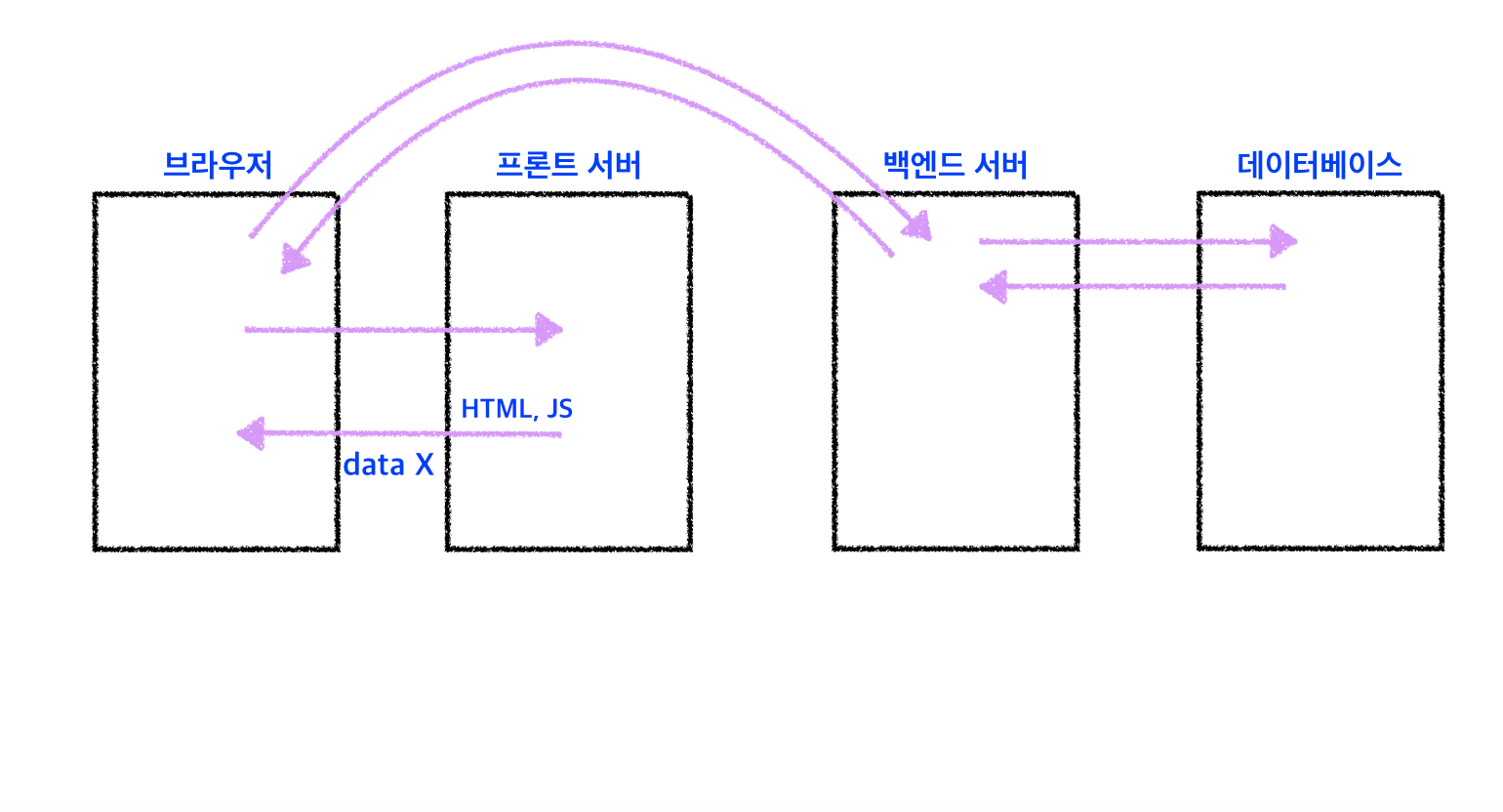
클라이언트 사이드에서 HTML을 반환한 후에, JS가 동작하면서 데이터만을 주고 받아서 브라우저(클라이언트)에서 렌더링을 하는 것

- SPA이 구동하는 방식
- HTML, JS 다운로드 -> JS실행 -> DATA 서버로부터 받기 -> Content 확인 가능
장점
- 사용자의 행동에 따라 필요한 부분만 다시 갱신하기 때문에 SSR보다 더 빠른 인터랙션이 가능
- 페이지에 필요한 부분만 갱신하기 때문에 모바일 네트워크에서도 빠른 속도로 렌더링이 가능
단점
- 페이지를 읽고, JS를 읽은 후 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 사용자에게 보여지기 때문에, 초기 구동 속도가 느리다.
잠깐만!! 용어 정리!!
SPA
- Single Page Application
- APP에 필요한 모든 정적 리소스를 최초에 한번 로딩한다.
- 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만 전달받아 갱신한다.
-> React도 페이지가 하나이다(페이지가 넘어가는 것처럼 보이는 것은 컴포넌트가 바꿔치기 되는 것이다!)
Rendering
요청받은 내용을 브라우저 화면에 표시하는 것
참고자료
- http://brianyang.com/the-benefits-of-server-side-rendering-over-client-side-rendering/ (썸네일 출처)
- https://d2.naver.com/helloworld/7804182
- https://velog.io/@zansol/확인하기-서버사이드렌더링SSR-클라이언트사이드렌더링CSR
- https://velopert.com/3425
- https://www.inflearn.com/course/%EB%85%B8%EB%93%9C%EB%B2%84%EB%93%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%A6%AC%EB%89%B4%EC%96%BC
- https://velog.io/@haileyself/SPA-Client-Side-Rendering-%EA%B7%B8%EB%A6%AC%EA%B3%A0-Server-Side-Rendering-90k4ar8is1

