vscode는 오픈소스로 공개되어 있는 소스코드 에디터입니다.
기본적으로 데스크탑 어플리케이션이기 때문에 electron을 통해 실행할 수 있습니다.
먼저 다음의 github 저장소에서 vscode 리퍼지토리를 clone 합니다.
https://github.com/microsoft/vscode
빌드 및 실행을 위해서는 기본적으로 아래의 가이드를 따라서 하면 됩니다.
https://github.com/microsoft/vscode/wiki/How-to-Contribute
node랑 yarn 같은 기본적인 것들이 깔려 있다고 가정할 때, 실행하는 방법은 아래와 같습니다.
1) 기본적인 dependency를 모두 다운로드 하고 빌드합니다.
vscode 소스코드 위치에서 다음 명령어를 실행합니다
yarn2) dev 모드로 어플리케이션을 실행합니다.
다음 명령어를 실행합니다.
yarn watchpackage.json에서는 watch라는 script에 대해 다음과 같이 정의하고 있습니다.
"watch": "npm-run-all -lp watch-client watch-extensions",코드의 변경사항을 발견할 경우 다시 빌드하고 실행해줍니다.
3) 스크립트를 실행하여 어플리케이션을 electron을 통해 띄웁니다
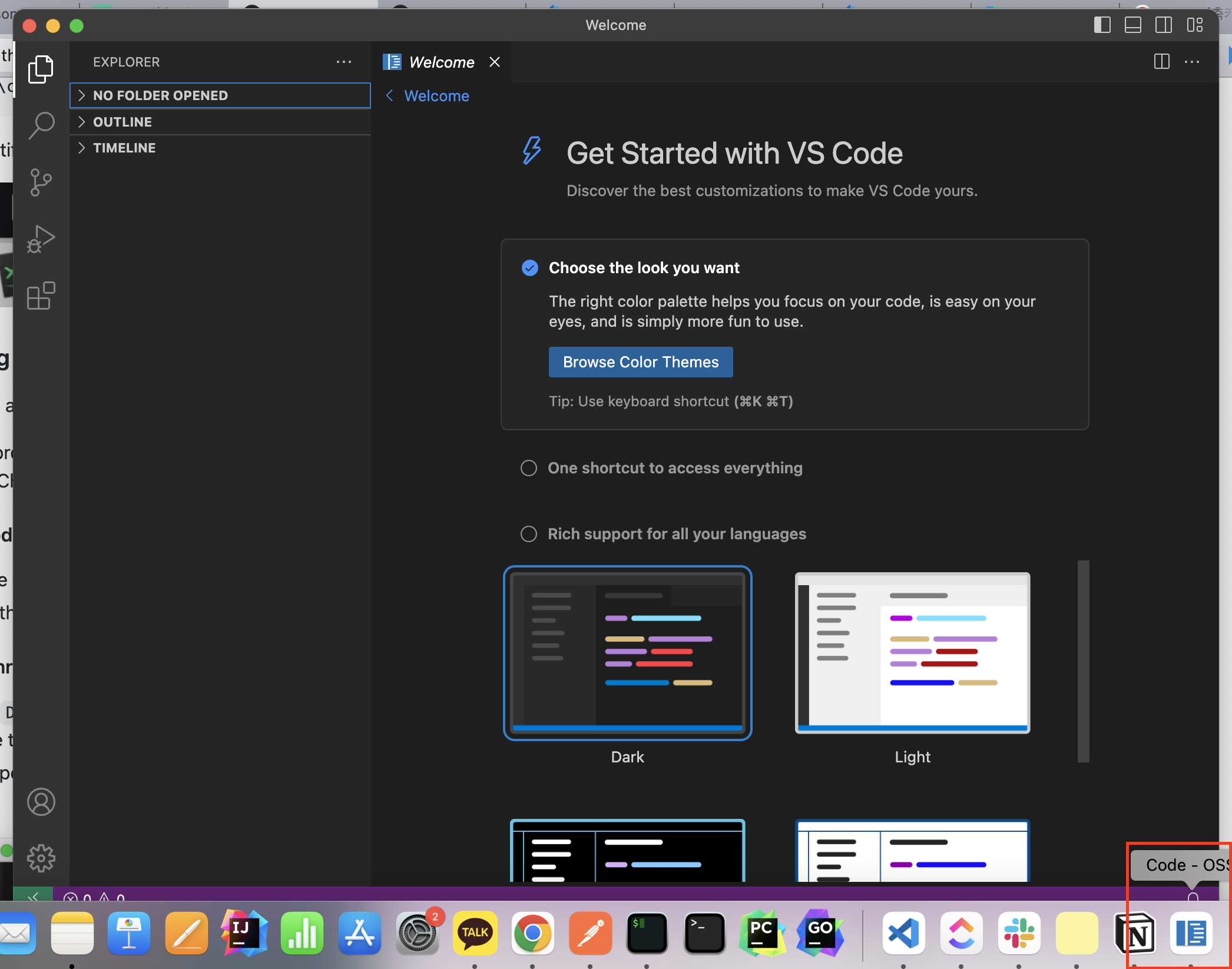
./scripts/code.sh실행에 성공한 경우 아래와 같이 code-oss 창에 데스크탑 어플리케이션으로 vscode가 실행됩니다

+ 크롬 개발자 도구 사용하기
electron 어플리케이션에서도 크롬 개발자 도구를 동일하게 사용할 수 있습니다.
vscode 어플리케이션은 기본적으로 크롬 개발자 도구를 추가하고 있습니다.
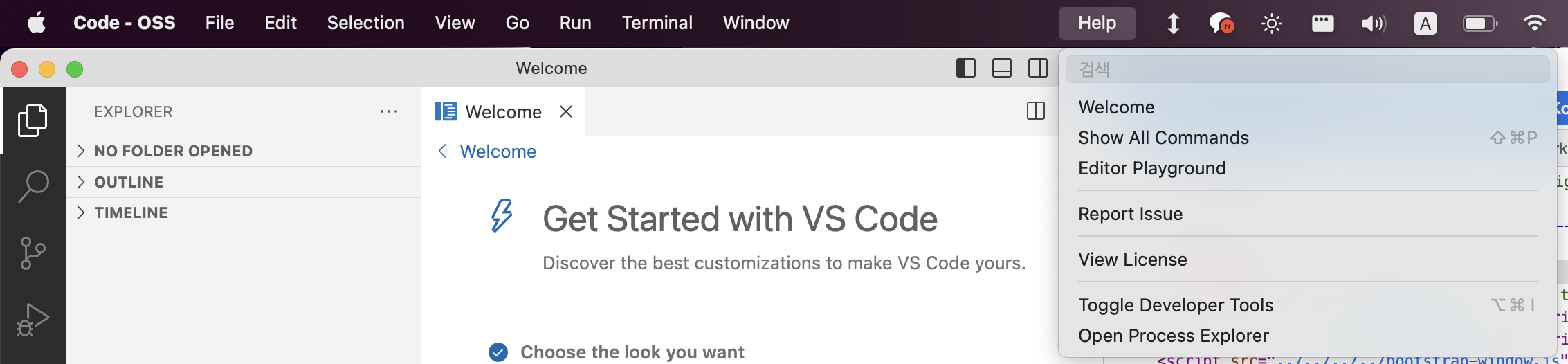
오른쪽 상단의 Help 메뉴 하위에서 Toggle Developer Tools 버튼을 클릭하여 개발자 도구를 열고 닫을 수 있습니다.