시작과 동시에...
error가 발생했다
npx create-react-app winter를 해주었는데

5.0.0. 버전이 베포되었다고 create-react-app을 삭제 후 다시 설치하라고 한다.
...왜...?
npx는 최신 버전 노드 패키지를 데스크톱에 설치해주는 도구로 직접 삭제, 설치할 필요없이 최신 버전 노드 패키지를 사용는 것으로 알고있다.
create-react-app은 node 패키지가 아니여..?
이유는 먼저 셋팅이 다 끝나고 오늘 밤에 다시 찾아봐야겠다
해결은
1. npm uninstall -g create-react-app
2. npm add create-react-app
3. npx create-react-app winternpm 안에 있는 create-react-app을 삭제 후 다시 설치하여 정상 작동하였다.
그렇게 gitHub 레포와 remote 연결을 시켜놓고 이제 firebase랑 연결을 하려는 중
...
너무 느려서 재빠르게 WSL로 옮기기로 했다.
여기서 2번째 에러 발생
이미 git 레포에 연결을 시켜놨기 때문에 git pull받은 후 사용하라고 한다.

어쩌라는건지...
아직 아무것도 없는 레포니깐 깔끔하게 없애버리고 다시 하기로 했다ㅎㅎ

(잘가)
레포를 지웠으니 로컬에 연결되어있던 remote도 지워주고
git remote rm origin잘 지워졌는지 확인하고
git remote -v다시 레포를 만들어서 연결해준다.
git remote add origin [레포주소]
제데로 올라가는거 확인하고 이제 Firebase 연동시작!
Firebase에서 구글아이디로 로그인해주고 프로젝트를 하나 만든다
하란데로 하다보면 Firebase SDK를 추가하라는 page가 뜰텐데
먼저
npm install firebase를 해주고
fbase.js 파일을 만들어 그 안에 firebaseConfin 값들을 넣어준다.
마지막으로
export default initializeApp(firebaseConfig);까지 해주면 끝-
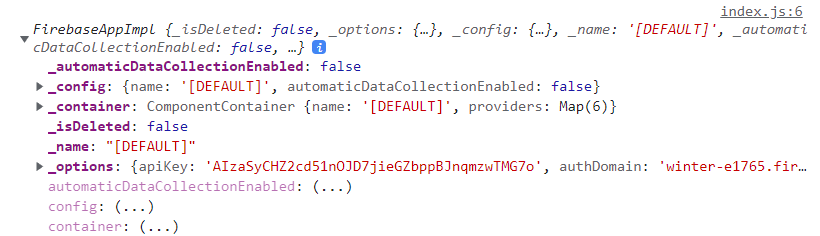
다른 곳에서 import하여 호출하여 정상작동 되는것을 확인할 수 있다.

React에서 환경변수를 설정해줄때는 몇가지 규칙이있다.
.env파일로 만들어서 그 안에서 환경변수를 관리해줘야 하며 변수명의 시작은 REACT_APP으로 시작해야 한다.
위에서 받아와FirebaseConfig의 변수를 환경변수로 바꿔주면

이와같이 변경할 수 있다.
이렇게 변경해놓고 .gitgnore에 .env를 추가해 놓면 github에 올라갈때 제외되고 업로드 되므로 다른 사람이 접근할 수 없다.
이제 기본적인 react로 라우터 셋팅을 해보자
먼저
yarn add react-router-dom을 설치한다.
21.11월부로 react-router-dom이 v6으로 업데이트 되면서 switch가 사라지고 Routes로 대체되었다 (문법도 조금 바뀜)
안에들어가던 component가 element ={ }로 변경되었다.

(코드가 더 간결해짐)
이제 firebase 에서 로그인유무정보를 받아오기 위해서 getAuth를 사용하여 정보를 받아왔다.

오늘은 여기까지...셋팅하다 하루가 다갔네,,,
ps. 오늘부터 가족들과 영어로 대화하기 시작했다. 아직 파파고없으면 아무것도 못하지만ㅋㅋㅋㅋ 점점 나아지겠지..? 방학끝날때쯤 프리토킹을 꿈꾸며 미드 보다 잠들어야겠다!
내일은 firebase를 사용하여 tiwtter clone coding을 마무리하고 내가 원하는 기능을 추가 하여 베포해봐야겠다!
no pain no gain!!
