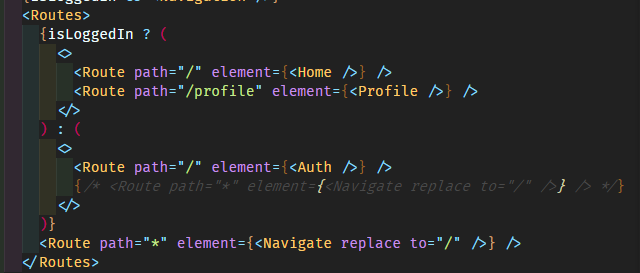
어제까지 로그인 기능을 마무리했으니 이제 로그아웃 기능을 추가해야한다. 그러기위해서는 먼저 라우터를 좀 더 설정해줘야하는데
오늘은 react-router-dom이 속을썩였다ㅎㅎ 분명 redirect, switch, useHistory 모두 이번학기에 팀플할때까지만 해도 잘 쓰던 react-router-dom 안에 함수들이었는데 없다네...?
이번에 react-router-dom이 v6로 업데이트 되면서 여러가지가 바뀐것 같다
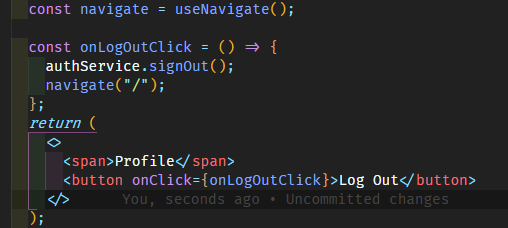
useHistory 대신 useNavigate로 바뀌었고
redirect를 없애고 route에서 Navigate를 element에 할당해주는 것으로 대신하였다
(기존의 redirect는 눈속임처럼 새로 띄워주는거라 SEO에 좋지않았지만 이번며 업데이트되면서 해결되었다고 한다)
공식문서:
(redirect)
https://gist.github.com/mjackson/b5748add2795ce7448a366ae8f8ae3bb
(v5->v6)
https://reactrouter.com/docs/en/v6/upgrading/v5#remove-redirects-inside-switch
버전이 업데이트 되면서 내가 새로 찾아가는게 이번에 처음이라 새롭고 신기한데 확실히 이전 버전에 어떤 기능을인지를 아는 상태에서는 배우는게 수월한것 같다!!
(할 수 있을 것 같다는 자신감이 뿜뿜)
그래서 firebase와는 다르게 이건 v6를 밀고 나가기로 했다 react는 앞으로 계속 쓸텐데 미리미리 공식문서 봐가면서 익혀놔야지ㅎㅎ
암튼 redirect기능과 useNavigate기능을 이용하여 로그아웃 되었을때 home으로 돌아오도록 설정되었다.
switch ->
redirect -> <Route path="*" element={ } />

useNavigate

ps.
오늘 늦잠을 자서 어제 계획과는 다르게 일찍 코드잇쪽으로 출발을 못했다... 다행이 누나가 오늘 출근을 안해서 누나에게 11시 이후로 강의를 부탁하고 출발하여 인터뷰를 하고왔다 생각보다 많은 사람들과 좋은 시설이었고 나도 같이 실무경험을 해보고싶다는 생각이들었다 (나중에 인턴을 뽑는다면 지원하고싶다!!)
재미있는 시간이었고 불편한점, 새로 개편되는 내용에대한 내 피드백이 반영된다는 생각에 뭔가 뿌듯함이 느껴졌다 그리고 10만원 개꿀
지하철을 잘못타서 수원을 찍고 집으로 왔다 덕분에 왔다갔다 하면서 코드잇 강의를 한 3~40편 본 것 같다 빨리 점수 채워야지ㅎㅎ 이제 기본개념강의가 끝나서 슬슬 헷갈리는 개념들이 나오기 시작했다 준수랑 통화하면서 말한 계획대로 이번주 안에 twitter cloning + new function 으로 작업물 하나 만들고 react JS 강의를 시작하면서 코드잇 JS강의 정주행을 끝낼 것이다. 계획한대로 2달이 끝나고나면 react js, native와 JS에 대한 자신감이 생길 것 같다! 열심히 꾸준히 해보자!! 홧팅홧팅
