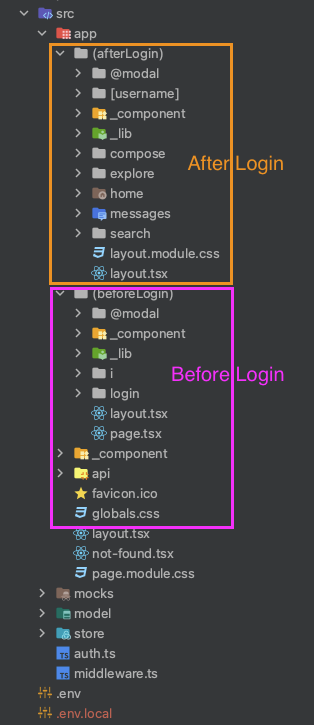
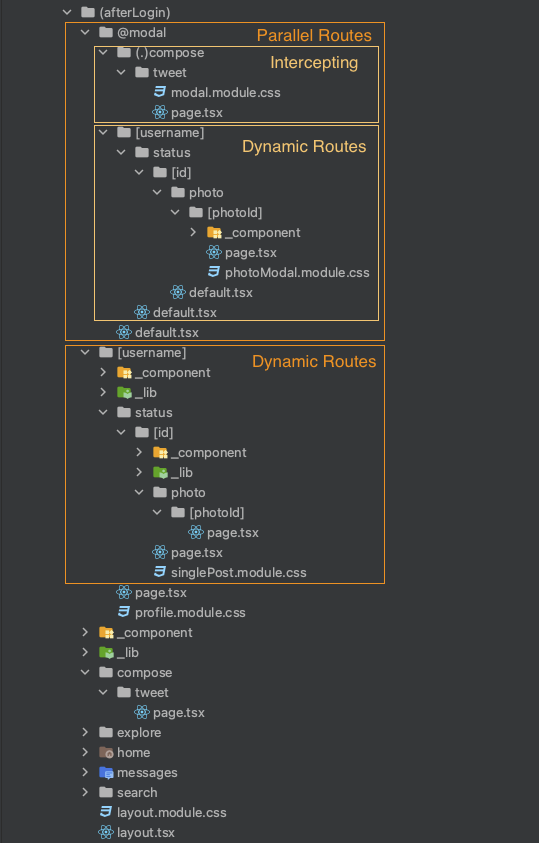
폴더 구조 설명

이번 프로젝트에서는 Group Folder를 사용해 로그인 전/후 화면들을 분리하고
Private Folder를 만들어 페이지에서 사용하는 컴포넌트들을 넣어두었다.
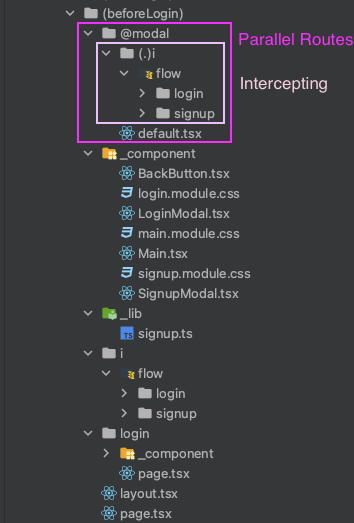
또한, Parallel Routes와 Intercepting Route 를 사용해 Modal화면을 노출시켰고
포스팅 상세, 유저 상세 화면은 Dynamic Routes를 활용했다.
Group Folder 자체적으로 로그인 인증 여부를 판단하는 것은 아니다.
단지, 디렉토리 구조를 쉽게 파악하기 위해 사용한다.
Before Login

BeforeLogin 안에는 메인화면, 로그인화면, 회원가입 화면 등
비로그인 사용자들에게 보여지는 화면들로 구성되어 있다.

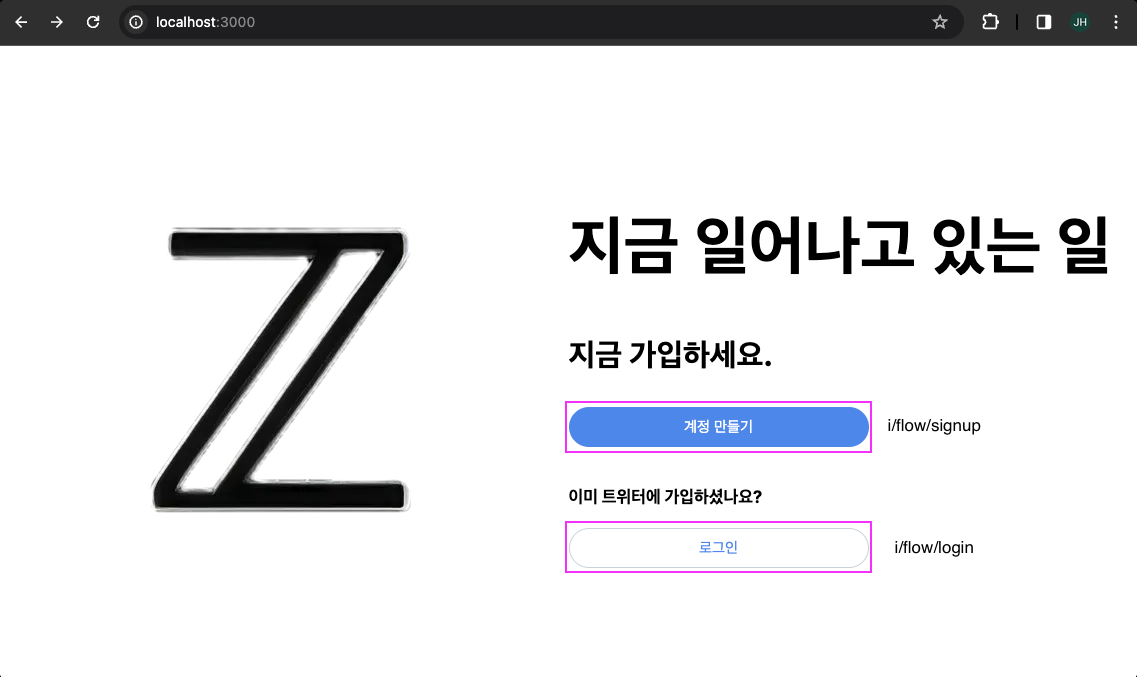
사이트 접속 시 보여지는 메인 화면으로 '계정 만들기', '로그인' 버튼을 클릭하면 해당 주소로 라우팅 한다.
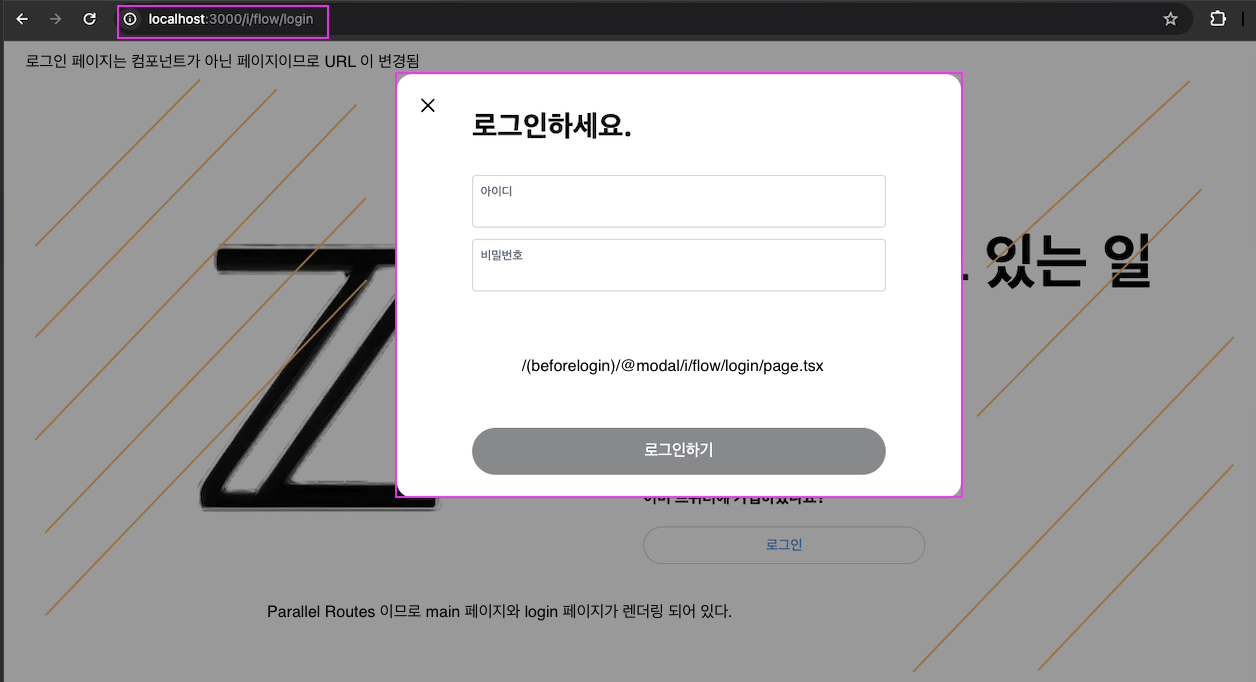
이때, Intercepting Routing 되어 /(beforelogin)/i/flow 파일이 아닌 /(beforelogin)/@modal 폴더 안에 있는 login, signUp 화면이 보여진다.
@modal은 Parallel Routes 이므로 main 페이지와 함께 나타나는 것이다.
(login, signup 은 컴포넌트가 아닌 페이지이다.)

// (beforeLogin)/layout.tsx
export default function Layout({children, modal}: Props){
return(
<div className={styles.container}>
{children} {/* main 화면 */}
{modal} {/* login 화면 */}
</div>
)
}// (beforeLogin)/page.tsx
export default async function Home() {
const session = await auth();
if (session?.user) {
redirect('/home');
return null;
}
return (
<Main />
)
}즉, localhost:3000 에서 로그인 버틑을 눌러 /i/flow/login 으로 이동을 하는 액션이라면 (beforeLogin)/page.tsx 위에 /@modal/(.i)/flow/login/page.tsx 화면이 modal로 뜨게 된다.
그럼 기존의 (beforeLogin)/i/flow/login 은 항상 인터셉팅 당해서 안뜨는 거냐? 라고 생각할 수 있지만 라우팅 과정 없이 localhost:3000/i/flow/login 를 직접 입력하거나 해당 주소에서 새로고침을 하게되면 화면이 뜬다.
After Login

AfterLogin 안에는 홈, 프로필, 포스팅 화면 등 로그인 사용자들만 Interaction 가능한 화면들이 들어있다.
포스팅, 프로필은 비로그인 사용자도 접근 가능하지만 Action Button들은 사용할 수 없기에 AfterLogin에 포함했다.

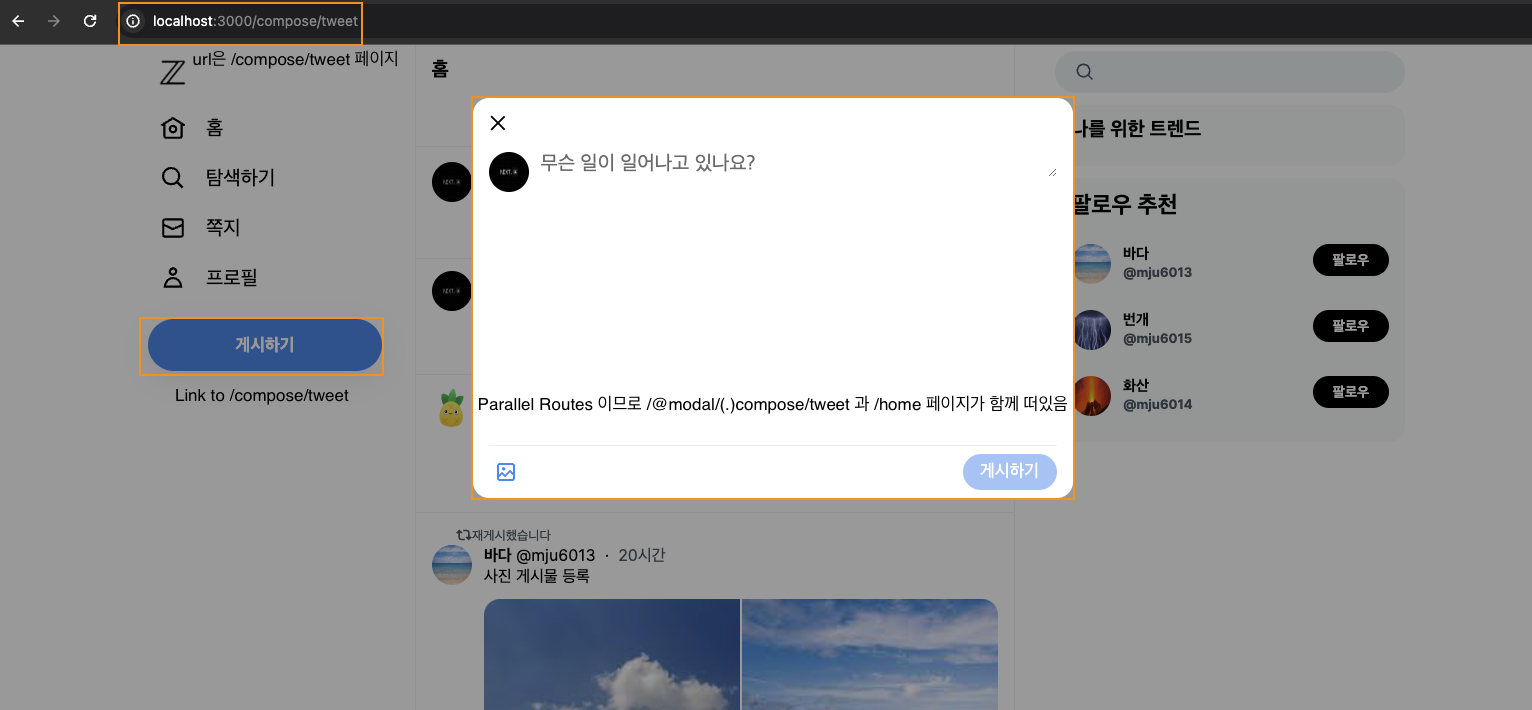
게시물 작성 화면도 마찬가지로 Parallel Routes와 Intercepting Route 가 적용되어 있다. 글을 작성하다가 새로고침 할 경우 화면을 유지하지 않고 홈 화면을 보여주기 위해 /compose/tweet/page.tsx 는 홈 화면을 렌더링 해준다.
// /compose/tweet/page.tsx
import Home from "@/app/(afterLogin)/home/page";
export default function Page(){
return(
<Home/>
)
}