제네릭 함수
타입 변수를 통해 매개변수의 타입과 반환값의 타입을 지정할 수 있는 함수를 말한다.
하나 이상의 타입을 사용하려면 UNION 타입 이나 any 타입 을 사용했어야 했는데,
타입 변수를 사용하면 함수가 호출되는 시점에 타입이 지정되므로 더 안전하게 사용할 수 있다.
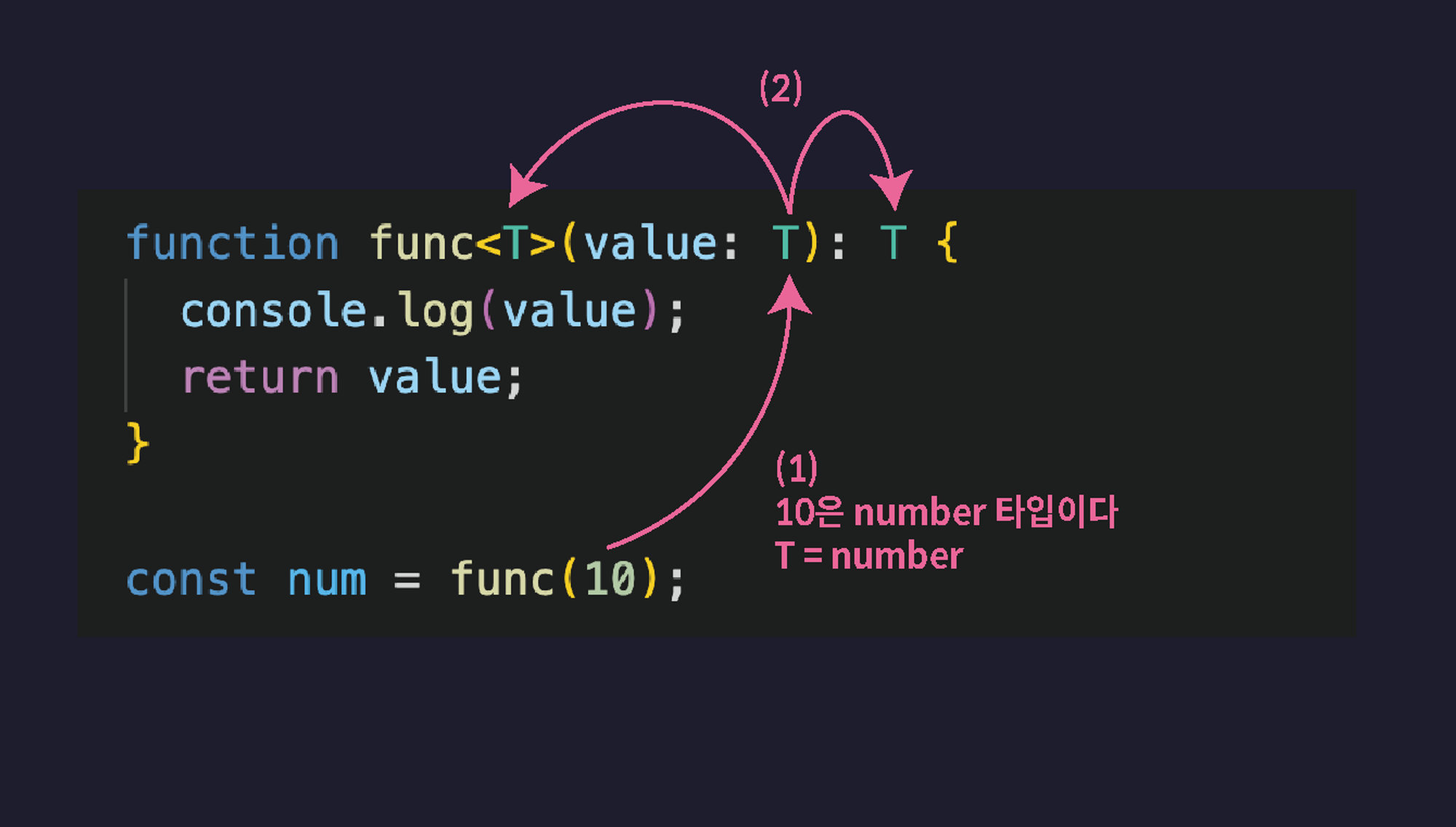
function func<T>(value: T): T {
return value;
}
// Arrow Function
const func2 = <T>(n1:T):T => n1
let num = func(10); // number 타입
함수 이름 뒤에 타입변수 <T> 를 붙여주고, 매개변수와 반환값의 타입을 이 타입변수 T로 설정해서 사용한다.

이처럼 함수를 호출하는 시점에서 매개변수 타입인 number 가 타입변수 T 에 전달된다.
다중 타입변수 사용
타입변수는 여러개 사용이 가능하다.
function swap<T, U>(a: T, b: U) { // T: string, U: number
return [b, a];
}
const [a, b] = swap("1", 2);복잡한 메서드 타입 정의
map Method
map 과 동일한 기능을 수행하는 함수를 선언해보자
function map<T>(arr: T[], callback: (item: T) => T): T[] {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(callback(arr[i]));
}
return result;
}매개변수 arr 로 전달받은 배열을 순회하면서 callback 함수를 실행시켜 새로운 배열을 리턴해 주는 형식이다.
const arr = map([1,2,3], (item) => item * 2) // [2, 4, 6]호출되는 시점에 타입변수 T 는 number 로 정의된다.
하지만 아래의 경우 에러가 발생하게 된다.
const arr = map([1,2,3], (it) => it.toString()); // ❌함수의 리턴 타입이 number[]로 설정되었는데, string[] 리턴 값이 만들어지기 때문이다.
function map<T, U>(arr: T[], callback: (item: T) => U): U[] {
(...)
}
const arr = map([1,2,3], (it) => it.toString()); // ✅ 성공위에서 적어놓은 다중타입을 설정하면 해결할 수 있다.
제내릭 인터페이스 & 타입
타입변수를 활용하면 타입과, 인터페이스에도 적용할 수 있다.
interface KeyPair<K, V> {
key: K;
value: V;
}
type Map2<V> = {
[key: string]: V;
};
let stringMap2: Map2<string> = {
key: "string",
};타입변수 K, V를 사용해서 인터페이스와 티입을 선언했다.
let keyPair: KeyPair<string, number> = {
key: "key",
value: 0,
};
let keyPair2: KeyPair<boolean, string[]> = {
key: true,
value: ["1"],
};
let stringMap2: Map2<string> = {
key: "string",
};