Webpack
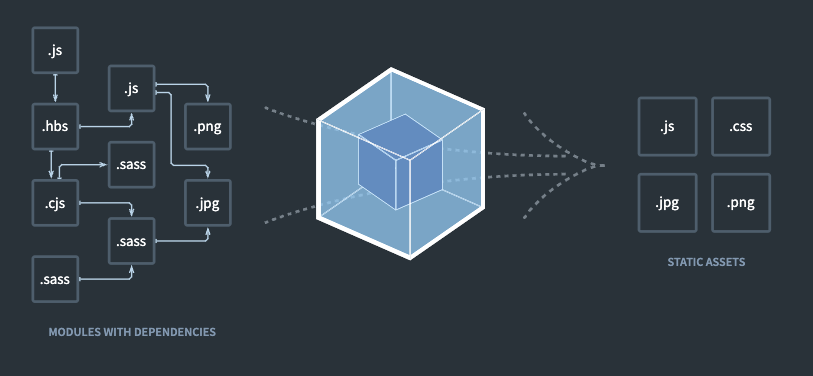
웹 어플리케이션은, 역할에 따라 여러개의 다양한 모듈 로 구성되어있다.
이러한 모듈들을 웹 브라우저에서 사용 가능한 형태로 만들어주기 위해서는 모듈 번들러 가 필요하며
Webpack 은 프론트엔드에서 가장 많이 사용하는 모듈 번들러 이다.

✅ 즉, 웹 어플리케이션을 구성하는 여러가지 모듈(HTML, CSS, Javascript, Image, Font 등)을 하나의 파일로 병합하거나 압축 해주는 역할을 한다. ( = 번들링 )
장점 😃
- 번들링을 통해 여러 모듈을 하나의 파일로 만들기 때문에
네트워크 요청을 줄일 수 있다. - 파일의 크기를 줄여
로딩 시간을 단축할 수 있다. - 코드 스플리팅, 레이지 로딩, 트리 쉐이킹 등의
최적화를 통해 성능을 향상시킨다. - 로더와 플러그인을 통해 다양한 프레임워크 및 라이브러리 (React, Vue 등)와 함께 사용된다.
webpack.config.js 구성 📝
webpack.config.js 파일은 웹팩 빌드 도구를 설정하기 위한 구성 파일이다.
크게 Entry , Output, Loader, Plugin 속성이 있다.
🎈 Entry
Entry Point 는 번들링 프로세스가 시작되는 지점을 가리킨다.
웹팩이 해당 파일을 시작으로 종속성을 추적해 번들링을 진행한다.
module.exports = {
entry: {
//Entry Point 가 하나인 경우
main: './src/index.js',
//Entry Point 가 여러개인 경우
app: './src/index.js', // 메인 애플리케이션 엔트리 포인트
admin: './src/admin.js', // 관리자 패널 엔트리 포인트
dashboard: './src/dashboard.js', // 대시보드 엔트리 포인트
},
...
};엔트리 포인트는 여러개가 될 수 있지만, 이는 SPA가 아닌 특정 페이지로 진입했을 때 서버에서 해당 정보를 내려주는 형태의 멀티페이지 어플리케이션에 적합하다.
🎈 Output
Output은 번들링 이후의 결과물에 대한 설정이다.
주로 파일명과 저장경로를 설정해준다.
const path = require('path');
module.exports = {
...
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
...
}path 속성에 상대경로를 넣게되면 찾을 수 없음으로 path라는 모듈을 넣고 resolve 메서드를 사용해야한다.
🎈 Loader
웹팩은 기본적으로 Javascript 와 Json파일만 이해하므로 HTML, CSS, Images, Font 등 의 자원을 변환하기 위해 Loader가 필요하다.
module.exports = {
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' },
// ...
]
}
}각 로더는 test와 use 속성을 갖는다.
- test: 어떤 파일이 이 로더에 적용될지를 결정하는 정규 표현식이나 파일 확장자 패턴
- use: 로더의 이름이나 경롤ㄹ 나타내며 로더를 적용하는데 사용
🎈 Plugin
웹팩의 기본적인 동작에 추가적인 기능을 제공해주는 속성이다.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin(),
new webpack.ProgressPlugin()
]
}HtmlWebpackPlugin: 웹팩으로 빌드한 결과물로 HTML 파일을 생성해주는 플러그인ProgressPlugin: 웹팩의 빌드 진행율을 표시해주는 플러그인