이번 포스트는 React의 Hook 중 하나인 useEffect에 대해서 작성해보려고 한다.
1. useEffect란?
- useEffect는 React의 Hook 중 하나로 컴포넌트가 렌더링 될 때 특정 작업을 실행할 수 있도록 하는 Hook이다.
- 컴포넌트가 처음 렌더링 될 때 한 번, 특정 값이 변경될 때 마다, 컴포넌트가 제거될 때 이렇게 크게 3가지 경우로 나눌 수 있다.
useEffect(() => {}, [])의 형식이다. 첫 번째 인자는 특정 작업을 수행하는 콜백 함수이고 두 번째 인자는 의존성 배열이다. 이 의존성 배열에 어떤 값이 들어가는지에 따라서 useEffect가 호출되는 상황이 달라진다.
2. 최초 렌더링시에만 실행
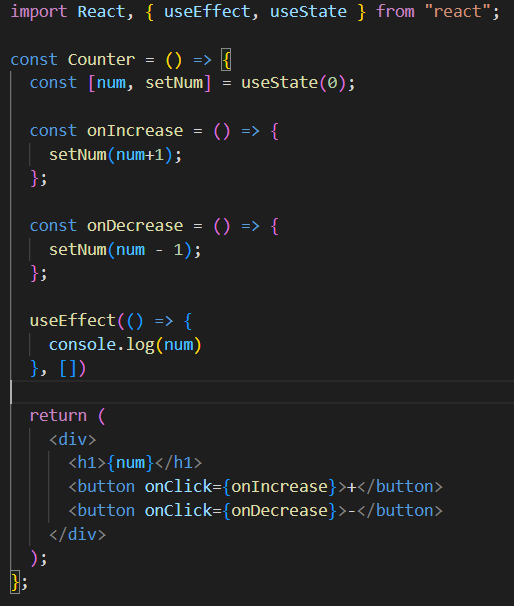
- 버튼을 클릭하면 수가 증감하는 counter 예제이다.
- 의존성 배열에 아무 값도 넣지 않으면 컴포넌트가 최초 렌더링 될 때 딱 한번 useEffect 안의 콜백 함수가 실행된다.
- 결과를 보면 최초에 한 번 log를 찍고 그 이후에는 state값을 바꾸어도 동작하지 않는다.
3. 특정 값이 변경될 때에만 실행
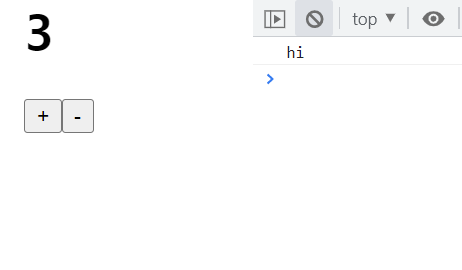
- 이번에는 input을 하나 추가하고 의존성 배열에 num 변수를 넣었다. 의존성 배열에 들어가 있는 변수가 변경되면 useEffect안의 콜백 함수가 실행된다. 따라서 num이 변경되면 log가 찍힌다.
- input의 value값이 변경될 때에는 console.log가 동작하지 않지만, num의 값이 변경될 때에는 log가 찍히는 것을 볼 수 있다.
- 만약 의존성 배열 안에 value를 추가하면 num 혹은 value가 변경되면 log가 찍힐 것이다.
4. 컴포넌트가 제거될 때 실행
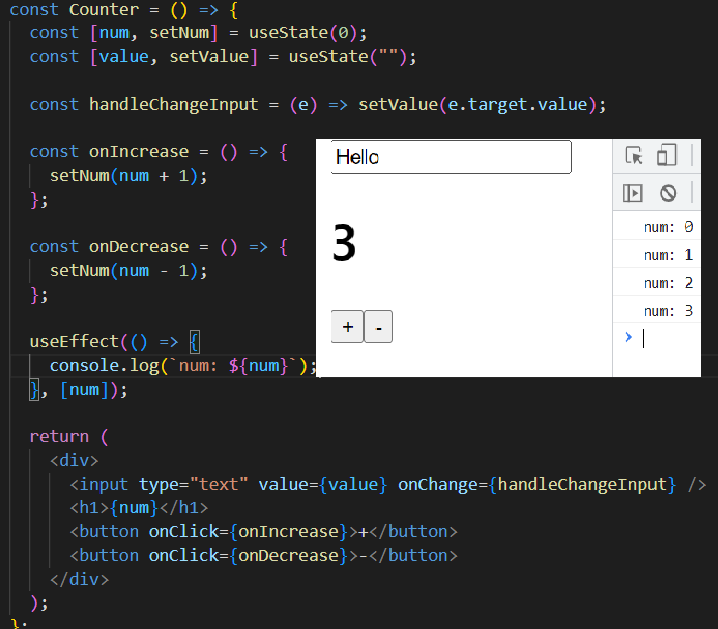
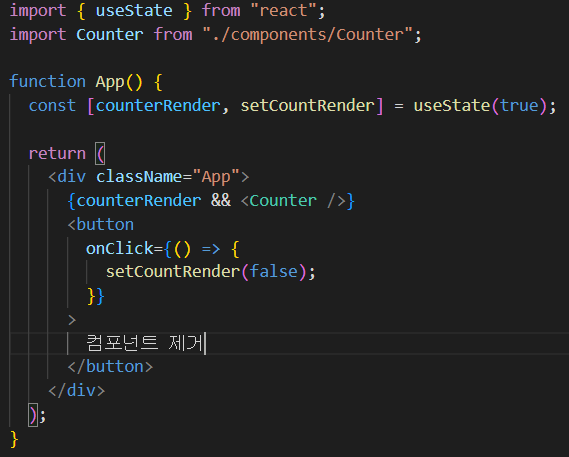
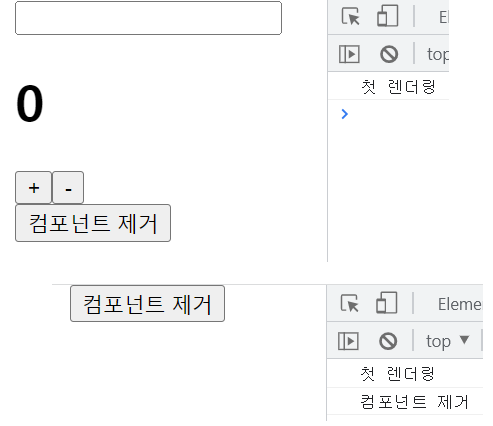
- App.js를 살짝 변경했다. countRenderd의 상태에 따라서 Counter 컴포넌트를 렌더 할지 말지 결정한다. 처음에는 보이지만 버튼을 클릭하면 사라질 것이다.
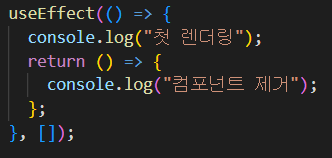
- Counter.js에서의 useEffect이다. 콜백 함수 안에 return으로 함수를 넣을 수 있는데 이것을 clean-up 함수라고 한다. 컴포넌트가 사라질 때 실행된다.
- 결과를 보면 처음 렌더링 될 때 log를 찍고 버튼을 눌러 컴포넌트가 사라지면 return 안의 log가 찍히는 것을 볼 수 있다.
마치며
이번 포스트에서는 React의 Hook 중 하나인 useEffect 대해서 알아보았다. 다음 포스트에서는 React의 또 다른 Hook 중 하나인 useRef에 대해서 알아보자.
그럼 안녕!! (ノ◕ヮ◕)ノ*:・゚✧