
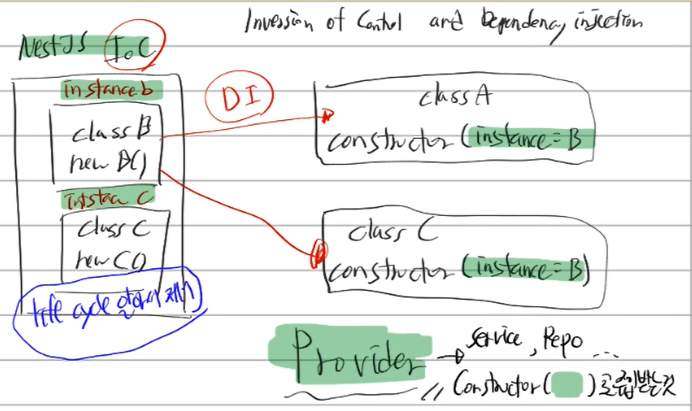
🖊️DI, IoC
일반적인 인스턴스화

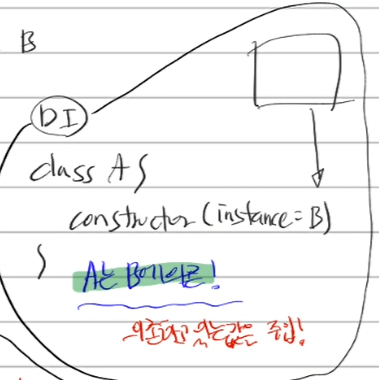
DI- 어디선가 B를 A에게 주입
- 이것을 A가 B에게 의존한다라고 한다.
- 이때 A에서 B를 인스턴스화 하는 것이 아님

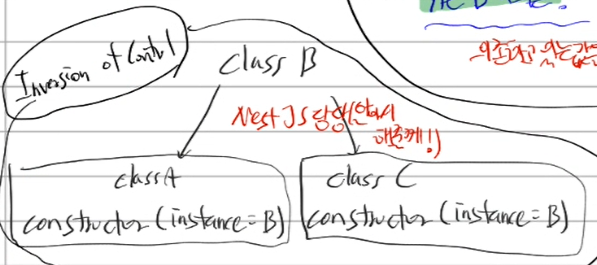
IoC- DI 개념이 생기면서 IoC개념도 같이 생김
- 제어역전, 즉 B를 NestJS가 알아서 A와 C에 주입을 하는 것
- A와 C 입장에서는 본인 의지로 B를 받는 게 아니고 B가 주입되는 것
- Nest.js가 실행 되면서 IoC 컨테이너에 B가 존재하면서 필요한 곳에 IoC 컨테이너가 주입을 해주는 것

IoC and DI- 여기서
Provider개념이 나오는데, 말 그대로 제공자 주입되는 인스턴스들을Provider라고 함- 따라서 IoC에 띄워진 인스턴스들은 Nest.js가 life cycle을 알아서 관리
- SpringBoot로 생각하면 등록된 Bean이라고 생각하면 편할 것 같다
- 예시
- controller입장에서는 service(Provider), 왜냐하면 service가 controller에게 주입을 해주니까
- 여기서

🖊️DI, IoC 코드로 이해
export class PostsController {
// 어디서 주입이 되는 걸까?
constructor(private readonly postsService: PostService) {}
.
.
.
}- posts.module.ts
@Module({
// 인스턴스를 생성할 Class를 넣기
controllers: [PostsController], // 컨트롤러를 사용할 것이다!
providers: [PostsService] // PostsController에 필요한 Service를 넣는 것, 등록을 해야 Nest.js가 주입해준다
})
export class PostsModule {}각 모듈의 module.ts에 등록을 해야 NestJS가 IoC 컨테이너에 인스턴스들을 띄운다. 그리고 DI를 하는 것.

또한 service단에서는 @Injectable에 붙어있어야한다. 말 그래도 해당 서비스 클래스는 Provider로 주입할 수있다 라는 의미
결론 : 반드시 Module에 작성해서 주입 + @Injectabe로 주입가능하게 만들기
🖊️AppModule과 main.ts
그럼 각각의 PostModule 등등... 이런 것들은 어떻게 관리??
- app.module.ts
@Module({
imports: [PostsModule], // 다른 Module 불러오기
controllers: [AppController],
providers: [AppService]
})
export class AppModule {}어떻게 AppModule을 Nest.js는 불러올까?
- main.ts
async function bootstrap() {
const app = await Nestfactory.create(AppModule); // 여기
await app.listen(3000);
}
bootstrap();