🖊️Postman 환경변수
PostMan의 심화기능을 알아보겠습니다.


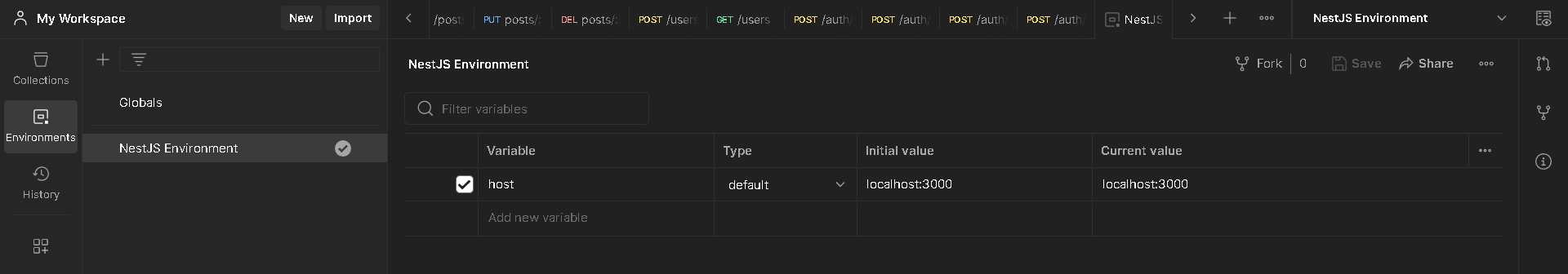
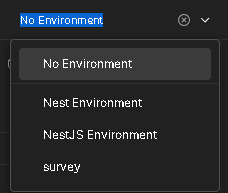
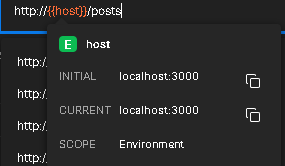
오른쪽 상단 NestJS Environment 바꾸고, 기존에 있던 모든 url 주소 {{host}}로 바꿔줍니다.


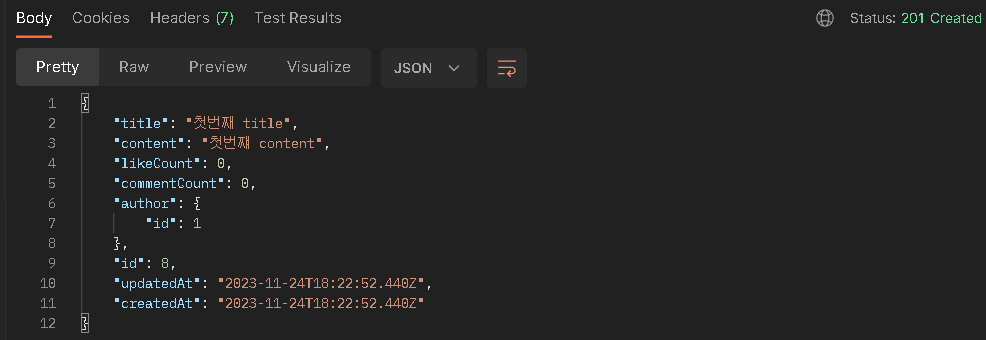
테스트를 해봅시다.

🖊️Test 환경변수 저장
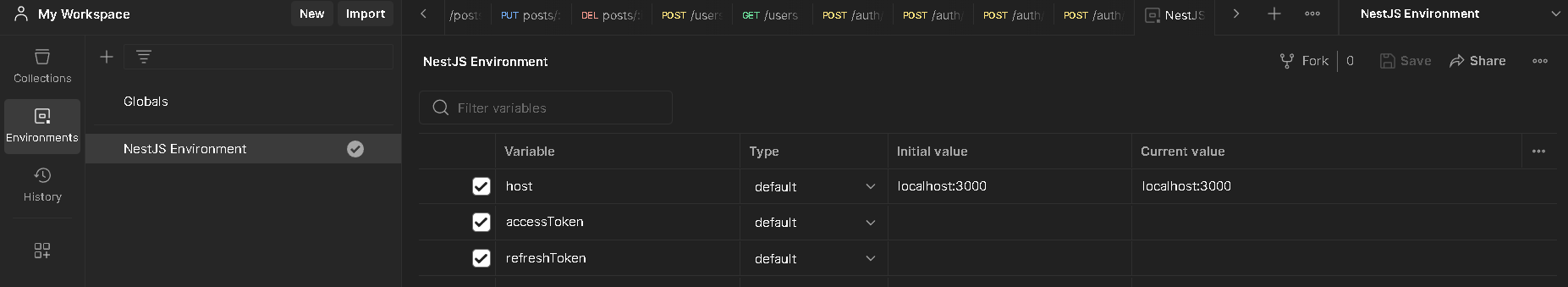
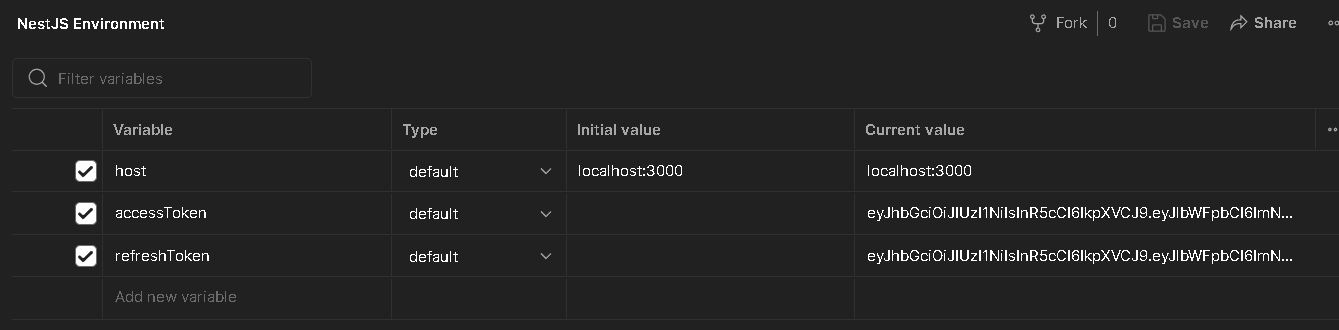
이번에는 토큰 발급받은 것을 자동으로 환경변수에 저장이 되도록 만들어 보겠습니다. 환경변수에 accessToken을 추가합니다. accessToken과 refreshToken을 empty하게 만든 이유는 로그인시 발급되는 토큰을 넣기 위해서입니다.


pm.test('Store access token', function(){
// postman 환경변수에 accessToken을 넣어라.
// where: accessToken에 response로 받은 accessToken을 넣는다,
pm.environment.set('accessToken', pm.response.json().accessToken);
});
pm.test('Store refresh token', function(){
pm.environment.set('refreshToken', pm.response.json().refreshToken);
});즉, accessToken과 refreshToken을 받아와서 환경변수에 저장을 합니다.
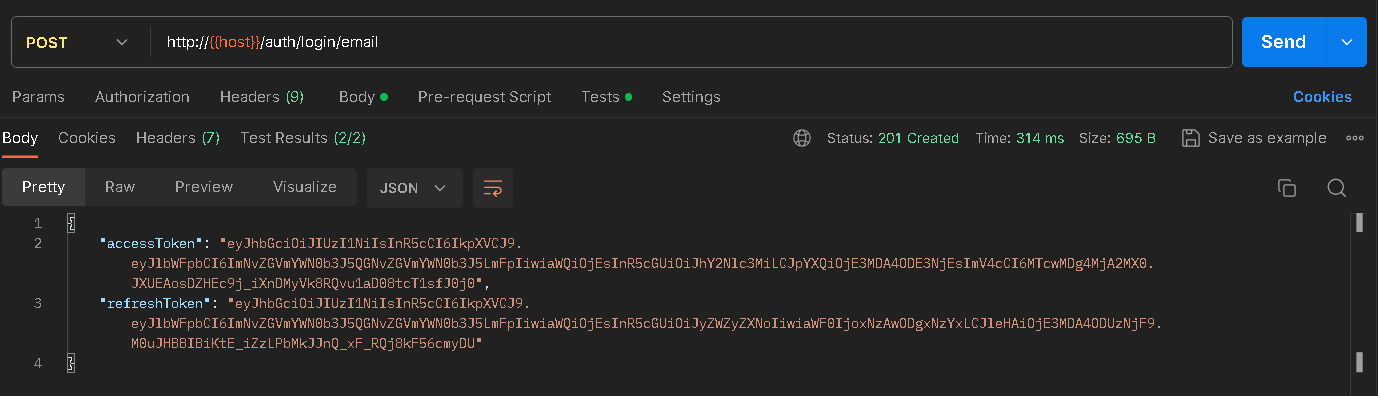
{
"accessToken": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6ImNvZGVmYWN0b3J5QGNvZGVmYWN0b3J5LmFpIiwic3ViIjoxLCJ0eXBlIjoiYWNjZXNzIiwiaWF0IjoxNzA2NDEyMTQxLCJleHAiOjE3MDY0MTI0NDF9.lim5uvdNL5vAkmRp-V6v3HOrx1rZdEuXoBEb_vZJYjg",
"refreshToken": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6ImNvZGVmYWN0b3J5QGNvZGVmYWN0b3J5LmFpIiwic3ViIjoxLCJ0eXBlIjoicmVmcmVzaCIsImlhdCI6MTcwNjQxMjE0MSwiZXhwIjoxNzA2NDE1NzQxfQ.4W3N3vbGhlIME-lmqdh_Bl64UlCZ9pRlxd7Vxzdnfgw"
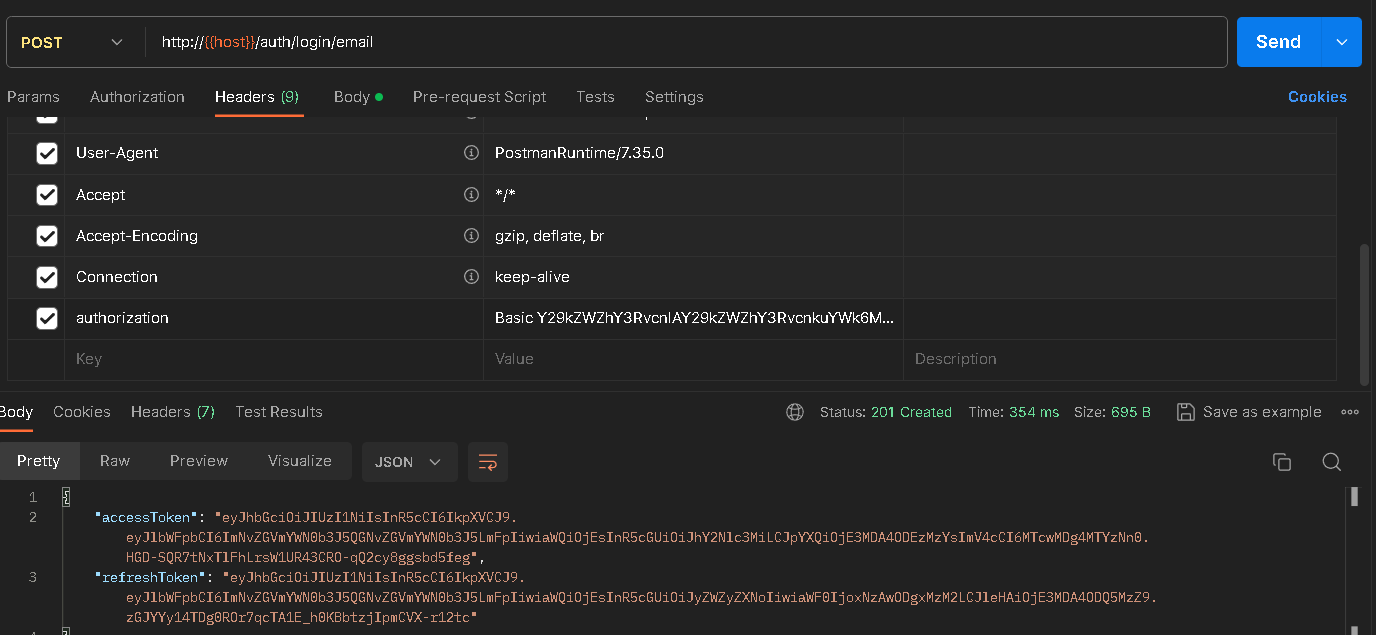
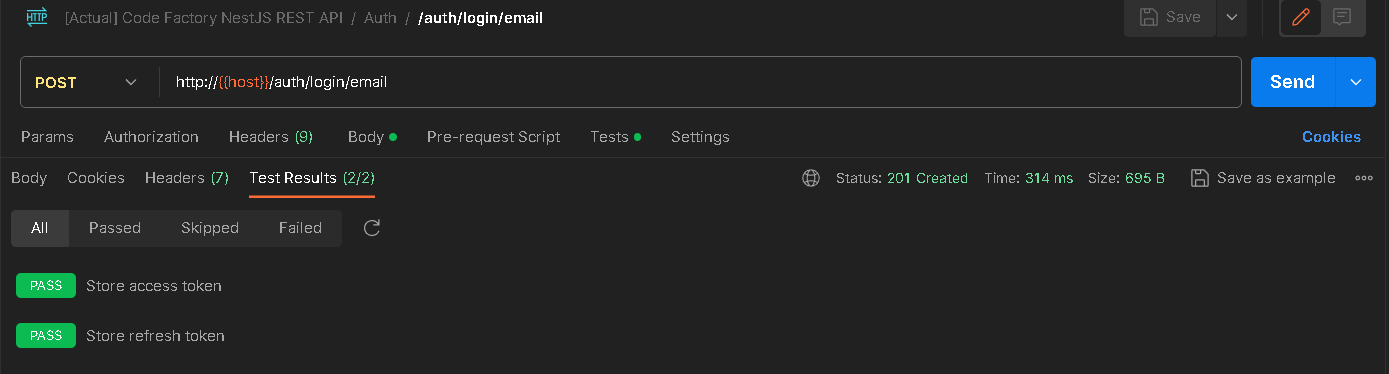
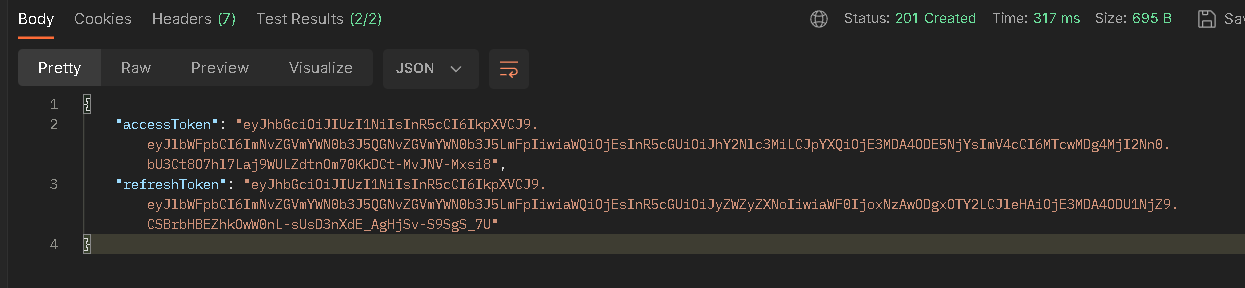
}토큰을 받을 수 있는 /auth/register/email 에도 동일하게 적용합니다. 포스트맨 테스트를 해보겠습니다.


환경변수에 값이 잘 저장되어 있는 것을 알 수 있습니다. 또한 Test Result에 결과가 Pass로 나오게 된 것을 알 수 있습니다.

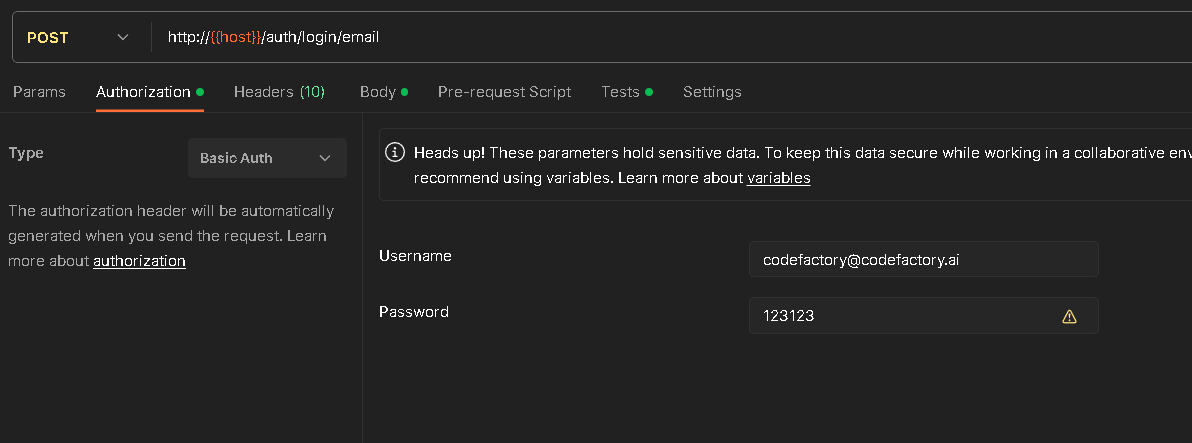
🖊️Authorization 탭 이용해서 Basic 토큰 보내기


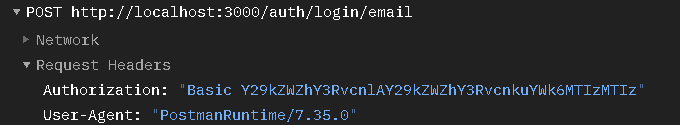
authorization을 삭제하고 Authorization 창으로 가서, Basic Token으로 바꿉니다. 그리고 요청을 보내면 요청이 잘 되는 것을 알 수 있습니다.


그리고 밑에 console이라는 창이 있습니다. 아래가 가장 최신에 사용한 Postman입니다.


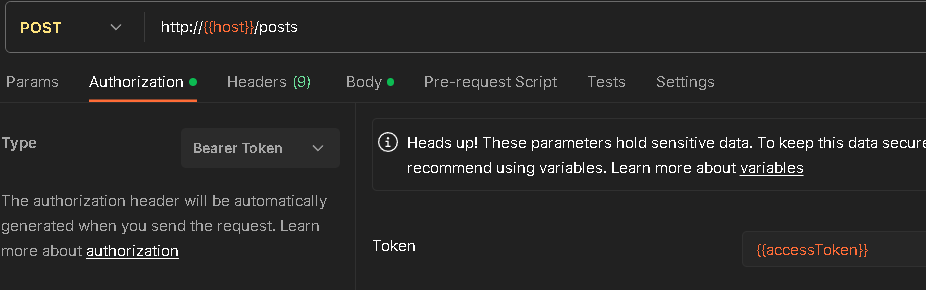
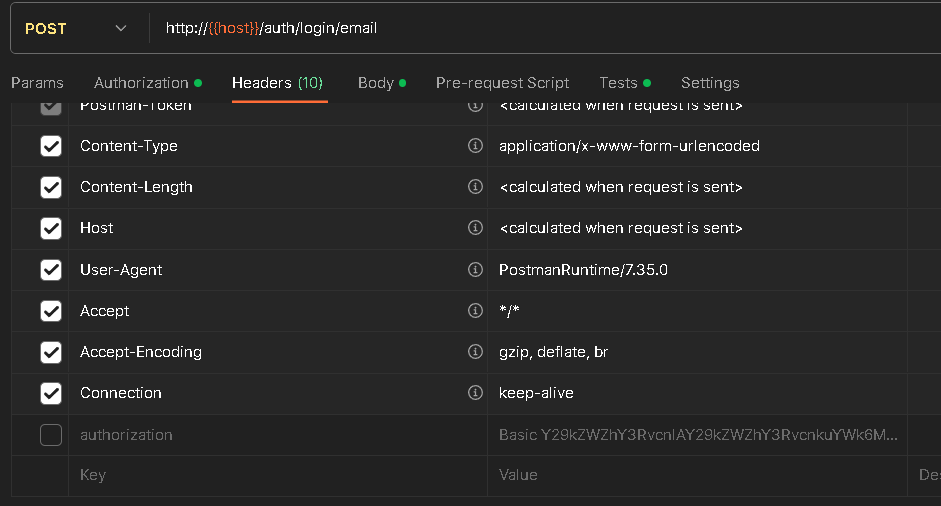
🖊️헤더에 Bearer 토큰 적용
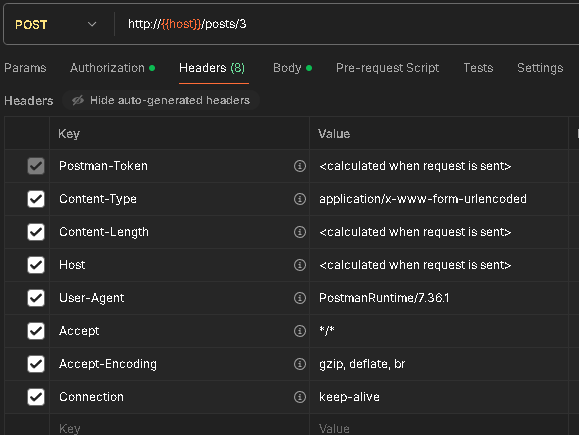
헤더에 Bearer를 적용할 것이기 때문에 authorization을 지워줍니다.

그리고 accessToken을 넣어줍니다. 이것은 환경변수에 저장된 accessToken이 들어가게 됩니다.