2023_1_18_TIL
화면의 과정
- 이해

- 대기열 -> 브라우저가 주소입력에 대한 요청을 대기열에 넣음
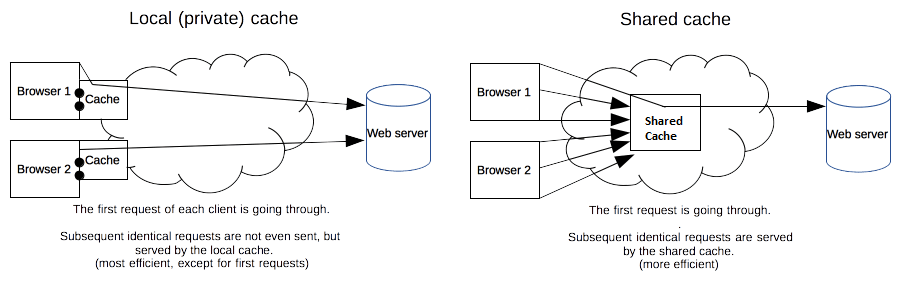
- 캐싱 -> 요청된 결과값 저장 후, 다시 요청하면 다시 제공하는 것
- 브라우저 캐시 -> 브라우저 자체가 사용자가 HTTP를 통해 다운로드하는 모든 문서를 보유하는 것
- 예시) 다시 접속하면 빠르게 컨텐츠 나오는 것, 쿠키 or 데이터 삭제 요런 것
- 공유 프록시 캐시 -> 요청한 서버에서 프록시서버가 캐싱을 하는 것

- 브라우저 캐시 -> 브라우저 자체가 사용자가 HTTP를 통해 다운로드하는 모든 문서를 보유하는 것
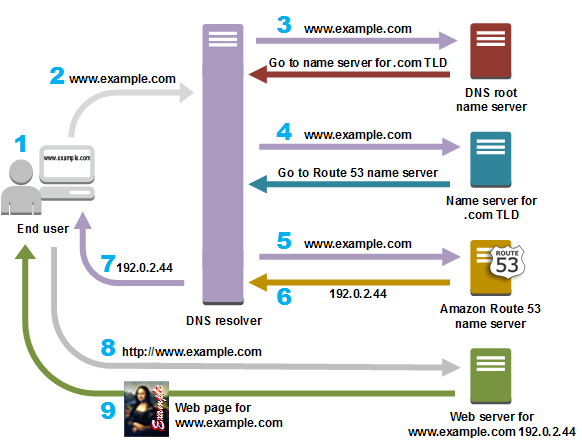
- DNS -> 브라우저가 요청 IP주소를 확인하는 것
- 도메인이름과 IP주소를 매핑해주는 서버
- 예시) www.naver.com -> 뒤에서 부터 주소를 찾아 들어감
- Root DNS -> .com DNS -> .naver DNS -> .www DNS -> 주소 찾고 IP주소 매핑!

- Root DNS -> .com DNS -> .naver DNS -> .www DNS -> 주소 찾고 IP주소 매핑!
- IP라우팅 -> IP라우팅 or ARP 과정 -> 서버 찾음
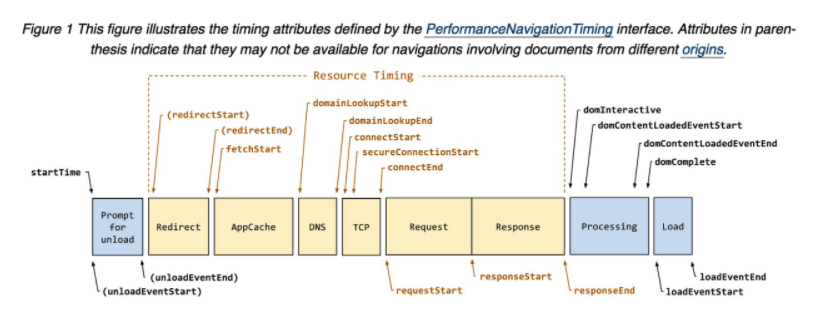
- 초기연결 -> 브라우저가 TCP3웨이핸드세이크 및 SSL연결 설정 -> 이후 요청 보냄 -> 요청한 서버로부터 응답 옴
- 콘텐츠 다운로드 -> 브라우저는 서버로부터의 응답을 수신
- 브라우저렌더링 -> 받은 데이터를 바탕으로 브라우저 엔진이 브라우저렌더링과정을 거쳐 화면 만듬
https://chanyeong.com/blog/post/43
참조
https://it-eldorado.tistory.com/142
https://aws.amazon.com/ko/route53/what-is-dns/
