GOAL
앱에서 화면 전환을 용이하게 해주고 대부분의 앱에서 사용되고 있는 react-navigation에서 bottom tab navigation의 활용법에 대해 알아본다.
react-navigation V6
현재 react-navigation의 버전은 6.0.0이고 얼마 전에 업데이트 되었다. (2021년 08월 4일 기준)
시작 전에
react-navigation V6를 사용하기 전에 적어도 react-native@0.63.0 이상의 버전이어야 한다.
만약 Expo CLI를 사용 중이면 Expo SDK 41 이상이어야 한다.
react-navigation 설치
npm install @react-navigation/native위의 명령어로 앱에서 중요 navigation structure을 만들어 준다.
또한, react-navigation을 사용할 때 필요한 라이브러리를 추가적으로 설치한다.
- Expo CLI
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context- React Native CLI
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context설치가 완료되면 ios 폴더에 가서 아래에 명령어를 실행한다.
cd iospod installBottom Tab Navigation
가장 흔한 스타일로 화면 하단에서 Tab을 통해 화면 전환을 해주는 Navigation이다.

아래의 명령어로 설치할 수 있다.
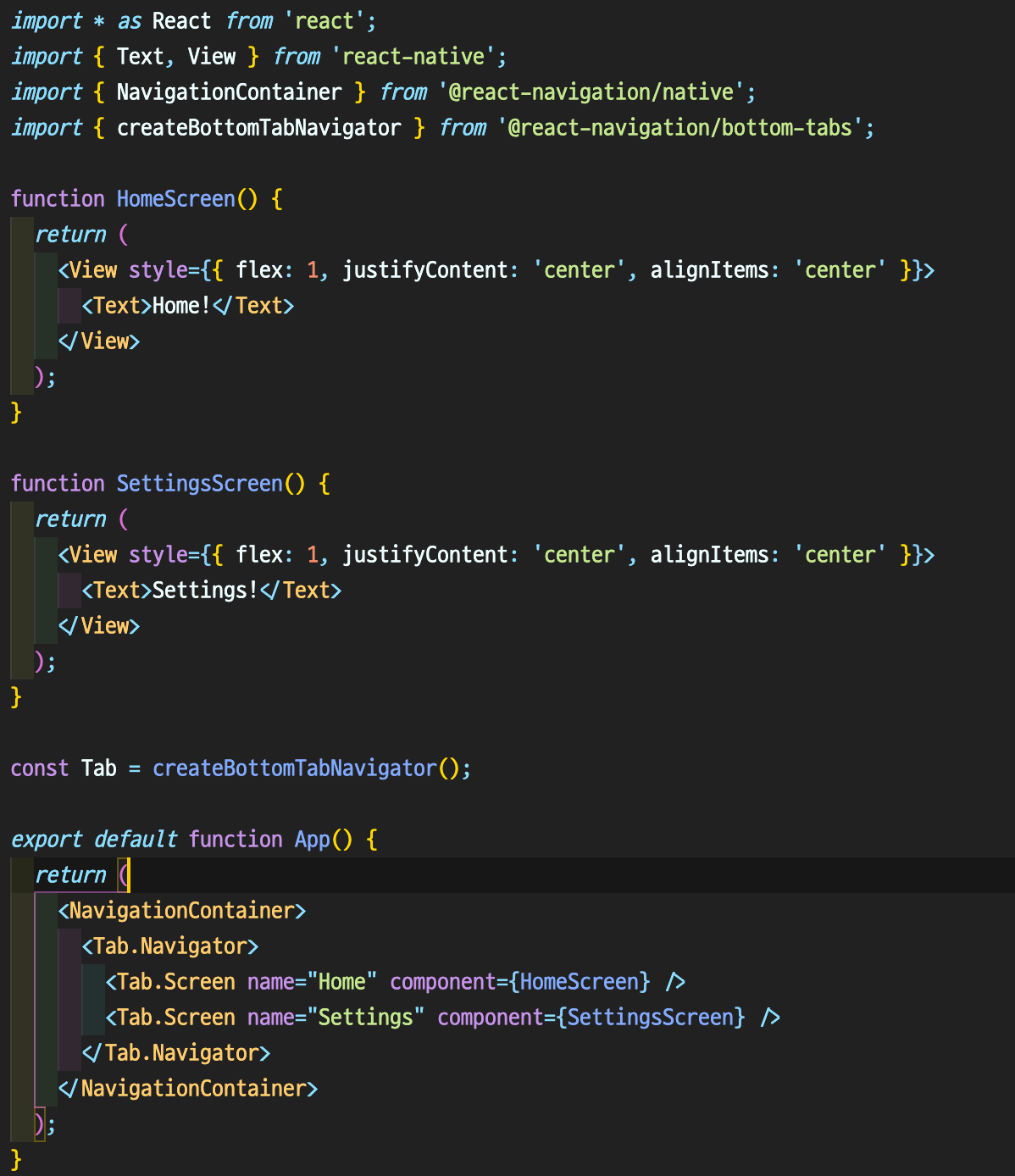
npm install @react-navigation/bottom-tabs아래 코드는 react-navigation doc에 포함된 기본 코드이다.

Custom Bottom Tab Navigation
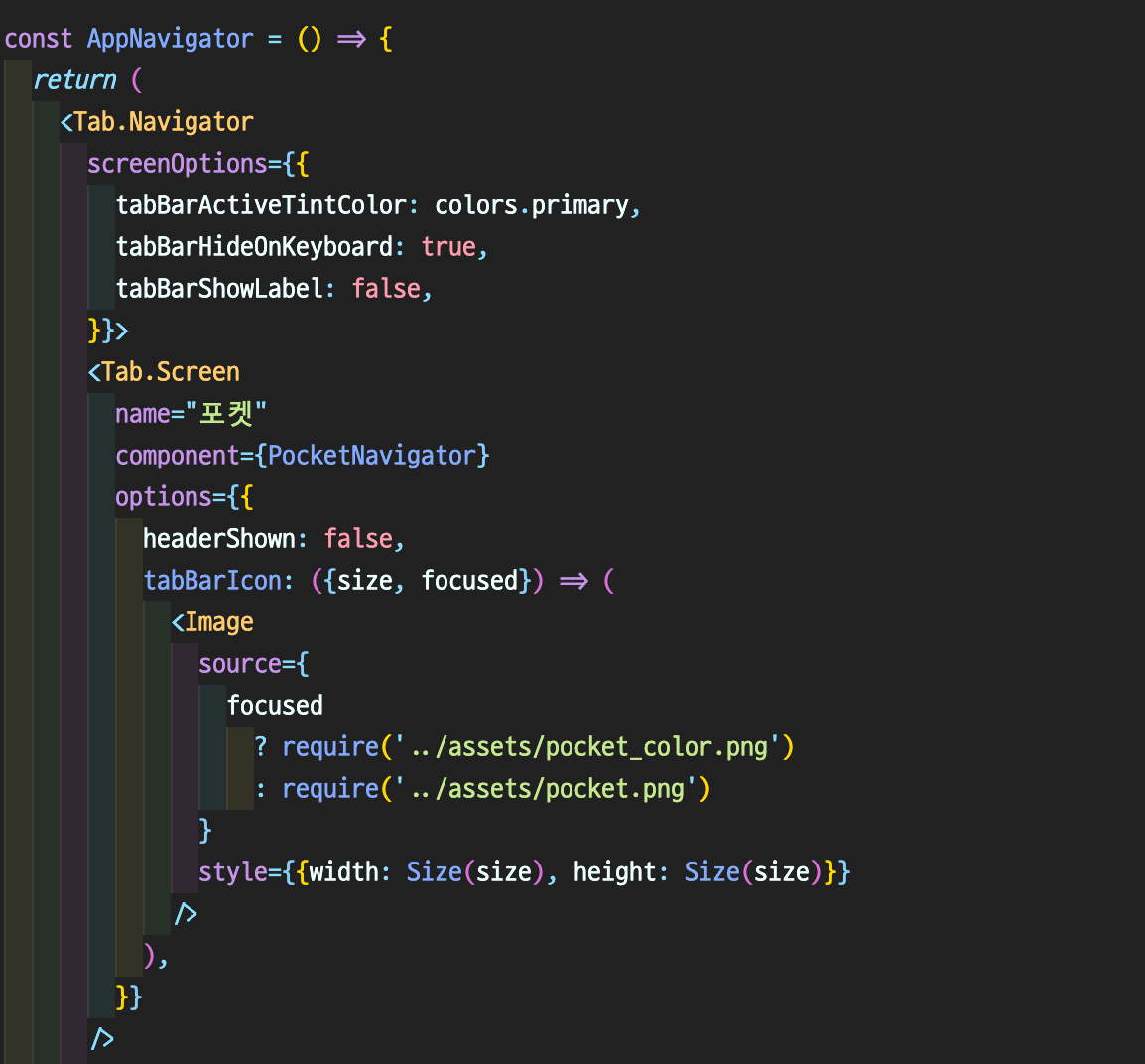
만약 디자이너와 협업 중이거나 본인만의 아이콘 이미지가 있을 때 커스텀할 수 있는 방법이다.

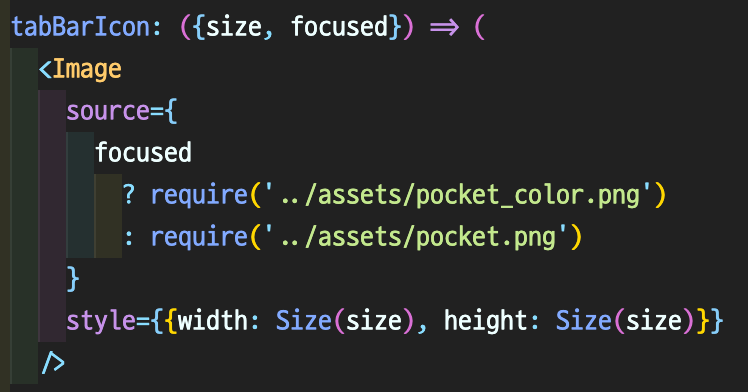
<Tab.screen>의 property인 options를 보면 일반적인 icon대신 Image를 써서 focused의 유무에 따라 image icon을 달리 해줬다. 또한, size를 bottom tab navigation에서 휴대폰 종류별로 제공해줘서 따로 지정할 필요가 없다.

결과