목표
1. 웹 브라우저의 기본 원리에 대해서 이해한다
2. HTML, CSS의 기초 지식을 이해하고 뼈대를 생성할 수 있다
3. 부트스트랩을 활용하여 웹을 다양하게 구현할 수 있다
웹 브라우저 원리

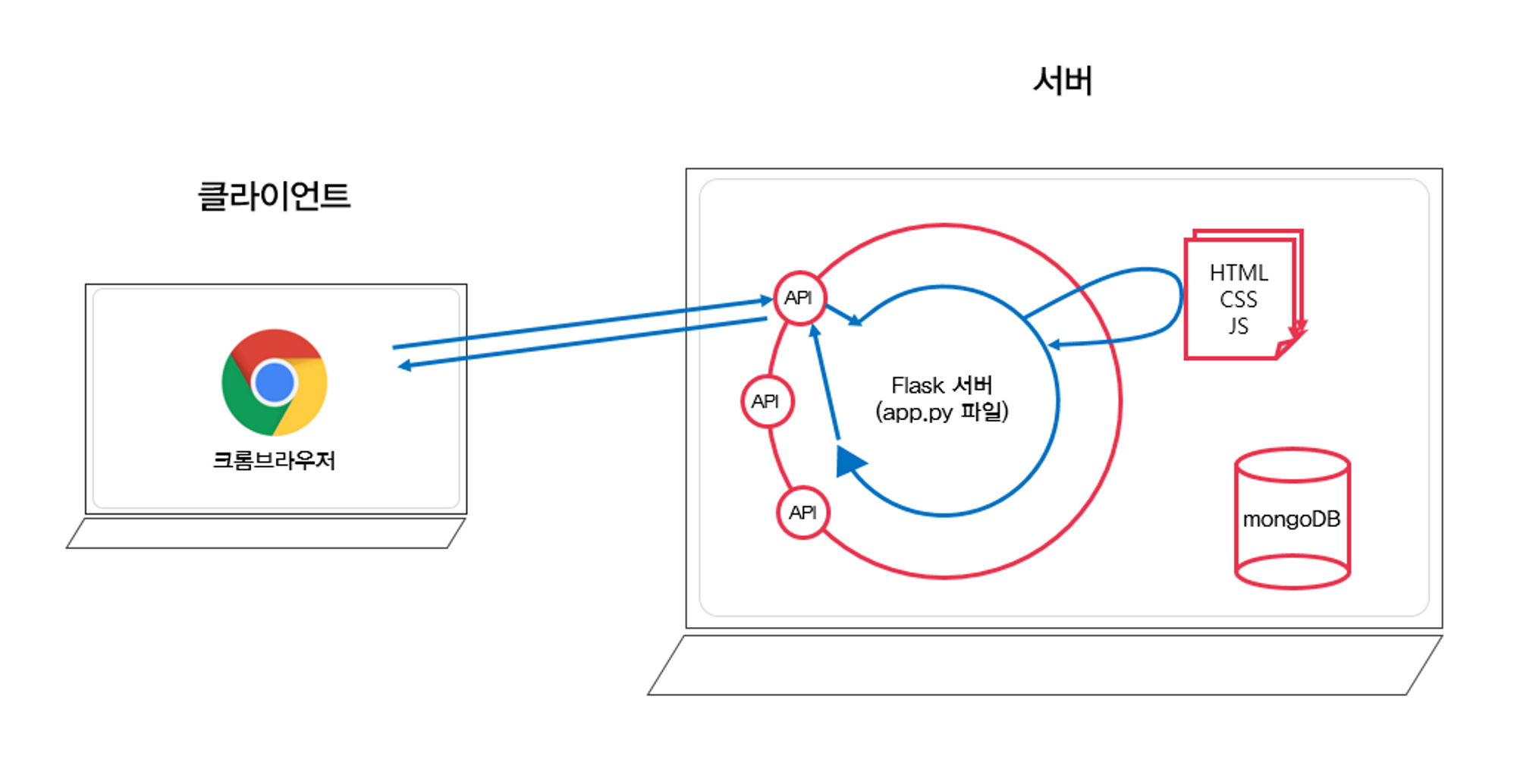
웹 브라우저가 웹 서버에 필요한 자원(웹 페이지)을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자(Client)에게 보여준다.
클라이언트가 서버에 요청하면, 서버가 클라이언트에게 HTML+CSS+Javascript를 준다HTML
웹의 뼈대를 잡아주는 구역을 나타내는 코드
웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어다.
HT - HyperText, 문서와 문서가 링크로 연결되어 있다.
M - Markup, Tag로 이루어져 있다.
L - LanguageHTML은 크게 head와 body로 구성
- head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
meta 웹 페이지에 추가 정보를 전달
script 웹 페이지에 스크립트 추가
link 웹 페이지에 다른 파일을 추가
title 웹 페이지의 제목
- HTML TAGS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>코드를 입력하세요//필요할 때 붙여넣기
CSS
HTML을 통해 작성된 뼈대의 속성을 선택해 꾸며주는 코드
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성자주 쓰는 CSS 태그들
background-color : 배경 색
background-image : 배경 이미지
background-size : 배경 크기
width : 너비 지정
height : 높이 지정
text-align : 텍스트 정렬 (left, center, right)
font-size : 글자 크기 조절
font-weight : 글자 굵기 조정
font-family : 글꼴 지정
color : 글자 색 지정
margin : 요소의 네 방향 바깥 여백 영역을 설정 (top, left, right, bottom)
adding : 요소의 네 방향 안쪽 여백 영역을 설정 (top, left, right, bottom)
-
구글 웹폰트 입히기
https://fonts.google.com/?subset=korean
Boostwrap
각종 레이아웃, 버튼, 입력창 등의 디자인과 기능을 CSS와 JavaScript로 만들어 놓은 것
- 남이 만들어 둔 것을 찾아 조금씩 고쳐쓰기
(https://getbootstrap.com/docs/5.0/getting-started/introduction/)
공감하며 읽었습니다. 좋은 글 감사드립니다.