
어떤 컴포넌트가 마운트 되었을때, 업데이트 될때, 마운트 해제되었을떄 특정 작업을 처리할 코드를 실행시켜주고 싶다면 useEffect를 사용하면 됩니다.
useEffect 훅은 인자로 콜백함수를 받습니다. 콜백함수란 다른 함수의 인자로 전달 된 함수를 의미합니다. 콜백함수 내부에 우리가 원하는 작업의 코드를 작성해주면 됩니다. useEffect 는 아래와 같이 두 가지 형태만 알고 있으면 됩니다.

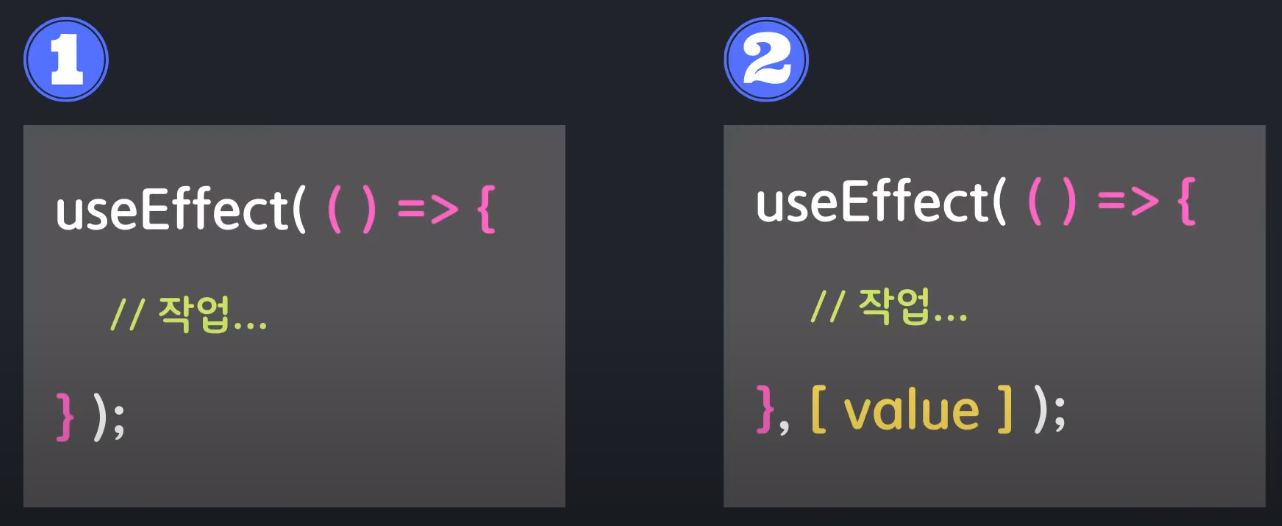
1) useEffect 인자로 하나의 콜백함수만 받는 형태 (컴포넌트가 랜더링,다시 랜더링 될때 -> 콜백 실행)
2) useEffect 의 첫번째 인자로 콜백함수 두번쨰 인자로 배열을 받는 형태입니다. 이 배열은 다른이름으로 Dependency array 라고 합니다.(컴포넌트가 첫 랜더링, value 값이 바뀔때 실행)
