stateless, stateful widget
statelessWidget의 특징
변화가 필요한 데이터가 아니기에, 이벤트 or 상호작용에 반응하지 않는다.
state 생성시 상태변화가 일어나도 변하지 않는다.
최초 생성시 build를 한 이후로 build를 하지 않기에 성능이 좋다.
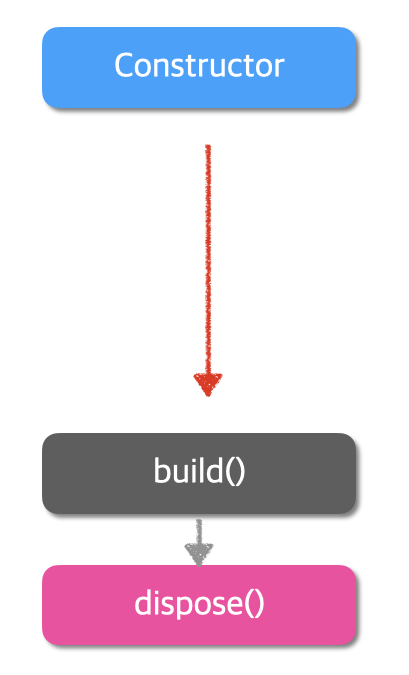
생명주기

widget 생성 - build 매서드 호출 - UI 구성 - widget 소멸
statefulWidget의 특징
변화가 필요한 데이터 이기에, 이벤트 or 상호작용에 반응하여 상태가 변한다.
state 생성시 상태가 변할 때마다 build를 다시 시작한다.
데이터 변경시 화면을 다시 그려 변경된 부분을 widget에 반영한다.
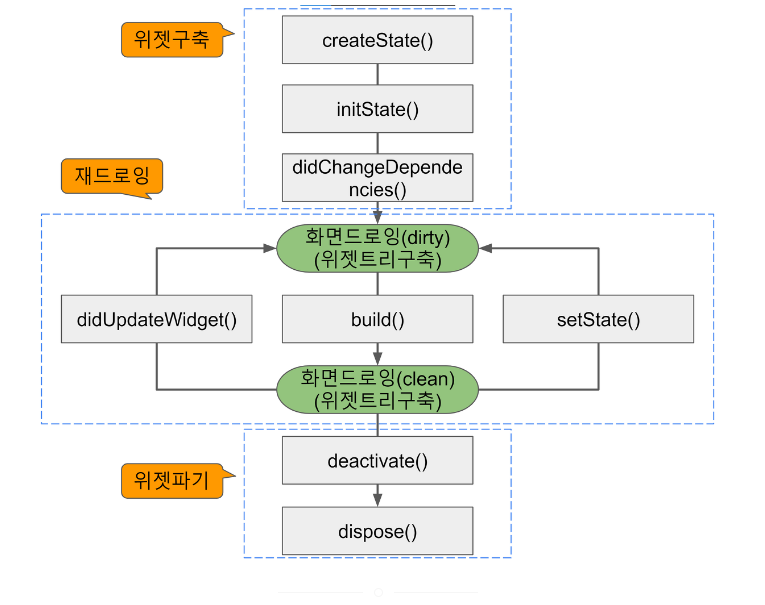
생명주기

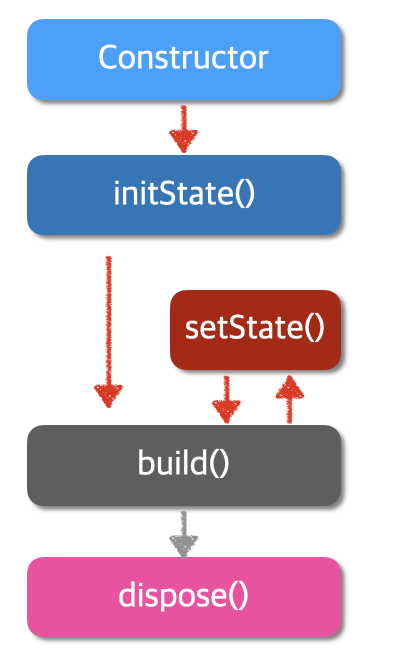
간단한 생명주기

1. createState() : 상태 생성
StatefulWidget이 생성될때 반드시 호출되는 함수
다른 생명주기 함수들이 포함된 state를 반환
함수가 호출되어 state가 생성되면 mounted속성이 true가 되어 위젯을 제어
2. initState() : 위젯 초기화
위젯 초기화시 한 번 호출
위젯에 필요한 데이터를 준비하고 작성하기 좋은 구간
3. setState() : 실행중에 변경사항을 알리는 메소드
데이터가 변경되었다는 것을 알리고 다시 Build() 메소드를 실행시켜, UI를 갱신
상태 갱신이 필요한 부분에 사용
4. didUpdateWidget() : 위젯 갱신시 호출되는 메소드
Parent 위젯이나 데이터가 변경되어 위젯을 갱신해야 할 때 호출
위젯이 생성되고 나서 갱신을 해야 할때는 initState()가 아니라 didUpdateWidget()을 호출해야 함
5. build() : 위젯 빌드 반환
위젯을 만들어주는 메소드. 위젯이 렌더링되어 반환
6. dispose() - 상태 관리 끝
State 위젯을 완전히 소멸함
위젯을 없앨때 해줘야하는 작업이 있다면 여기에 작성
deactivate() 된 위젯을 다른 트리에서 재사용하는 경우 dispose()가 호출되지 않을 수 있음
