CORS 에러는 해결했지만 todo가 끝없이 나열된다.
그 이유는
- 리액트는 컴포넌트의 상태가 변하게 되면 렌더링을 한다.
- fetch를 사용한 API 호출은 비동기 호출이라서 응답이 올 때까지 기다리지 않는다.
- then()으로 이어진 함수가 차례차례 실행되고, setItem을 부르면 item의 상태가 새로 초기화 된다.
3번 과정에서 다시 1번과정으로 무한반복 되기 때문이다.
이런 사고를 방지해주는 것이 바로 effect hook이다.
- 리액트에서 훅이란 리액트의 상태와 여러가지 기능을 사용할 수 있도록 도와주는 함수다.
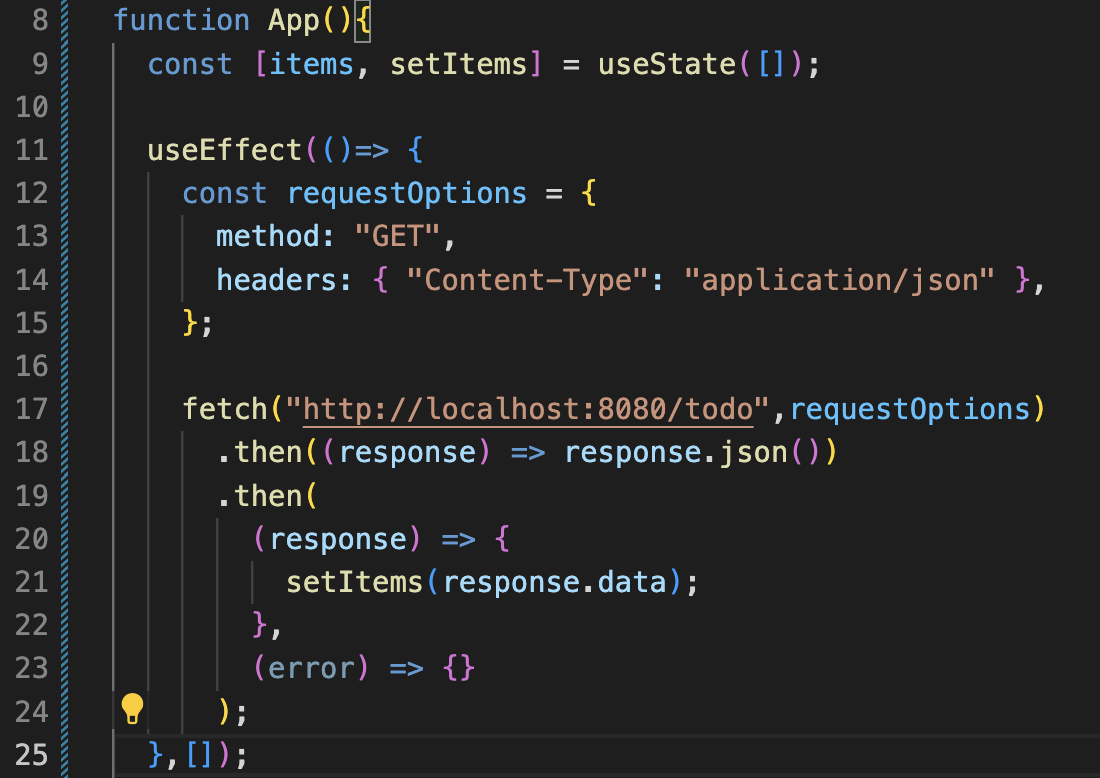
- 리액트 훅 중에서도 Effect 훅인 useEffect() 함수를 이용하면 무한 루프에 빠지지 않을 수 있다.

useEffect란?
useEffect(콜백 함수, 디펜던시 배열)는 첫 렌더링(또는 마운팅)이 일어났을 때, 그 이후에는 배열 안의 오브젝트 값이 변할 때마다 콜백함수를 부른다.
이러한 이유로 빈 배열을 넘겨준 것이다.
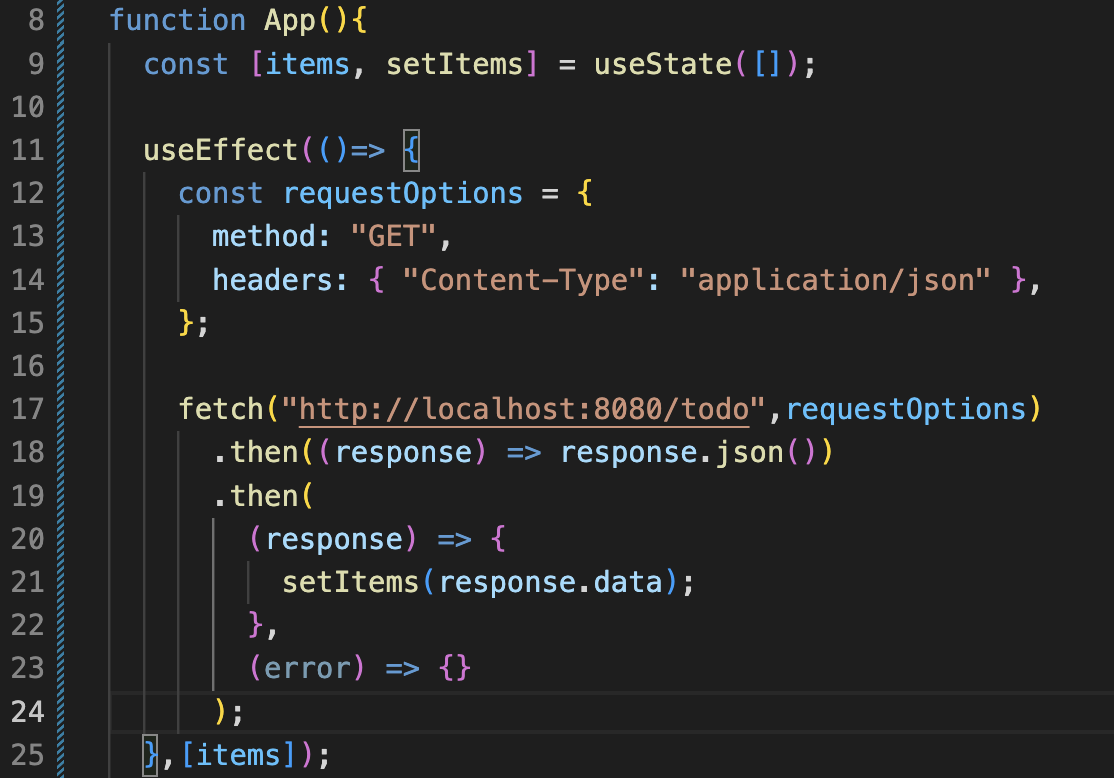
만약 두 번째 인자로 items를 넘기면?

렌더링 후 useEffect가 실행되고 items를 새 값으로 바꾼다. useEffect의 두 번째 인자의 배열에 있는 items가 변경됐으므로 다시 랜더링이 되고 무한 루프에 빠지게 된다.