CSR vs SSR
📣 렌더링(Rendering)이란?
- 서버에서 받은 내용을 브라우저에 표기해 주는 것
- 이를 표기해주는 방식에 따라 대표적으로 SSR(Server Side Rendering) 과 CSR(Client Side Rendering) 이 있다.
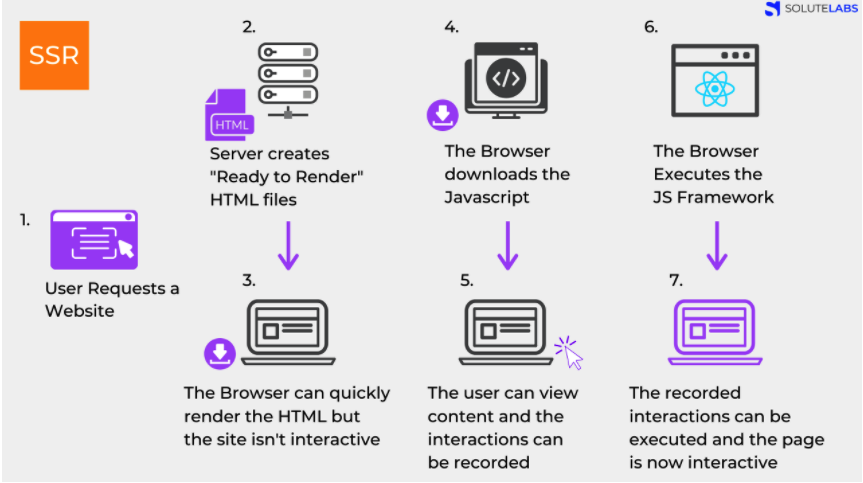
💡 SSR(Server Side Rendering)
- 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
- 웹사이트에 접속하게 되면 서버에서 필요한 데이터를 모두 가져와서 html파일을 만들고, 이렇게 만들어진 html 파일을 동적으로 제어할 수 있는 소스코드와 함께 클라이언트에게 보내주게 됨

-
User가 Website 요청을 보냄.
-
Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.) -
클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다.
(하지만 JS가 읽히기 전이기 때문에 사이트 자체는 조작이 불가 ) -
클라이언트가 자바스크립트를 다운받는다
-
다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
-
브라우저가 Javascript 프레임워크를 실행한다.
-
JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
👍 장점
✓ 검색엔진 최적화 (SEO) 가능
(모든 컨텐츠가 html에 담겨져 있기 때문에 좀 더 효율적인 SEO 가능)
✓ 성능개선
(첫 렌더링된 html 을 클라이언트에게 전달해 주기때문에 초기로딩속도를 많이 줄여줄 수 있다)
👎 단점
✓ 사용자가 클릭하게 되면 전체적인 웹사이트를 받아오는 것과 동일
✓ 좋지않은 UI (클릭시 blinking issu - 깜빡거림)
(사용자가 클릭할 때마다 계속 데이터를 받아와 html만들어야 함)
✓ 서버에 과부하가 걸리기 쉬움(특히 사용자가 많을 수록)
✓ 치명: 사용자가 빠르게 웹사이트를 확인할 수는 있지만
동적으로 데이터를 처리하는 js를 아직 받지 못해서 여기 저기 클릭을
하더라도 반응이 없는 경우가 발생할 수 있음
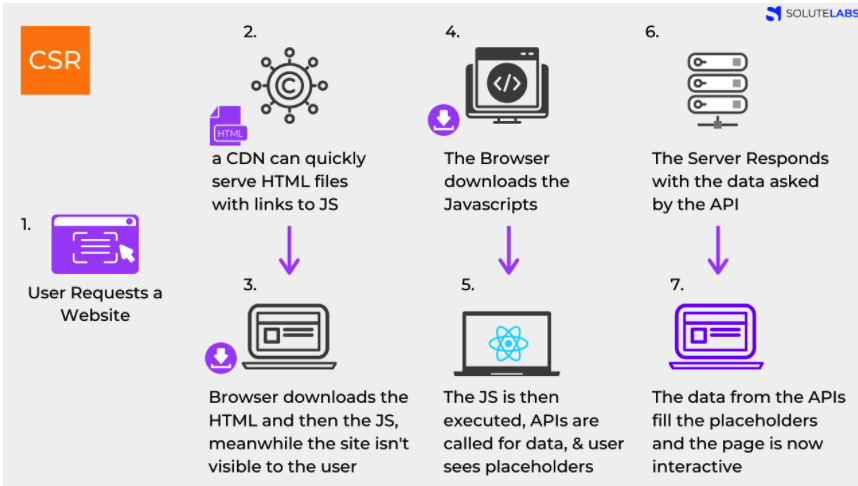
💡 CSR(Client Side Rendering)
- 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
- 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
🔎 React로 웹 사이트를 만드는 경우 index.html 에는 해당 내용만 작성되어 있음
<div id="root"></div>- 처음에 html 거의 텅텅 비워져 있기 때문에 처음 접속할때 빈화면만 보임
- 그 다음 자바스크립트를 받게 되는데 여기에는 필요한 로직,구동하는 프레임워크 라이브러리, 소드코드 따라서 사이즈가 커짐

- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
3 .클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.😡)
-
다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다.) -
서버가 API로부터의 요청에 응답한다.
-
API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
🔎 React: CSR을 통한 렌더링 방식을 사용하는 대표적인 라이브러리
- 이를 통해 만들어진 어플리케이션을 SPA(Single Page Application) 이라 부름
- 서버에서 페이지를 받아올때마다 다시 새로고침 하지 않고, 변동이 있는 부분만 virtual DOM을 이용해 찾아서 re-render하는 웹 어플리케이션,브라우저
👍 장점
✓ 필요한 부분만 리로딩 없이 서버로 부터 받아서 화면을 갱신
✓ Server 부담 감소
✓ 한 번 페이지를 전부 로드하면, 웹 앱처럼 편안하고 빠른 UX
👎 단점
✓ 사용자가 첫 화면을 보기 까지 꽤 오랜시간이 걸림
✓ Low SEO(Search Engine Optimization)
google, naver와 같은 검색엔진들은 서버에 등록된
웹사이트들을 하나하나 돌아다니면서 웹사이트 html 문서 분석
but CSR에서 사용하는 HTML body는 비워져 있기 때문에
검색 엔진들이 CSR로 작성된 웹페이지 분석하는데 어려움
💡 TTV(Time To view) vs TTI(Time To Interact)
-
TTV(Time To view): 사용자가 웹브라우저에서 내용을 볼 수 있는 시점
-
TTI(Time To Interact): 사용자가 웹브라우저에서 인터랙션 할 수 있는 시점
🔎 CSR
-
사이트에 접속하게 되면 서버에서 텅텅빈 html 받아옴(사용자에게 아무것도 보여지지 않음)
-
그 후 필요한 js요청
-
최종적으로 동적으로 html을 생성할 수 있는 웹 어플리케이션 자바스크립트을 받아오게 됨
-
그리고 이 순간부터 사용자에게 이 웹사이트가 보여지게 되고 클릭이 가능하게 됨
즉 CSR은 TTV 사용자가 웹사이트를 볼 수 있음(viewable과 동시에 TTI 클릭과 같은 상호작용(interactable)이 가능하게 됨 TTV와 TTI가 동시에 이루어짐
🔎 SSR
-
사이트에 접속하게 되면 이미 서버에서 잘 만들어진 index(html) 파일을 받아오게 됨
-
사용자가 웹사이트를 볼 수 있게 됨 (viewable) - TTV
-
하지만 아직 동적으로 제어할 수 있는 자바스크립트 파일을 받아오지 않았음으로 사용자가 클릭을 해도 아무것도 처리할 수 없게 됨
-
그래서 최종적으로 자바사크립트를 서버에서 받아 오고 나서 그 때부터 사용자의 클릭을 처리할 수 있음(interactable)
즉 SSR은 TTV와 TTI 공백이 꽤 긴 편
그래서 웹사이트 성능을 분석할 때 이를 지표로 사용할 수 있음
🔥 최근에는...
React의 경우 CSR에 특화된 라이브러리지만
-
React + Gatsby
-
React + NEXT.JS
서버사이드렌더링을 지원하는 Gastsby, NEXT.js 라이브러리와 함께 사용되어 React로 만든 웹 어플리케이션을 정적으로 html을 생성해서 서버에 배포함으로 SEO(Search Engine Optimization) 를 개선할 수 있다.