💡 진행 프로젝트
- Node.js 교과서 9장, 익스프레스로 SNS 서비스 만들기
📣 스스로 해보기
☑️ 팔로잉 끊기
☑️ 프로필 정보 변경하기
◻️ 게시글 좋아요 누르기 및 좋아요 취소하기
◻️ 게시글 삭제하기
🔎 에러 발생 경로
◻️ 게시글 좋아요 누르기 및 좋아요 취소하기
👉 기능 구현을 위한 코드
유저 모델과 포스트 모델 다대다 관계 지정 후 테이블 생성
models/user.js
db.User.belongsToMany(db.Post, {
foreignKey: 'UsersId',
as: 'Liked',
through: 'PostLike'models/ post.js
db.Post.belongsToMany(db.User, {
as: 'Liker',
through: 'PostLike',
})브라우저에 해당 유저가 좋아요 누른 게시글을 include(join)를 통해 해당 유저 정보를 넘겨줌
router.get('/', async (req, res, next) => {
try {
const posts = await Post.findAll({
include: [{
model: User,
attributes: ['id', 'nick'],
},
{
model: User,
attributes: ['id', 'nick'],
as: 'Liker',
through: 'PostLike'
},
],
order: [['createdAt', 'DESC']],
});
// console.log(posts)
res.render('main', {
title: 'NodeBird',
twits: posts,
// user: req.user,
});
} catch (err) {
console.error(err);
next(err);
}
});passport 유저 복구 시 해당 id가 User 정보에 어떤 게시글에 좋아요를 눌렀는지 정보 추가
passport/index.js
passport.deserializeUser((id, done) => {
User.findOne({ where: { id : id },
include : [{
model: User,
attributes: ['id', 'nick'],
// 구분하기 위해 as 써줌
as: 'Followings',
through: 'Follow'
}, {
model: User,
attributes: ['id', 'nick'],
as: 'Followers',
through: 'Follow'
},
{
model: User,
attributes: ['id'],
as: 'Liked',
through: 'PostLike'
}
]
})
.then(user => {
console.log(user)
return done(null, user)
})
// 이후 해당 유저는 req.user라는 속성으로 접근 가능하게 됨
// 또한 로그인이 되어있다면 req.isAuthenticated() 값이 true
.catch(err => done(err))
});
local();
kakao();
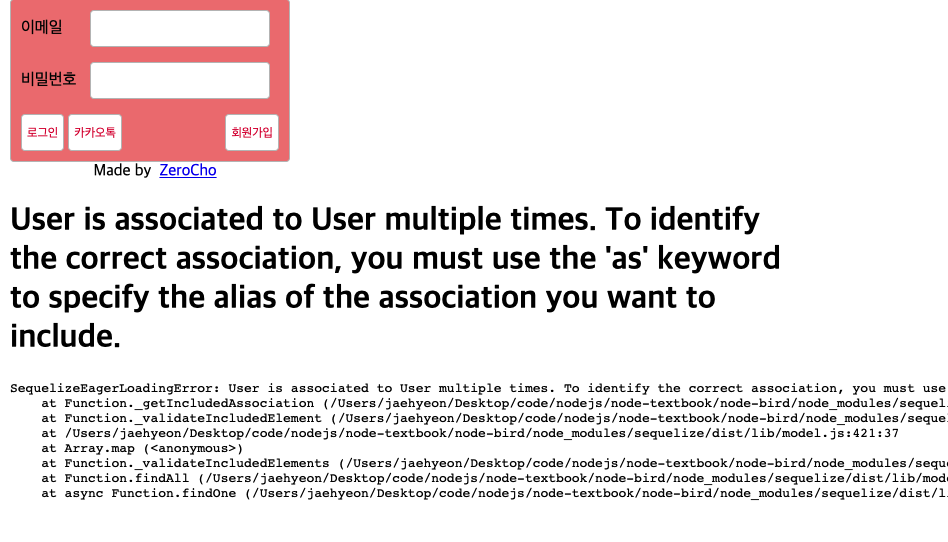
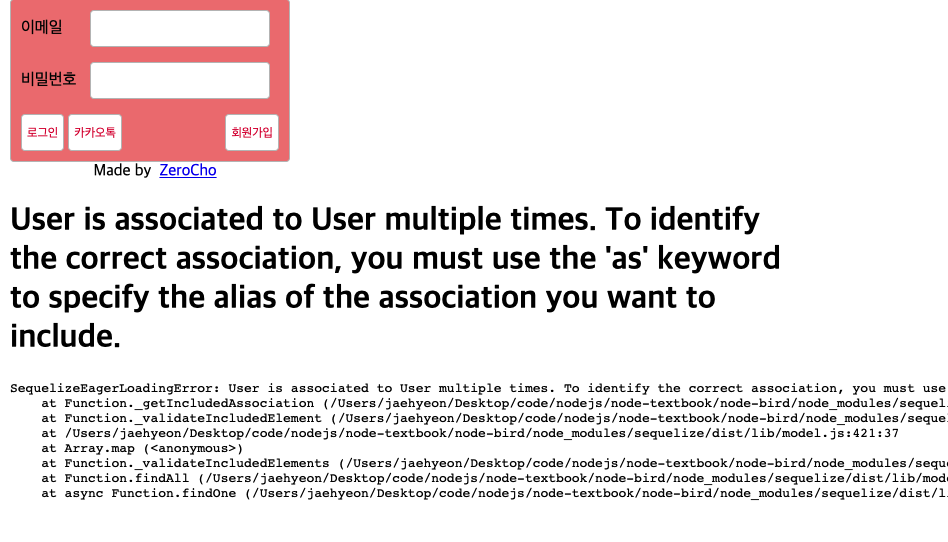
}🔥 로그인을 했을 시 500(server error)에러 발생

- 로그인 안했을 시에는 정상적으로 화면이 렌더링 되는 것을 확인

🔐 해결 과정
👉 다시 한번 시퀄라이즈 모델을 확인하고, include기능을 사용해 db에서 어떤 데이터를 가져오는지 다시 한번 확인...
👉 코드를 지지고 볶으며 여러 시도를 하던 중 결국 로그인 후에 해당 서버 에러가 발생했기 때문에 passport를 통해 쿠키세션의 id를 복구하는 과정에서 생긴 에러임을 깨닫게 됨
👉 즉, passport에서 해당 아이디의 유저를 복귀 할 때 내가 좋아요 누른 포스트를 가져와야 하기 때문에 모델에서 좋아요를 누른 포스트를 불러와야 함 !!
passport/index.js
passport.deserializeUser((id, done) => {
User.findOne({ where: { id : id },
include : [{
model: User,
attributes: ['id', 'nick'],
// 구분하기 위해 as 써줌
as: 'Followings',
through: 'Follow'
}, {
model: User,
attributes: ['id', 'nick'],
as: 'Followers',
through: 'Follow'
},
{
model: Post,
attributes: ['id'],
as: 'Liked',
through: 'PostLike'
}
]
})
.then(user => {
console.log(user)
return done(null, user)
})
// 이후 해당 유저는 req.user라는 속성으로 접근 가능하게 됨
// 또한 로그인이 되어있다면 req.isAuthenticated() 값이 true
.catch(err => done(err))
});👉 또한, 모델 설정 시 Post 모델을 불러오기 위해 as: 'Liked'로 설정했기 때문에 include 기능을 사용할 때도 as:'Liked' 로 불러와야 시퀄라이즈가 해당 데이터를 가져오게 됨
db.User.belongsToMany(db.Post, {
foreignKey: 'UsersId',
as: 'Liked',
through: 'PostLike'
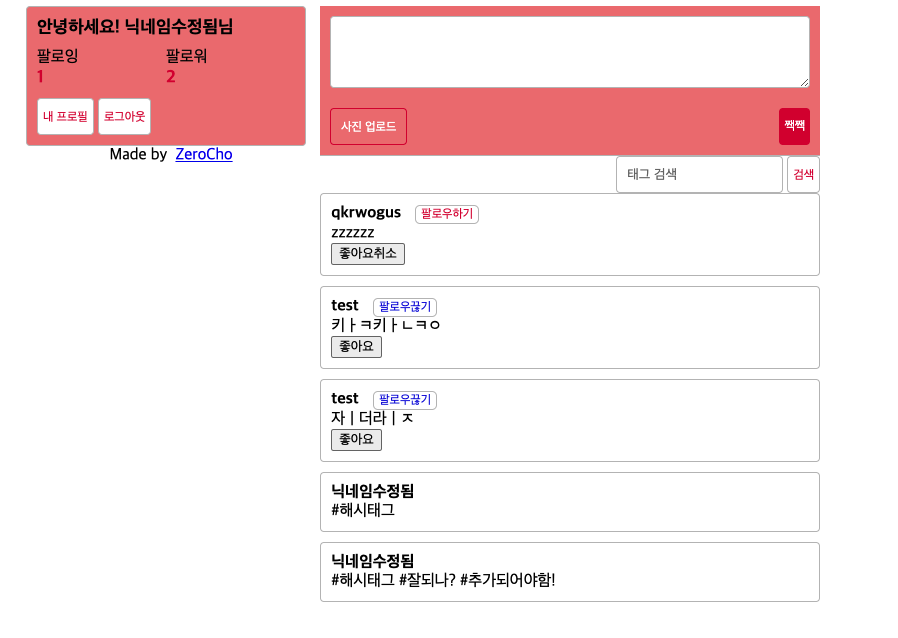
})서버에서 설정해준대로 프론트 코드를 수정하고, 좋아요 기능에 대한 라우터를 추가했더니 정상적으로 좋아요 눌렀을 때 데이터 추가 확인

데이터도 정상 저장 확인

💬 시퀄라이즈 include, as를 통해 관계 설정하는 부분을 확실히 이해하지 못해서 저런 에러가 발생했던 것 같다. 익숙하지 않은 만큼 관련 자료를 많이 찾아보고 공부해야 한다고 느꼈다.
( 추가적으로 해당 프로젝트는 nunjucks를 통해 프론트 화면을 구성하는데 익숙치 않아서 화면에 표기해주는데도 시간이 꽤 오래 걸렸다 🥲 )