자바스크립트가 싱글 스레드(Thread)인 이유
자바스크립트의 메인 쓰레드인 이벤트 루프가 싱글 쓰레드이기 때문에 자바스크립트를 싱글 쓰레드 언어라고 부른다.
하지만 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 NodeJS같은 멀티 쓰레드 환경에서 실행된다. 즉, 자바스크립트 자체는 싱글 쓰레드가 맞지만 자바스크립트 런타임은 싱글 쓰레드가 아니다.
싱글 스레드(Thread)로 여러 요청을 한 번에 처리할 수 있는 이유
이는 자바스크립트의 특징인 이벤트 루프(Event Loop) 와 관련이 있다. 기존 동기식 요청은 코드를 한줄 한줄 차례대로 실행한다. 그래서 하나의 작업에 걸리는 시간에 관계 없이 첫 번째 코드가 실행 된 뒤 다음 코드가 실행된다. 이렇게 되면 앞의 작업시간이 길수록 시간 및 자원의 낭비가 심해진다.
setTimeout 이벤트리스너 $.ajax()와 같이 처리가 오래 걸릴 것 같은 요청의 경우 Web API 공간으로 이동시킨 후 나중에 처리하게 된다. 이를 비동기 처리라고 부른다.
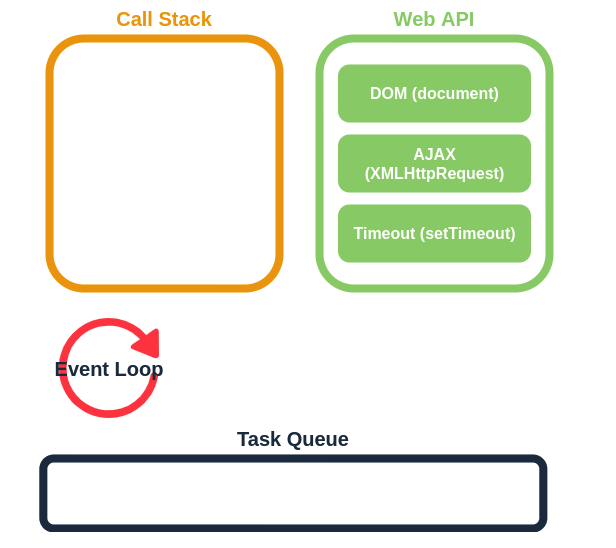
자바스크립트 비동기 런타임 과정

- Call Stack: 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
- Web API: 웹 브라우저에서 제공하는 API로 AJAX나 Timeout등의 비동기 작업을 실행
- Task Queue: Callback Queue라고도 하며 Web API에서 넘겨받은 Callback함수를 저장
- Event Loop: Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮김
setTimeout(() => console.log('async hi'));
console.log('hello');다음과 같은 코드가 있다고 가정해보자.
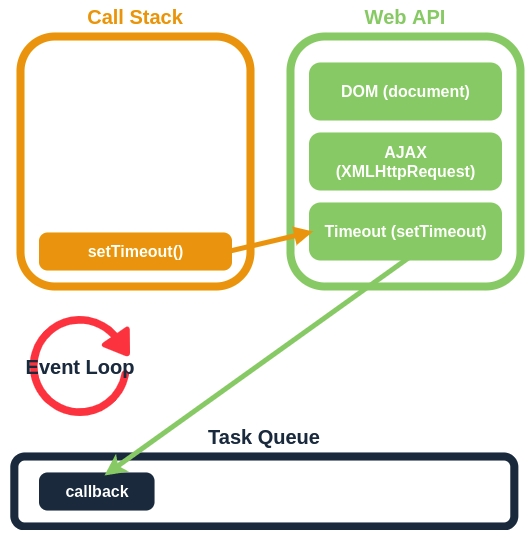
위에서 부터 차례대로 실행되게 되므로 Call Stack에는 setTimeOut() 함수가 쌓이게 된다.
하지만 위에 언급하였듯 setTimeout 이벤트리스너 $.ajax() 와 같은 요청은 바로 처리하지 않고 Web API라는 공간으로 이동시키게 되고 처리가 되면 Task Queue에서 대기하게 된다.

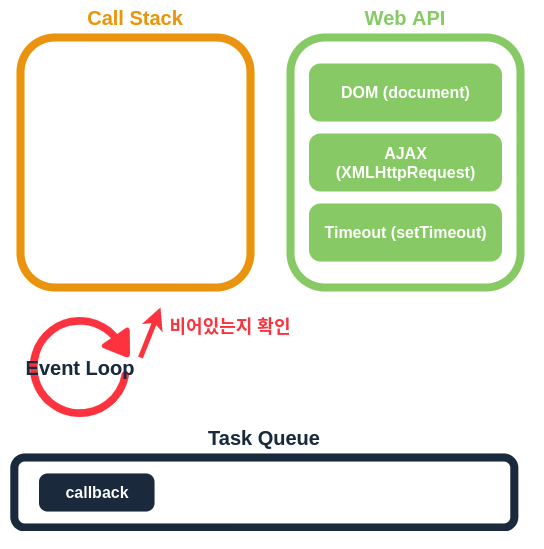
그 동안 두번째 코드인 console.log()가 Call Stack에 쌓이게 되고 동작을 수행하게 된다.

동작 수행 후 Event Loop는 Call Stack이 비어있는지 확인한다.

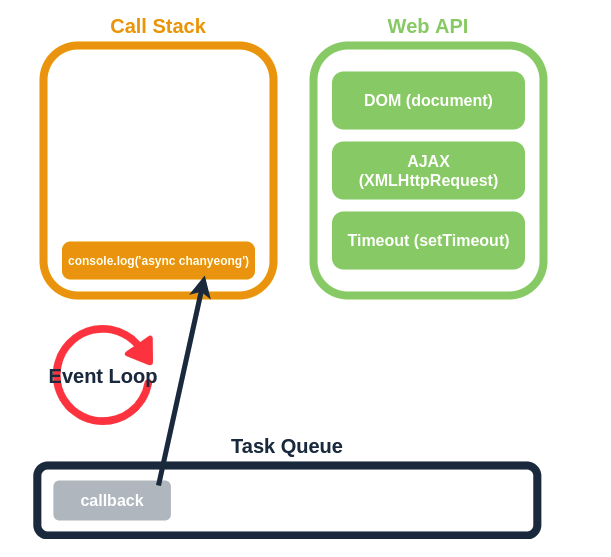
Call Stack이 비어있는 것을 확인하고 난 후에야 Task Queue에 대기하고 있던 callback이 Call Stack으로 이동하여 실행 하게 된다.

💬 이와 같이 비동기적으로 자바스크립트의 특성이 있기 때문에 동기적으로 코드를 동작시켜주어야 할 때가 있고, 이때 사용할 수 있는 것이 promise, async/await 이다.
💬 자바스크립트가 싱글 스레드로 동작함에 따라 얻을 수 있는 이점은 앞 서 다루었던동시성으로 일어날 수 있는 문제를 고려하지 않아도 된다는 것이다.
만약 자바스크립트가 멀티 쓰레드로 실행되는 언어였다면 웹페이지에서 발생하는 동시성 문제에 대해 해결해야 했다.
실제로 멀티 쓰레드로 구현된 서비스에서는 이 동시성 문제에 대해 정말 많은 신경을 쓴다.
하지만 자바스크립트는 단일 쓰레드로 실행되므로 인해 교착 상태와 같은 다중 쓰레드 환경에서 발생할 수 있는 복잡한 시나리오를 신경 쓸 필요가 없으며 비동기 처리를 통해 쉽게 여러 요청을 처리할 수 있다.