
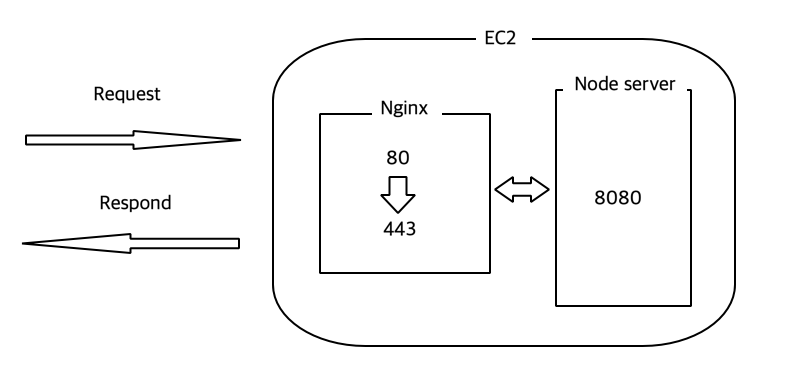
과정
- ubuntu 8080 번 포트에서 서버 실행
- 80번 포트(HTTP)로 요청 들어올 시 443(HTTPS) 포트로 리다이렉트
- 443번(HTTPS) 포트로 요청 들어올 시 8080번 포트로 연결
💬 AWS EC2 서버의 경우 인바운드 규칙 80, 443번을 열어줘야 함
사전 세팅
- 도메인 발급받기
CA 인증서 발급 받기 ( let's ecrypt - 무료 인증서 )
- certbot 설치 ( lets encrypt 인증서 발급 및 갱신)
sudo apt-get update #apt-get 업데이트
sudo apt-get install software-properties-common #선행 소프트웨어 설치
sudo add-apt-repository ppa:certbot/certbot #저장소 추가
sudo apt-get update #apt-get 업데이트sudo apt-get install certbot #certbot 설치-
Nginx 서버 중단
-
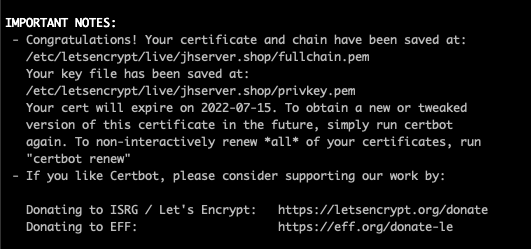
sudo certbot certonly –-standalone -d 도메인명: 인증 요청 -
인증 성공 시 Congratulations 와 함께 관련 정보 출력

인증서 등록
-
파일 위치 이동하기
/etc/nginx/sites-available/default -
파일 열기
sudo vi defualt -
파일 편집
- 80번 포트 요청 -> 443번 포트로 리다이렉트
- 443번 포트 요청 -> 8080 연결 (내 서버)
```js
server {
listen 80;
listen [::]:80;
return 301 https://jhserver.shop$request_uri;
}
server {
listen 443;
ssl on;
ssl_certificate /etc/letsencrypt/live/jhserver.shop/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/jhserver.shop/privkey.pem;
location / {
proxy_pass http://localhost:8080;
}
}sudo service nginx restart서버 재시작