💬 Javascript에서 Promise와 async/await를 쓰는 이유가 무엇인가?
📣 자바스크립트는 자바스크립트는 동기식 처리(Synchronous) 언어이다. (한 줄 씩 코드를 읽어가며 동작을 수행)
-
하지만 시간이 너무 오래걸리는 연산과 같이 동기적으로 코드를 수행했을 시 결과가 주어질 때까지 아무것도 하지 못하고 대기해야 한다.
-
이를 비동기식(asynchronous) 처리 할 수 있게 다음의 함수가 존재한다.
✓setTimeout
✓이벤트리스너
✓$.ajax()
(이러한 함수는 특수성 덕분에 web API(실행 대기실) 이동하여 처리해준 후 실행)
- 웹 브라우저의 특수성
오래걸리는 작업이 있으면 제껴두고 다른거부터 처리하는 비동기식 처리 가능
- 즉 자바스크립트는 오래 걸리는 연산 만나면 멈추지만 위와 같은 함수를 통해 작업이 오래 걸릴 것 같으면 다른 것부터 실행할 수 있게 된다.
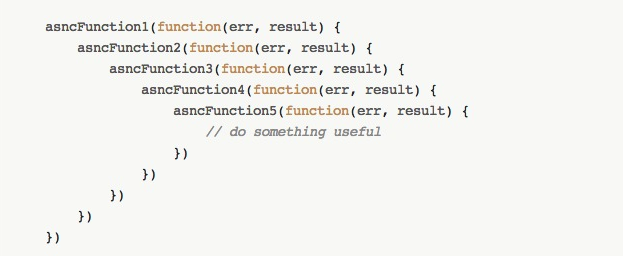
📣 이를 순차적으로 실행하기 위해서 콜백함수를 집어 넣을 수 있다. 하지만...
-
처리 후 결과를 통해 다른 동작을 수행, 그 결과를 통해 다른 동작을 수행..........
-
하지만 이러한 콜백함수를 계속 집어넣게 되면 흔히 말하는 '콜백지옥'에 빠질 수 있음

📣 이러한 콜백 헬을 좀 더 쉽게 처리할 수 있는 방법으로 Promise, async/await가 존재한다.
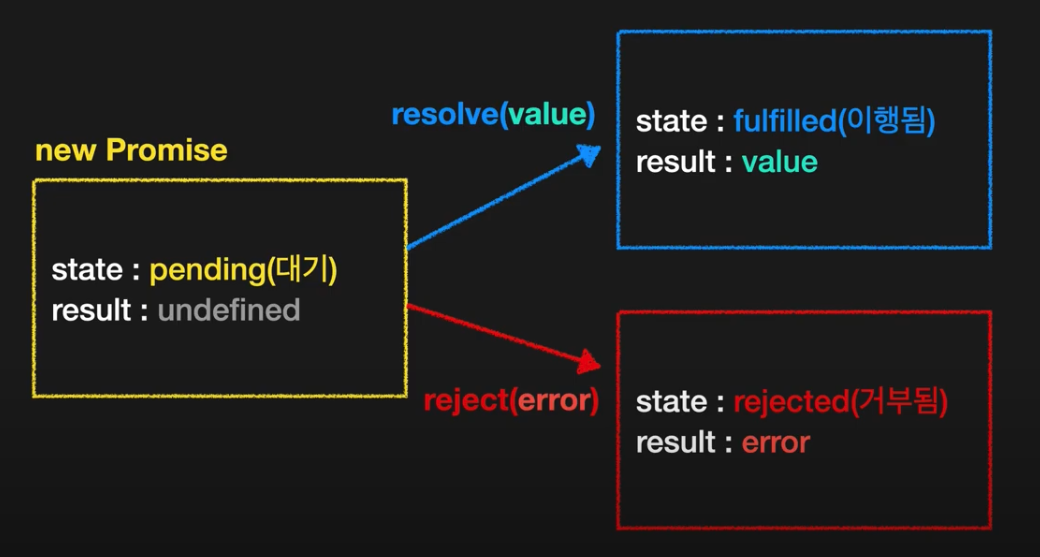
🔎 Promise
내용이 실행은 되었지만 결과를 반환하지 않은 객체
then, catch를 만나면 결과를 반환함
- promise 변수 안에 담은 부분은 동기로 실행
- Resoleve(성공리턴값) -> then으로 연결
- Reject(실패리턴값) -> catch로 연결
- Finally 부분은 무조건 실행됨


출처: https://www.youtube.com/watch?v=3Ao3OroqQLQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=16
위의 패턴을 코드로 풀어쓰면 다음과 같다.
let promise = new Promise(function(resolve, reject) {
setTimeout(()=> {
resolve();
}, 1000)
}); // -> 성공, 실패 판정하게 해줌
//프로미스가 성공일 경우 실행 할 코드 : then
// 실패할 경우 실행 할 코드 : catch
// 성공유무 상관 없이 실행할 코드 : finally
promise
.then(() => {
console.log('성공, then 실행!')
})
.catch(() => {
console.log('실패, catch 실행!')
})
/**
* 프로미스의 상태 3가지
* 성공 : resolve
* 판정 대기중 : pending
* 실패 : reject
*/
🔎 fetch(), JQuery 의 ajax() 의 경우 항상 promise를 return 한다.
- 즉 해당 함수를 쓸 경우 항상 promise가 남음
- fetch().then().catch() 와 같이 사용하여
- 성공시 실행할 코드, 실패 시 실행할 코드를 넣어줄 수 있음
📣 async/await는 Promise를 좀 더 읽기 편한형태로 쓸수 있게 해준다.
- async/await은 정보를 일정한 속도로 보낼 것을 요구하지 않는 데이터 전송 방법 이다 라고 정의되어 있다.
- 즉 비동기식처리를 해주고 싶은 함수 앞에 async를 붙이고 await을 통해 결과값을 받게 되는데 이는 promise를 반환(return) 하게 된다.
- async/await
async function findAndSaveUser(Users) {
let user = await Users.findOne({});
//await 실행 후 user 에 객체 담음
//순서가 오른쪽 실행 후 왼쪽
user.name = 'zero';
user = await user.save();
// await 실행 후 user에 저장
user = await Users.findOne({ gender: 'm' });
}
- Async 함수는 항상 promise를 반환(return)
- then이나 await 붙일 수 있음위의 함수를 Promise로 바꾸면 다음과 같다.
- Promise
function findAndSaveUser(Users) {
Users.findOne({})
.then((user) => {
user.name = 'zero';
return user.save();
})
.then(user) => {
return.Users.findOne({ gender: 'm' });
})
.then(user) => {
//생략
})
catch~~~~~