💬 Webpack, Babel
- React는 npx create-react-app <폴더명> 명령어를 통해 쉽게 개발 환경을 구축할 수 있다.
- 이때 Babel을 통해 최신문법의 javscript를 브라우저에서 사용할 수 있도록 바꿔주고(컴파일), 여러 개의 모듈을 한 개로 합춰주는 Webpack 으로 브라우저에 배포할 수 있는 상태로 만들어주는 과정을 'Build' 라고 한다.
🔎 Create-React-App 의 webpack.config.js 들여다보기
- create-react-app 을 통해 프로젝트를 만들게 되면 CRA가 scripts 파일을 숨기기 때문에 이를 꺼내기 위해서는 다음과 같은 명령어가 필요하다
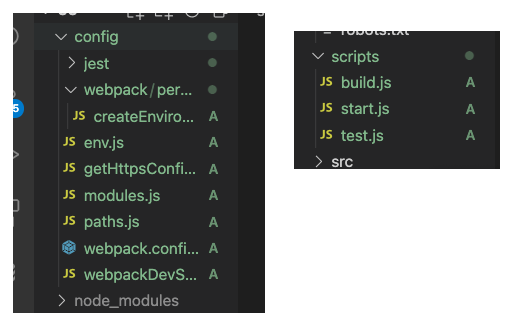
npm run eject- 이후 config, script폴더가 생성되고 그 안에 webpack, babel 등 build를 위한 여러 설정 파일들이 있는 것을 확인할 수 있다.

아직 모든 셋팅을 이해하기에는 아직 부족해 Webpack, Babel 에 대해서만 살펴보고 이후 추가 학습을 통해 공부해 보도록 하겠다 🥲
💬 Webpack, Babel 의 역할
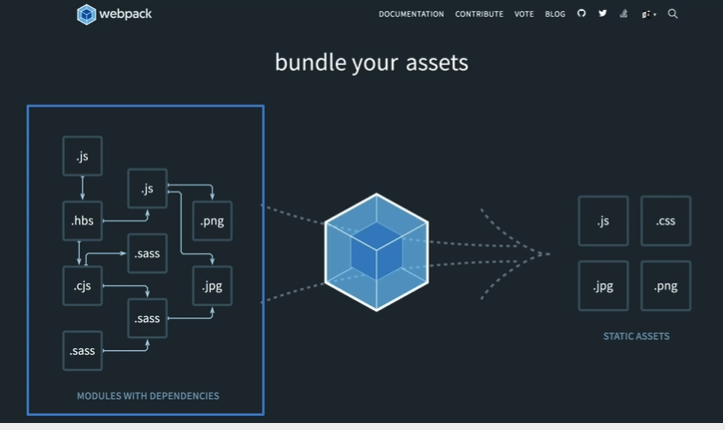
- 여러 개의 모듈을 하나의 파일로 묶어 주는 모듈 번들러(Module Bundler)
- 여기서 모듈은 Javascript, stylesheet, image 등의 모든 것

🔎 Webpack 을 사용하는 이유
- 요청/응답 시 같은 타입(HTML, CSS, JS 등)의 파일을 전달 받기 때문에 Network Cost 감소
- Develoment, Production 두 가지 모드를 지원하며 Production 모드로 번들링을 진행할 경우 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원
- 로더(Loader) 요소를 통해 일부 브라우저에서 지원 되지 않는 ES6 형식 자바스크립트 파일을 ES5로 변환하여 사용 가능
( 크롬 브라우저 뿐 아니라 다른 브라우저에서도 사용 가능하게 해줌)
🔎 Webpack 주요 구성 요소
✓ Bundle
- 참조 관계에 있는 모듈을 하나의 파일로 묶어준다.
- 모든 모듈을 로드하기 위해 검색하는 시간을 단축
- 사용하지 않는 코드를 제거
- 파일 크기를 줄여줌
✓ Entry
- 참조 관계를 해석해 의존성 그래프를 만든다.
- 의존성 그래프를 만들기 위해 어떤 모듈을 시작점으로 해석할지 결정
✓ Output
- Entry에서 의존성 그래프를 만들고 번들 과정을 거치면 Output에 설정된 정보를 기반으로 번들된 파일이 생성
✓ Mode
- 빌드 환경(개발 및 배포) 을 설정
✓ Loader
- HTML, CSS, Image 등의 모듈을 웹펙이 이해할 수 있게 변경
- 웹팩은 JS, JSON만 빌드할 수 있다.
✓ Plugin
- 추가적으로 결과물의 형태를 바꾸는 역할
🔎 Babel 이란?
- 최신 버전의 자바스크립트 문법(ES6, ES7)을 브라우저가 이해할 수 있는 문법으로 변환해주는 Javscript 컴파일러
💡 결론적으로 Babel, Webpack은 배포(deploy) 환경을 효율적으로 구축 수 있도록 JS, HTML, CSS 등의 모듈을 합치거나 변환해주는 역할을 한다.
npx create-react-app