node.js, typsecript, react, next.js, grpahql, prisma

-
NestJS로 감싸서 사용해보려 했으나... node package 버전 이슈 및 시간 상 패스
-
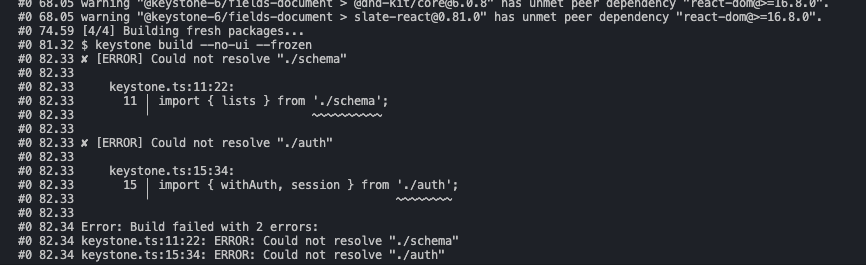
docker 사용 시 필수적으로 keystone.ts 복사해주어야 함

-
찾아볼 레퍼런스 부족... 대부분 과거 nodejs로만 되어 있는것
현재 keystone은 typsecript, nextjs, graphql, prisma로 감싸져서 시작 app을 제공한다
그래서 공식문서만 보고 해야할 듯
그런데 레퍼런스가 잘 되어 있긴 하다
해준 세팅
- DB 도커 세팅 및 연결
keystone.js
export default withAuth(
config({
// db: {
// // we're using sqlite for the fastest startup experience
// // for more information on what database might be appropriate for you
// // see https://keystonejs.com/docs/guides/choosing-a-database#title
// provider: 'sqlite',
// url: 'file:./keystone.db',
// },
db: {
provider: 'mysql',
url: 'mysql://keystone:keystone@localhost:3306/keystone',
onConnect: async context => { /* ... */ },
// Optional advanced configuration
enableLogging: true,
idField: { kind: 'uuid' },
},
lists,
session,
})
);관련 레퍼런스
-
공식 문서
-
graphQL 주소
-
레퍼런스 예시 깃헙 주소
DB
- 기본적으로 사용하는 DB는
postgresql,mysql,sqlite- 다른 DB도 사용할 수 있는듯 하지만 소스코드 연결 옵션 변경해서 사용해줘야 할 듯
- DB 동기화 ORM은 Prisma 사용
- schema.ts 에서 정의한 거 기반으로 연결된 DB 동기화 시킴
해당 스키마는 schema는 schema.prisma에 정의됨
- schema.ts 에서 정의한 거 기반으로 연결된 DB 동기화 시킴
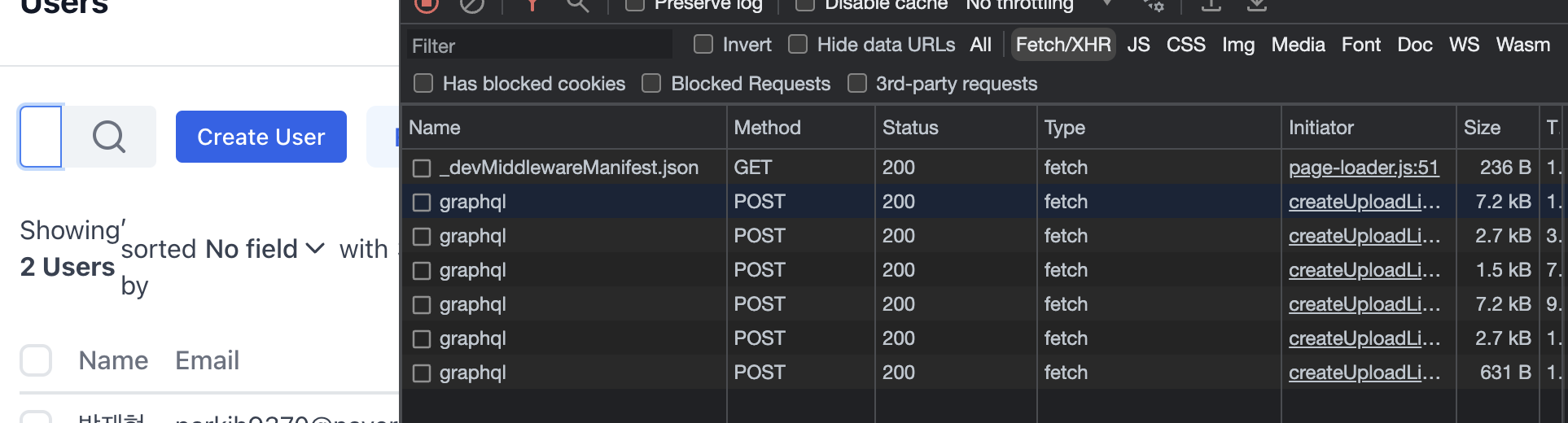
- 요청, 응답은 Graphql 기반

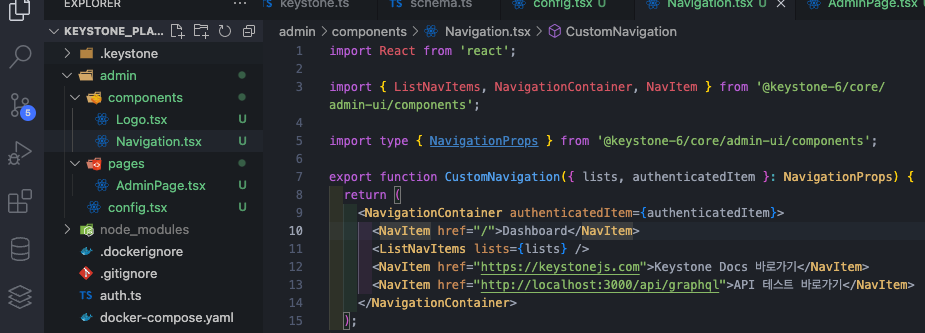
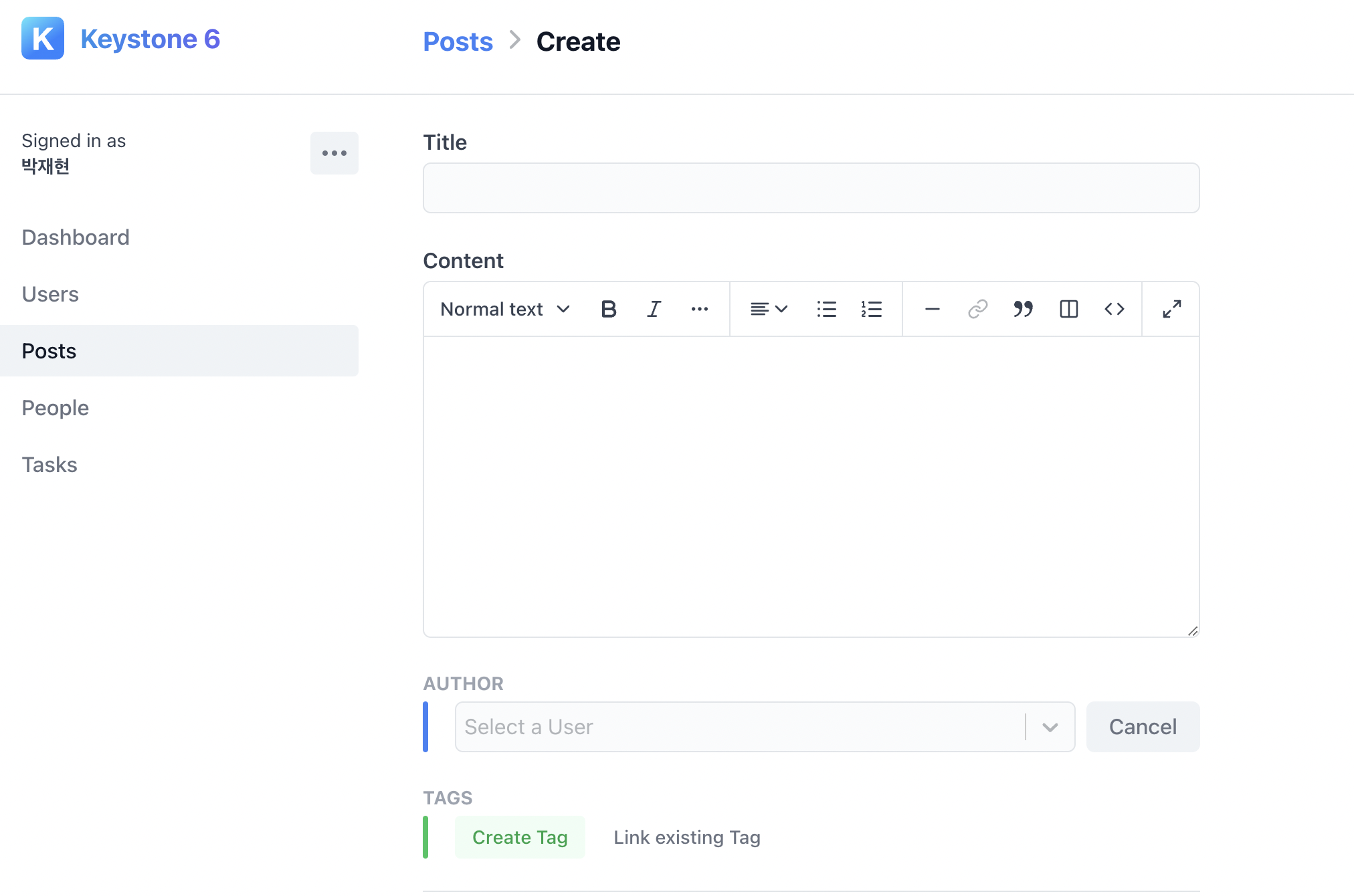
UI
- 커스텀 UI 할 수 있긴 하지만... React 문법 어느정도는 알아야함
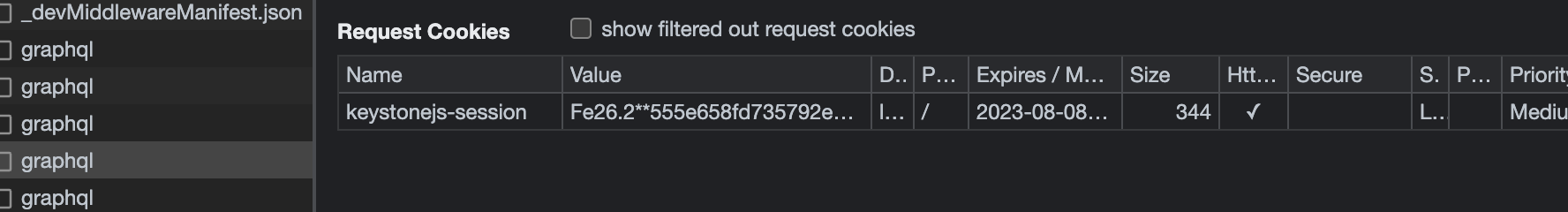
로그인방식
- 세션 기반 로그인방식 (유저 이메일)
- 30일 쿠키 만료

=> jwt token 방식으로도 구현 가능
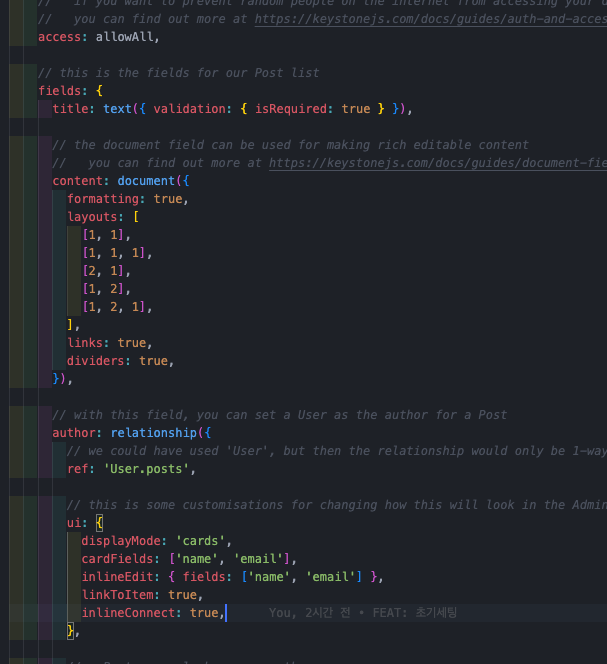
스키마
- 스키마 기반으로 설정 항목 선택 가능


Admin
- Admin 설정에 따라 접근할 수 있는 카테고리 제한 가능?
UI
- UI 변경, 수정 가능
- React 기반...