
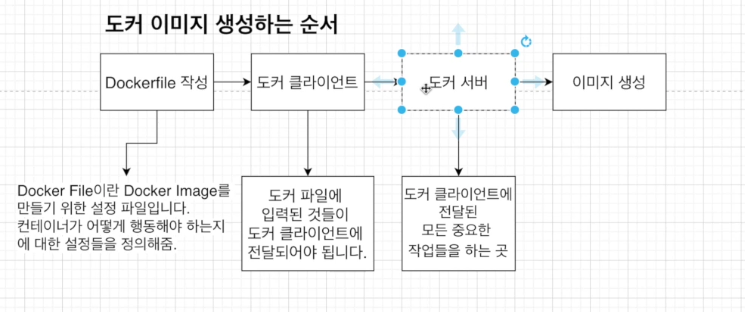
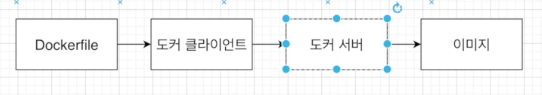
Dockerfile : image를 만들기 위한 설정파일, 컨테이너가 어떻게 동작해야 하는지 정의
-
베이스 이미지를 명시해준다 ( 파일 스냅샷에 해당)
-
추가적으로 필요한 파일을 다운 받기 위한 명령어를 명시 ( 파일 스냅샷에 해당 )
-
컨테이너 시작 시 실행 될 명령어 명시

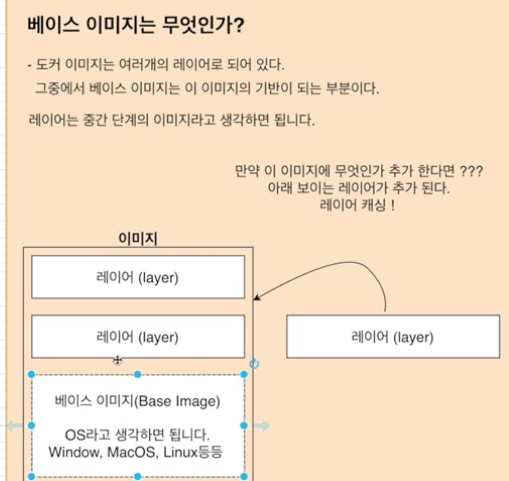
베이스 이미지
- 도커 이미지는 여러개의 이미지로 이루어짐
- 그 중 베이스 이미지는 이 이미지의 기반이 되는 것
- 즉, 베이스이미지: window, macOS, linux 등의 OS

도커 파일에 입력된 것들을 도커 클라이언트에 전달, 도커 서버가 인식할 수 있도록 해야함
그러기 위해서는 docker build ./ 또는 docker build . 명령어 입력
build : 해당 디렉토리 내부에서 dockerfile 파일을 찾아 도커 클라이언트에 전달시켜주는 명령어
( ./ , . : 현재 디렉토리)
DOCKER_BUILDKIT=0 docker build .
https://velog.io/@don9x2/Dockerfile-Build-Output-Option
도커 이미지에 이름 설정
docker build -t <나의 도커 아이디>/<저장소or프로젝트 이름>:버전 ./
dockerfile
# 베이스 이미지를 명시해준다.
FROM alpine
# 추가적으로 필요한 파일을 다운로드
# RUN command
# 컨테이너 시작시 실행 될 명령
CMD ["echo", "hello"]
# FROM : 베이스 이미지 명시
# ex) ubuntu:14.04
# 이미지 생성 시 기반이 되는 이미지 레이어
# <이미지 이름>:<태그> 형식으로 작성
# 태그를 안붙이면 가장 최신것으로 다운
# RUN : 도커 이미지가 생성되기 전에 수행할 쉘 명령어
# 추가적인 파일을 다운로드
# CMD : 컨테이너 시작 시 실행될 명령(파일, 쉘 스크립트)
# 해당 명령어는 DockerFile 내부에서 1회만 사용 가능Node.js 미니 앱 도커 실행
DOCKER_BUILDKIT=0 docker build -t parkjh9370/miniapp ./: 이미지 생성docker run -p 3000:8080 parkjh9370/miniapp: 컨테이너 실행
📣 Docker Volume
새로 이미지를 생성하지 않고 원하는 파일만 매핑할 수 있도록 설정해 컨테이너를 실행
docker run -p 3000:8080 -v /usr/src/app/node_modules -v $(pwd):/usr/src/app <이미지 아이디>
-v /usr/src/app/node_modules: node_modules 맵핑(참조) X-v $(pwd):/usr/src/app: pwd(현재 작업 중인 로컬 디렉토리)에 있는 파일 -> /usr/src/app(컨테이너) 폴더에 맵핑ex)
docker run -p 3000:8080 -v /usr/src/app/node_modules -v $(pwd):/usr/src/app parkjh9370/miniapp
Dockerfile
# 임시 컨테이너(만들 이미지)에서 node 이미지 생성
FROM node:16
# 동작을 수행할 파일 위치 지정 (해당 위치에 파일이 복사, 도커 컨테이너 접근 시 해당 폴더에 바로 접근)
WORKDIR /usr/src/app
# 종속성 파일 먼저 설치 (소스 코드 변경 시, 기존 종속성 파일 설치 과정은 캐시된 데이터로 처리)
COPY package.json ./
RUN npm install
# 로컬에 있는 현재 파일들을 임시 도커 컨테이너(WORKDIR 위치)에 복사
# COPY (로컬파일위치) (임시도커컨테이너위치)
COPY ./ ./
## 명령어를 실행
CMD ["node", "server.js"]
# 해당 임시 컨테이너를 통해 이미지 생성
# DOCKER_BUILDKIT=0 docker build -t parkjh9370/miniapp ./
# docker run -d -p 3000:8080 parkjh9370/miniapp
# -p : 현재 로컬 네트워크(3000)로 접속했을 때 컨테이너에서 실행되고 있는 네트워크(8080)와 연결
# 즉 해당 명령어를 통해 로컬 포트를 컨테이너 안에서 실행되고 있는 포트로 맵핑을 시켜주는 과정
# [브라우저 3000번 포트 접속] -> [컨테이너 8080번 포트 접속]
# -d : 컨테이너 실행 후 터미널 빠져나오기
package.json
{
"name": "docker_miniapp",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.3"
}
}
server.js
const express =require('express');
const PORT = 8080;
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
})
app.listen(PORT, () => {
console.log(`${PORT} 포트에 연결 중`)
})참조 : 인프런강의