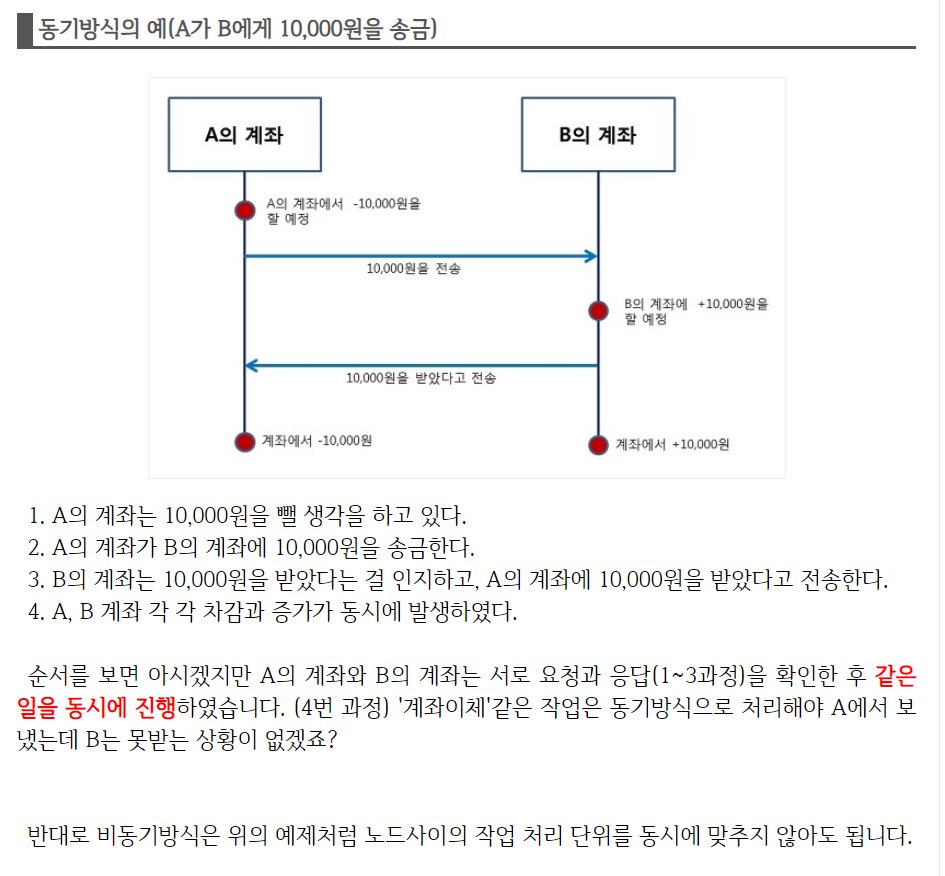
<동기(synchronous : 동시에 일어나는)>
: 동기는 말 그대로 동시에 일어난다는 뜻입니다. 요청과 그 결과가 동시에 일어난다는 약속인데요. 바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 합니다.
- 요청과 결과가 한 자리에서 동시에 일어남
- A노드와 B노드 사이의 작업 처리 단위(transaction)를 동시에 맞추겠다.

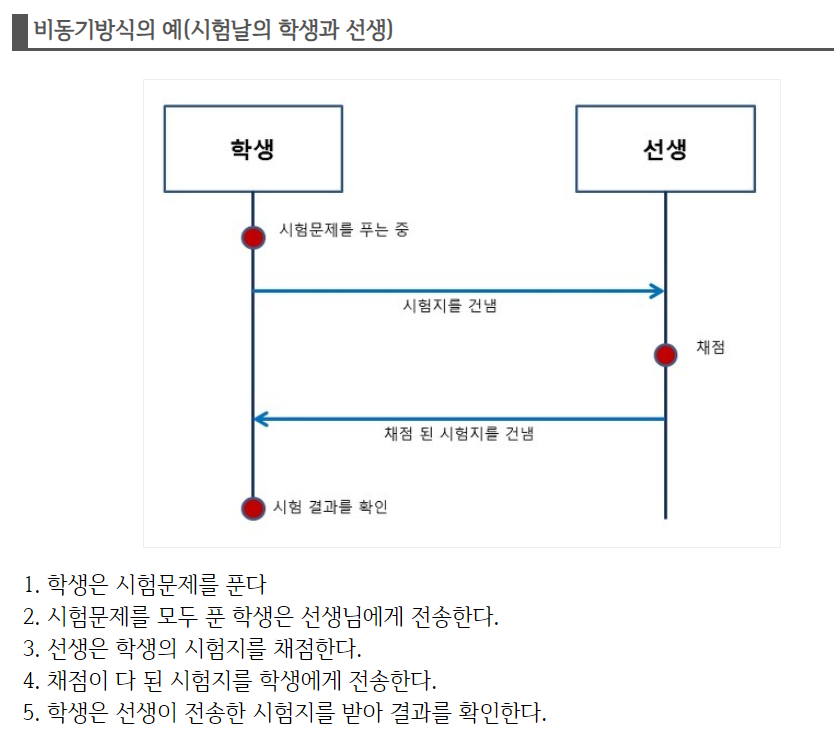
<비동기(Asynchronous : 동시에 일어나지 않는)>
: 비동기는 동시에 일어나지 않는다를 의미합니다. 요청과 결과가 동시에 일어나지 않을거라는 약속입니다.
- 요청한 그 자리에서 결과가 주어지지 않음
- 노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 된다.

동기방식은 설계가 매우 간단하고 직관적이지만 결과가 주어질 때까지 아무것도 못하고 대기해야 하는 단점이 있고,
비동기방식은 동기보다 복잡하지만 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있는 장점이 있습니다.
블록: 학생이 시험지를 선생에게 건넨 후 가만히 앉아 채점이 끝나서 시험지를 돌려받기만을 기다린다면 학생은 블록 상태
논블록: 생이 시험지를 건넨 후 선생에게 채점이 완료되었다는 전송을 받기 전까지 다른 과목을 공부한다거나 게임을 한다거나 다른 일을 하게 되면 학생의 상태는 논블록 상태
출처: https://private.tistory.com/24 [공부해서 남 주자]
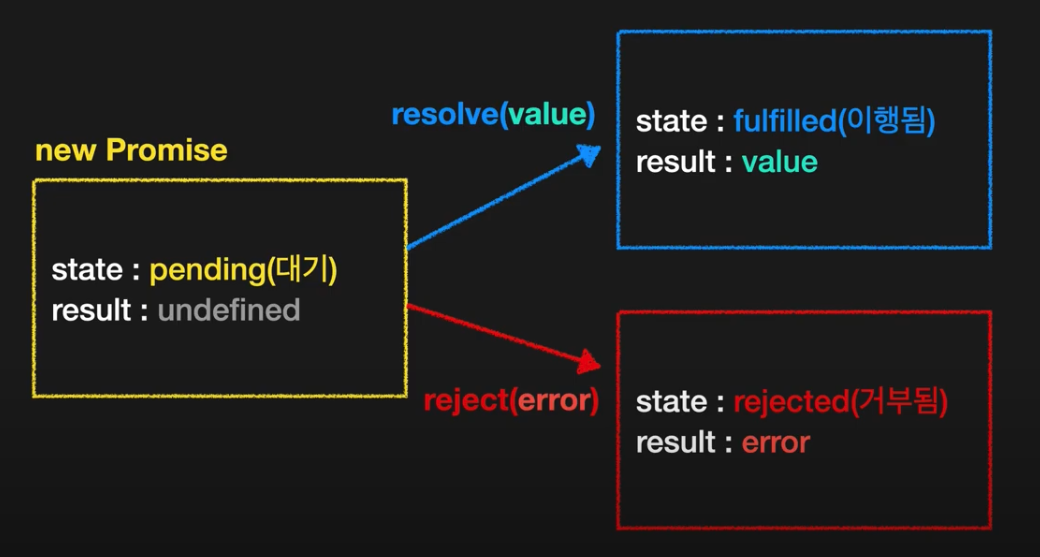
- Promise
-
내용이 실행은 되었지만 결과를 반환하지 않은 객체
-
then, catch를 만나게 되면 그 결과값을 반환함
-
promise 변수 안에 담은 것은 동기로 실행
- Resolve(성공리턴값) -> then으로 연결
- Reject(실패리턴값) -> catch로 연결
- 성공/실패 상관없이 Finally 부분은 무조건 실행됨
예제코드
const condition = true;
const promise = new Promise((resolve,reject) => {
if (condition) {
resolve('성공');
} else {
reject('실패');
}
}
//다른 코드가 들어갈 수 있음
promise
.then((message) => {
console.log(message);
})
.catch((error) => {
console.log(error);Promise 생성 및 콜백함 수 호출 시 상태


출처: https://www.youtube.com/watch?v=3Ao3OroqQLQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=16
async(에이씽크) / await
asynchronous(비동기, 동시에 일어나지 않는)
: 정보를 일정한 속도로 보낼 것을 요구하지 않는 데이터 전송 방법
- async/await 코드 실행 순서
async function findAndSaveUser(Users) {
let user = await Users.findOne({});
//await 실행 후 user 에 객체 담음 (await 실행 후 왼쪽 user에 결과값 할당)
user.name = 'zero';
user = await user.save();
// await 실행 후 user에 저장
user = await Users.findOne({ gender: 'm' });
}- Async 함수는 항상 return값으로 promise 반환
- 경우에 따라 then이나 await 붙일 수 있음
예제코드 (Promise)
function findAndSaveUser(Users) {
Users.findOne({})
.then((user) => {
user.name = 'zero';
return user.save();
})
.then(user) => {
return.Users.findOne({ gender: 'm' });
})
.then(user) => {
//생략
})
catch~~~~~예제코드 (async + promise)
async functuin findAndSaveUser(User) {
//생략
}
findAndSaveUser().then() => {});
//또는
async function other() {
const result = await findAndSaveUser();
}