
문제 상황

overflow-y: scroll;컨텐츠의 높이가 길어지면 스크롤이 생기도록 CSS를 설정하였다.
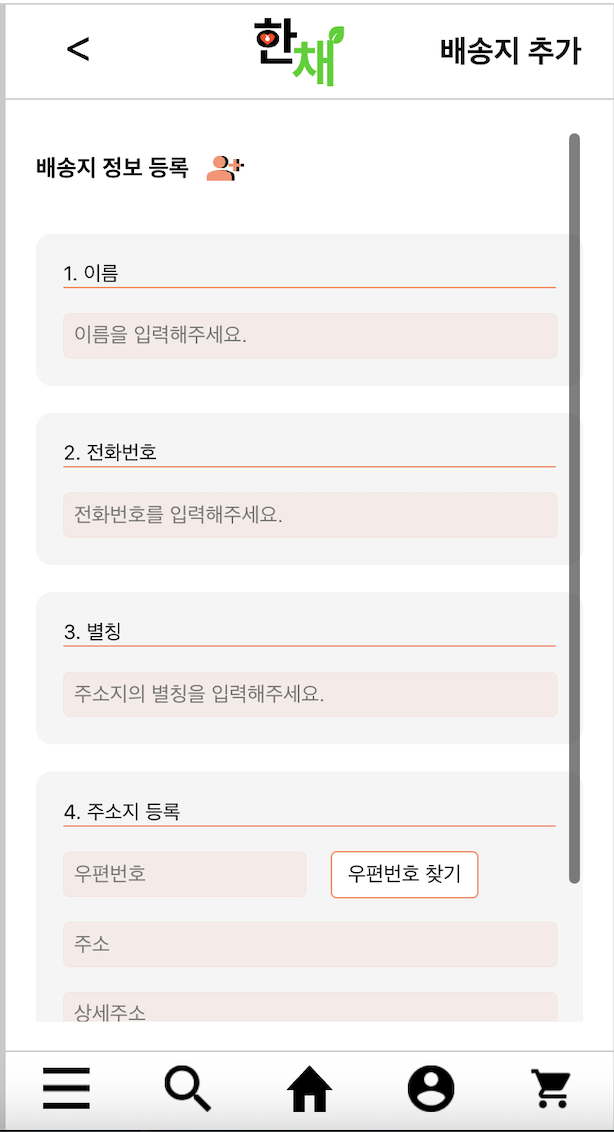
위 사진처럼 스크롤이 나타나는 것이 이쁘지 않았고, 가끔씩 스크롤바 자체가 너비를 차지할 때가 있어서 본 컨텐츠의 위치가 밀려나기도 하고 스타일링이 깨지는 경우가 생겼다.
해결 방향
스크롤바 자체가 화면의 너비를 차지하지 않게 하고 싶었다.
스크롤바 기능은 존재하면서 스크롤바가 보이지 않게 하고 싶었고, 구글링을 하다가 생각한 방향대로 구현할 수 있는 속성을 찾아냈다.
코드
(적용 할 태그)::-webkit-scrollbar {
display: none;
}::-webkit-scrollbar 속성으로 스크롤바 속성을 변경할 수 있었다.
스크롤바 영역에 대한 설정으로 display: none 속성을 통해 스크롤바를 없앨 수 있었다.
::-webkit-scrollbar 는 요소에 overflow: scroll;이 설정되어 있을 때 해당 요소의 스크롤바 스타일에 영향을 끼친다.
/* ( 크롬, 사파리, 오페라, 엣지 ) 동작 */
(적용 할 요소):-webkit-scrollbar {
display: none;
}
(적용 할 요소) {
-ms-overflow-style: none; /* 인터넷 익스플로러 */
scrollbar-width: none; /* 파이어폭스 */
}크롬, 사파리, 오페라, 엣지는 -webkit-scrollbar 코드가 적용되지만,
익스플로러, 파이어폭스는 -webkit-scrollbar 코드로 동작이 되지 않는다.
환경에 따라 스크롤바를 숨기기 위해서는 위와 같은 코드로 작성하면 된다.
::webkit 속성에는 scrollbar 말고도 다른 속성들이 많은 것으로 알고있다.
::webkit 관련 코드들은 매번 구글링을 하여 찾아봤었는데, ::webkit 속성들을 정리하여 정리해둔다면 유용하게 쓸 수 있을 것 같았다.
