부트캠프를 다니면서, React가 많이 쓰니까, React에는 Next.js를 같이 사용하는게 편하니까! 라고 그냥 사용했었다. 본질적인 이유가 무엇인지 알아보자
React를 쓰는 이유
가상 돔으로 이루어져 컴포넌트 기반으로 개발할 수 있기 때문에 다른 부분에서도 재사용이 가능해지고, 이덕분에 생산성과 유지보수에 용이하다.
또한 프레임워크 중 가장 유저수가 많아 커뮤니티 활성화가 잘 되어있기 때문에 개발자들도 정보를 얻기 쉬운 환경이라고 생각된다.
가상돔(Virtual DOM)이 뭔데 ?
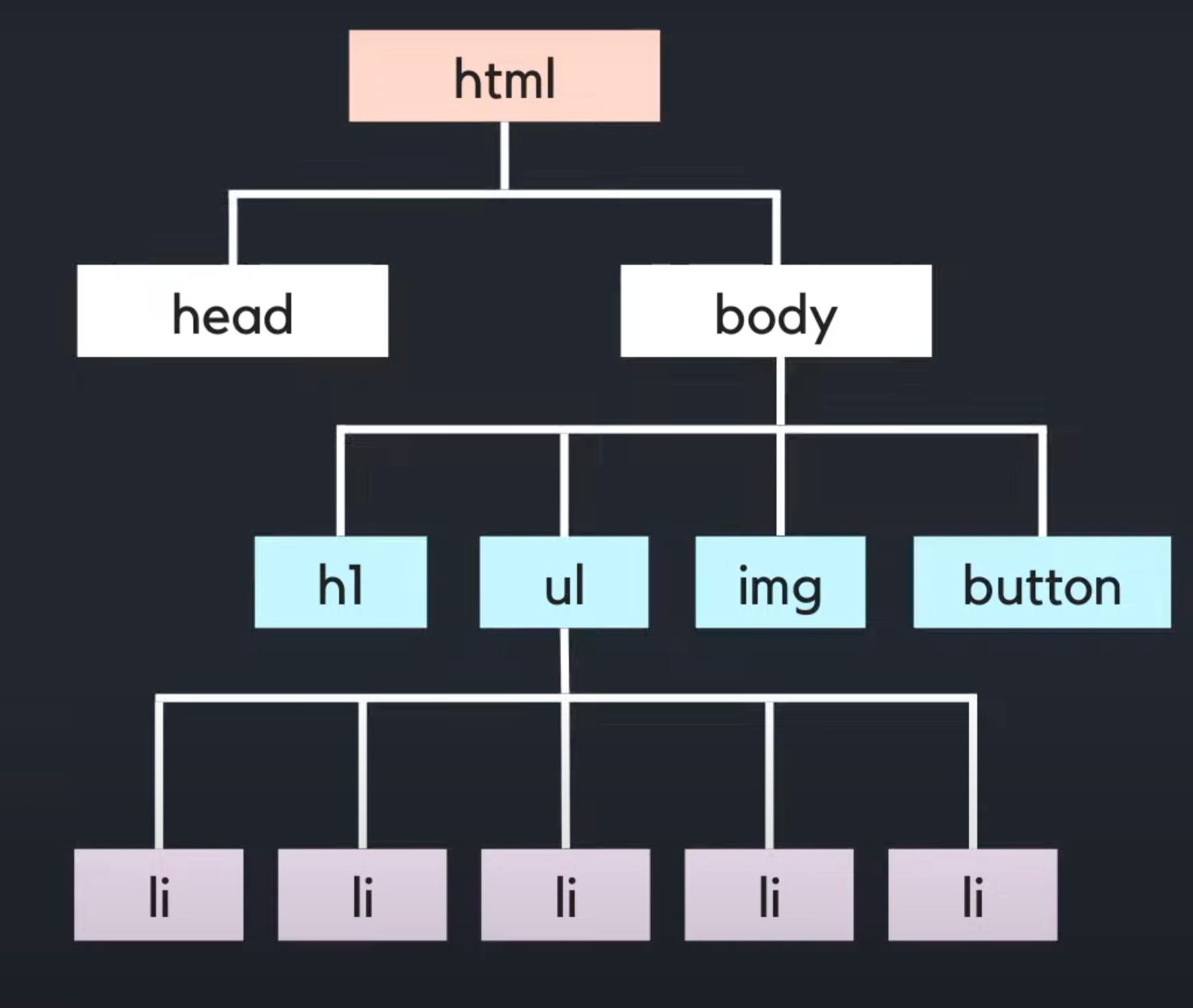
DOM (Document Object Model)

이렇게 생긴 것을 DOM 형태라고 부른다.
실제 돔을 복사한걸 가상 돔이라고 생각하면 된다.
이 실제 돔은 자바스크립트 객체 형태로 저장되어 있고, 브라우저에 잇는 문서에 직접적으로 접근할 수 없으며 화면에 있는걸 수정하거나 조작할 수 없다.
예시) 5개를 수정할 때 매번 새롭게 돔을 새로 그려주면, 5번이나 반복해서 화면에 그려줘야한다 → 비효율적
Reconciliation(재조정)
비효율적인 조작을 Diffing(비교)으로 어느 엘리먼트들이 변경되었는지 파악한다.
→ 바뀐 부분만 변경해 한꺼번에 (Batch-Update) 실제 돔에 적용시켜준다.
결론 : 가상돔을 사용함으로써 효율적으로 화면에 그릴 수 있으며, 실제 돔을 조작하는데 걸리는 시간을 줄여준다
Next.js를 쓰는 이유
Next.js는 SSR을 쉽게 구현할 수 있게 도와주는 프레임워크다.
리액트에서도 SSR이 불가능하진 않지만, Next.js에 비해 신경써야할게 많아 Next.js를 사용한다
Next.js의 작동원리
- 초기에 사용자가 Server에 페이지 접속을 요청하면, SSR방식으로 렌더링 될 HTML을 보낸다.
- 브라우저에서 JavaScript를 다운로드하고 React를 실행한다.
- 사용자, 페이지가 서로 상호작용하여 다른 페이지로 이동할 땐, Server가 아닌 CSR방식으로 브라우저에서 처리한다.
여기서 SSR은 검색 엔진 최적화(SEO)에 중요한 역할을 한다.
CSR (Client Side Rendering)
리액트에서 화면을 새로고침 하면, 깜빡이는 현상이 생긴다. 이는 빈 HTML을 불러오고 스크립트가 실제 화면을 렌더링 하기 때문인데, CSR은 사용자가 URL을 이동해도 서버에서 새로운 HTML을 내려 받지 않고 클라이언트에서 그리기 때문에 화면 깜빡임이 없는 사용자 경험(UX)을 제공한다
장점
- 화면 깜빡임이 없는 UX를 제공한다
단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(SEO)의 문제가 있다
SSR (Server Side Rendering)
서버에서 사용자에게 보여줄 페이지를 미리 구성한 뒤 페이지를 렌더링한다
장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.
SPA와 MPA
- SPA (Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.
- MPA (Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
참고 사이트
https://www.youtube.com/watch?v=gc-kXt0tjTM
https://ko.reactjs.org/docs/reconciliation.html
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/csr-ssr.md






