- CORS
- GraphQL / Apollo-Server
- Firebase / BAAS
포토폴리오 리뷰
{(index + 1) % 3 === 0 && <br />}
// br은 좋은 방법이 아니므로 나중에 emotion으로 바꾸기 //이전 멍멍이 코드
useEffect(() => {
const fetchDog = async () => {
const result = await axios.get("https://dog.ceo/api/breeds/image/random");
setDogUrl(result.data.message);
};
fetchDog();
}, []);
// 순서가 다 그려지고 나서 마지막에 실행해서 받아오고 state update하고 다시 re-render
// 일단 먼저 그려지고 useeffect실행하고 state 바꿔주고 re-render하고 ,, 비효율적
// 기존에 있던 usequery처럼 할 수 있는 방법이 없나 useQuery mutation 처럼 사용하려면 react-query, apollo-client(grqphQL) 사용멍멍이 9개 출력하려면 for문 9번 돌리면되는데, map이나 foreach를 실무에서 많이 사용
for문 사용 시 유지보수 어려움
new Array(9).fill(1).map(async (_) => {
// 배열을(9)개만듦 1로채움 안쓰는변수(_)
const result: any = await axios.get(
"https://dog.ceo/api/breeds/image/random"
);
setImgUrls((prev) => [...prev, result.data.message]);
});Q: api도 boardlist처럼 fetchboard만큼 화면에 그릴 수 있는지..?
07-02-map-fruits에 map쓰는 방법 있음
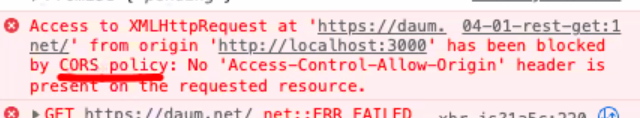
CORS (Cross Origin Resource Sharing)

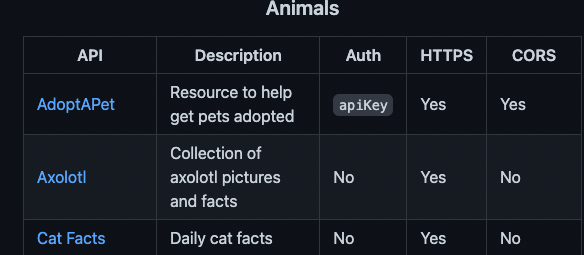
No라고 쓰인 부분 사용 x
네이버 웹브라우저에서 카카오 backend에 api요청을 했다 (cors)

→ 요청한 원본은 네이버(origin) 네이버에서 카카오 교차(cross)한 상태에서 json데이터(resource)를 공유(sharing)할 수 있는지
💡 Q: 그럼 CORS가 NO면 openapi가 아니지 않느냐???
A: 앱에는 주소가 없어서 사용 가능하며, backend에서도 axios사용 가능
proxy 서버를 써서 우회해서 받아오는 방법 존재
파이어베이스 사용
프로젝트 이름 입력 → 구글 애널리틱스 해제
Cloud Firestore로 데이터 가져오기 | Firebase Documentation
import {
collection,
getFirestore,
addDoc,
getDocs,
} from "firebase/firestore/lite";
import { firebaseApp } from "../_app";
export default function FirebasePage() {
const onClickSubmit = async () => {
const board = collection(getFirestore(firebaseApp), "board");
await addDoc(board, {
writer: "철수",
title: "제목입니다",
contents: "내용이에요",
});
};
const onClickFetch = async () => {
const board = collection(getFirestore(firebaseApp), "board");
const result = await getDocs(board);
const datas = result.docs.map((el) => el.data);
console.log(datas);
};
return (
<>
<button onClick={onClickSubmit}>등록하기</button>
<button onClick={onClickFetch}>조회하기</button>
</>
);
}독스 읽는 연습
