포토폴리오 리뷰
1. 사진 등록하기
props drilling 을 사용해서 사진을 업로드해준다.
boardwrite.container → boardwrite.pesnenter → uploads.container → uploads.presenter
2. 사진뿌리기
boardDetail.queries 에 images 추가해 fetchboard → boarddetail.presenter 에서 imagewrapper안에 map으로 뿌려주고 각각의 주소로 보여줌
?.filter((el: string) => el) // !== ""과 동일한 코드3. 수정하기
edit page랑 boardwriter.container , presenter 같이보기
edit page의 fetchboard에 images추가
input 태그처럼 defaultvalue가 없다 → defaultvalue를 보여주려면 boardwrite.container의 초기값에 이미지를 넣었음. 처음에는 빈문자열이나, props.image가 있으면 state를 변경 → defaultvalue처럼 보여줌
useEffect(() => {
if (props.data?.fetchBoard.images?.length) { // 2. 데이터가 있으면 기존 state를 덮어쓰기
setFileUrls([...props.data?.fetchBoard.images]);
}
}, [props.data]); // 1. props.data를 받아오는 순간 ↗파일 변경이 됐는지 안됐는지 확인하는 부분
// onClickUpdate
const currentFiles = JSON.stringify(fileUrls);
const defaultFiles = JSON.stringify(props.data?.fetchBoard.images);
const isChangedFiles = currentFiles !== defaultFiles;
// fileUrls === props.data?.fetchBoard.images ❌
// 얕은복사가 되어있어 실제로 내용은 같을지라도 ===이면 주소가 다르기 때문에 같지 않다고 나옴
// string으로 바꾸게 된다면 배열,객체 타입이 아닌 문자열 타입으로 변경되므로 [””,””,”강아지.jpg”Tokenizing (토크나이징)
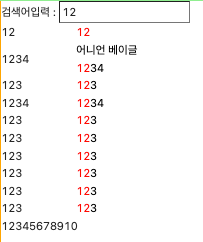
텍스트에 대해 특정 기준 단위로 문장을 나누는 것을 의미
역인덱스 방식(Inverted Index) → 자동화 해주는 도구 : Elastic Search
Disk : 컴퓨터 on/off 시 남아있음 (영구저장, 속도느림)
memory : 컴퓨터 on/off 시 사라짐 (속도빠름)
Redis / memcached : 메모리기반
검색로그 캐싱 → elastic search (cash aside pattern)
검색이 진행될 때, 캐싱이 되어있다면 Redis ,
캐싱되어 있지 않은 기록은 Elastic Search 방식 사용
Debouncing
검색할 때 마다 onChange 함수, 서버과부하
마지막 입력이 일어난 후, 특정 시간 내에 다음 입력이 일어나지 않을 때 기능 실행
자동 검색 기능
Throttlling
입력이 일어난 후 먼저 한 번 실행하고 특정 시간 동안 재실행 방지
무한 스크롤 방지 (원래는 스크롤바를 1번 내렸을 때, 엄청나게 많은 fetchmore(event)가 실행)
lodash 설치
yarn add lodash yarn add --dev @types/lodash
시크릿코드로 split
"안녕하세요".replaceAll("안녕", "000철수000")
// '000철수000하세요'
"안녕하세요".replaceAll("안녕", "000철수000").split("000")
// (3) ['', '철수', '하세요']
"안녕하세요".replaceAll("안녕", "#$%철수#$%").split("#$%")
// (3) ['', '철수', '하세요']yarn add uuid yarn add --dev @types/uuid 설치