- Diffing / Hydration
- Closure
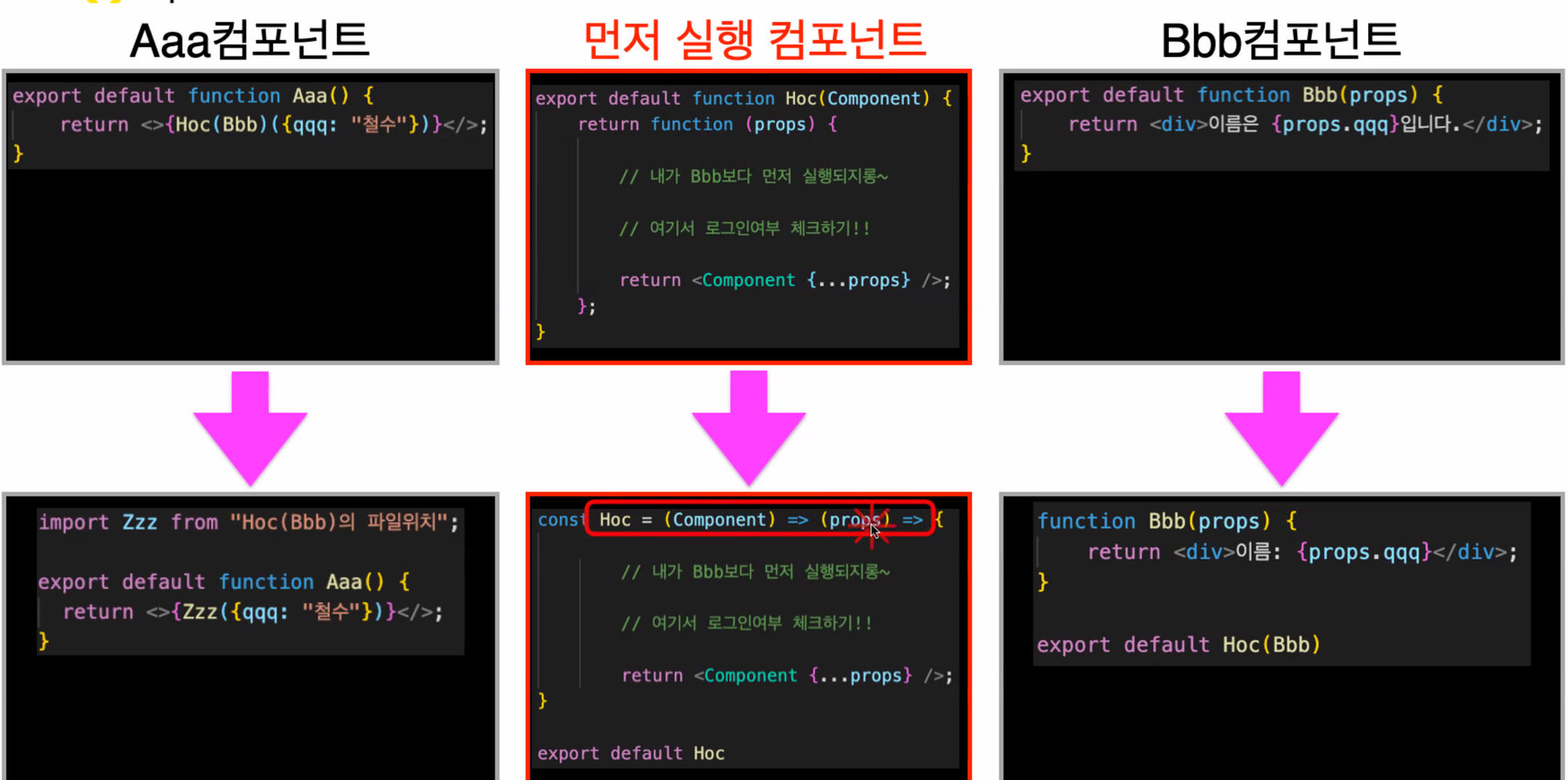
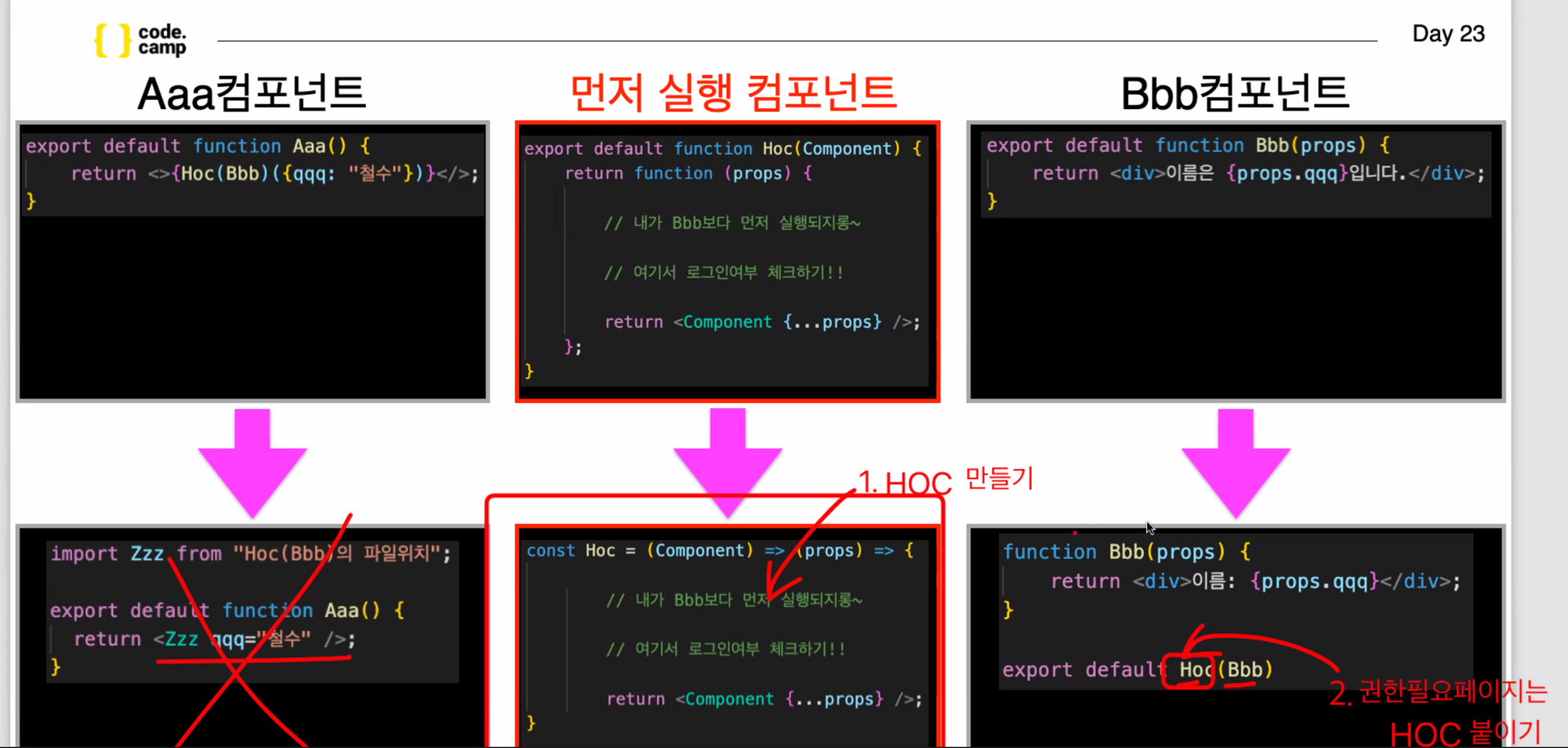
- HOC / HOF
브라우저 저장소 (Browser Storage)
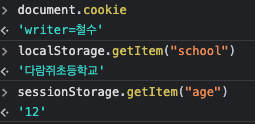
cookie : 브라우저에 저장소이면서 서버에 데이터를 보내야 할 때
localStorage : 브라우저 안에 key,value 형식으로 저장, 브라우저 on/off 유지
sessionStorage : on/off 사라짐

diffing, hydration(onclick, onchange를 binding 시키는 작업)
localStorage 버튼 클릭해서 getitem이면 브라우저에서 실행됐으니까 문제 x
새로고침해서 localStorage.getItem이면 x
→ 프론트엔드 서버가서 html,css,js 받아오는 과정인데 찾을 수가 없음 브라우저가 없으니까
document.getElememtById(””) 도 실행 x
→ document는 브라우저에만 있는 거니까, 프론트 서버에서 밑그림 그릴 때는 모르는 것
2번을 그리는 것 (pre-rendering)
// 23-02-login-localstorage-success.tsx
setAccessToken(accessToken);
// 주석 할 시, 새로고침해야 데이터 뜨게 된다.포토폴리오에 유저사이트 + 관리자사이트까지 만들기
호이스팅

아래로 내려가보진 않았지만 정의를 해뒀음
우선순위 로컬변수 → 글로벌 변수
function aaa() {
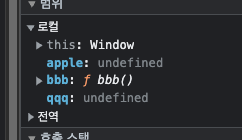
const apple = 10; // 클로저 변수
function bbb() {
const banana = 20; // 로컬 변수
console.log(apple); // 로컬 스코프에 apple이 없으니까 클로저를 가져옴 (scope chain),
// 클로저에도 없으면 전역변수로
console.log(banana);
}
bbb();
const qqq = 3;
}
aaa();const kkk = (apple) => (banana) => {
console.log(apple)
console.log(banana)
console.log("안녕하세요!!")
}
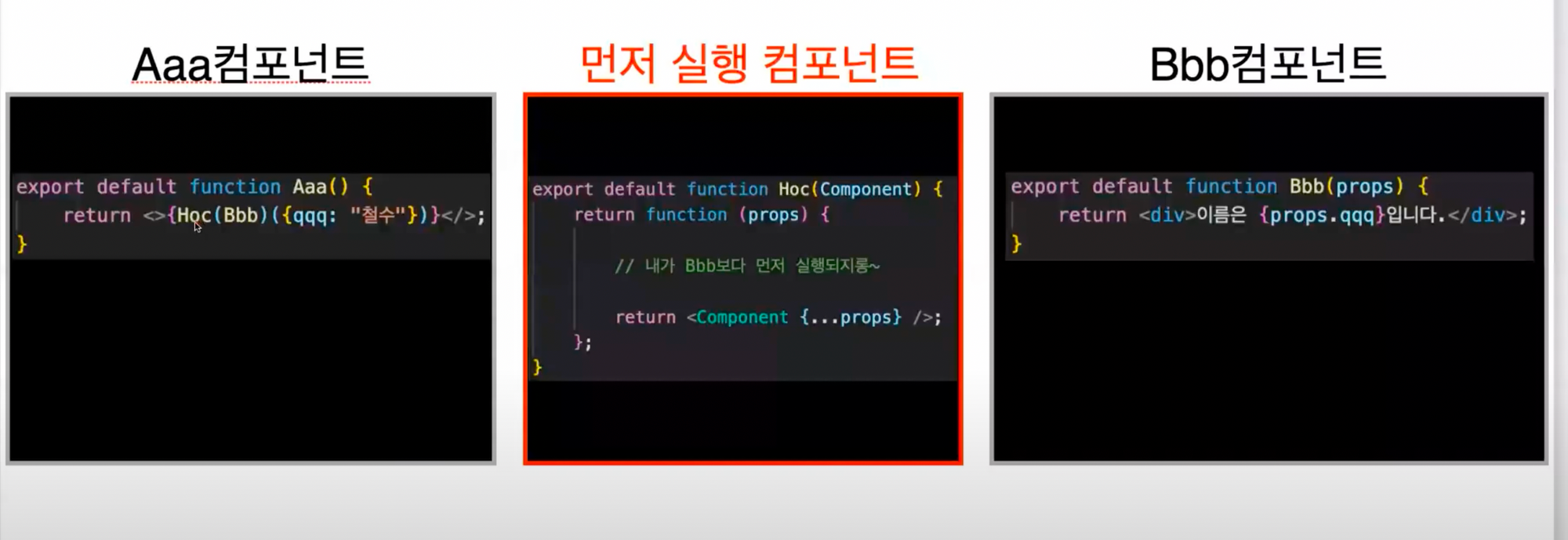
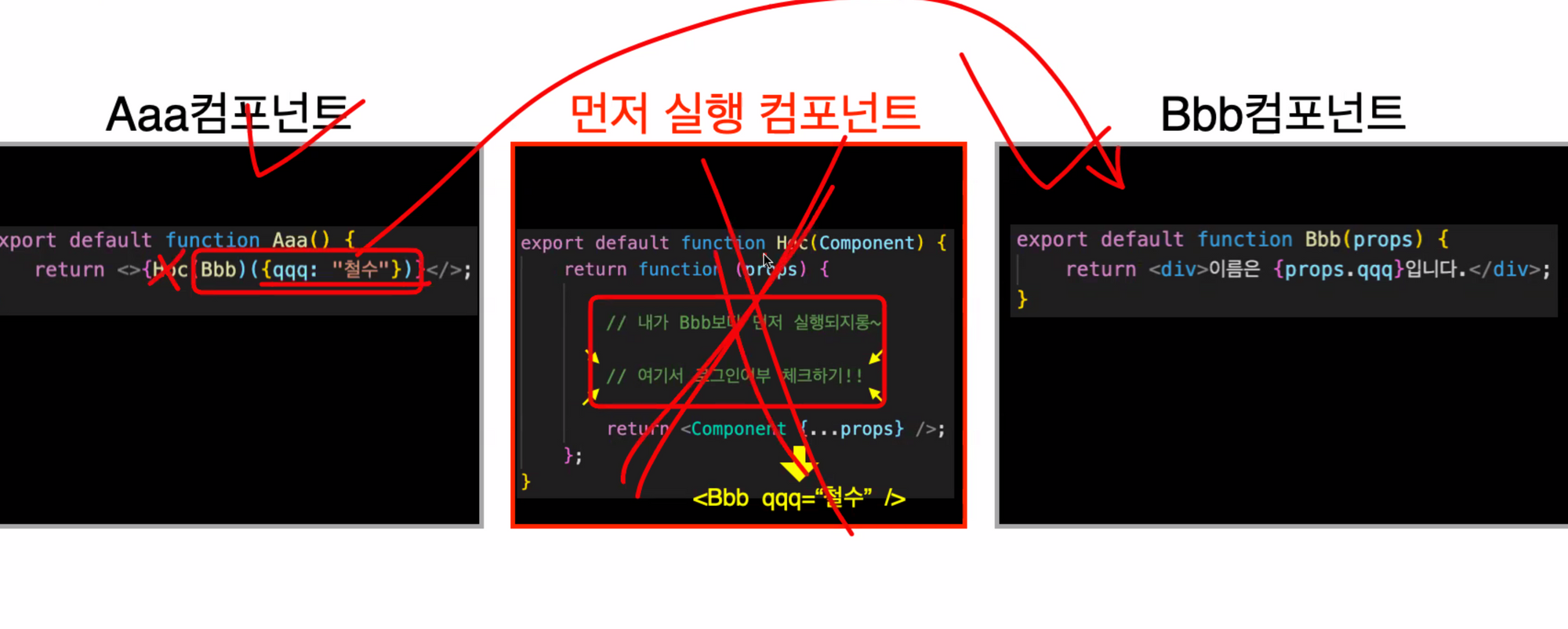
// kkk(10)(20)HOC (Higher Order Component)
- 권한 검증 로직을 실행하고 싶을 때
- props 토스하고 싶을 때
→ 원래처럼 작동 보장, 사이에서 권한 분기 가능

HOC 를 없앨 때


export deault Hoc(Bbb) → ‘ZZZ’

eslintrc의 rules에
"react/display-name": "off", // 추가