이번주 커리큘럼
- RefreshToken
- Graphql
- Promise.all
- Memoization
- @Media
오늘 배울 것
- RefreshToken
- GraphQL
RefreshToken
- Cookie에 RefreshToken을 담아 받아온다
sessionStorage : 브라우저 껐다 키면 사라짐
localStorage : 브라우저 껐다 켜도 남아있음
cookie : Backend와 주고 받는 저장 공간 ⇒ httponly, secure
<apollo 에러가 났을 때 (error: UNAUTEHNTICATED)
Silent Authentication (자동인증)
- UNAUTHENTICATED 캐치
- RefreshToken으로 새로운 accessToken 재발급
- restoreAccessToken 요청을 해서 새로운 엑세스 토큰을 발급
- 재발급 받은 accessToken으로 방금 실패했던 쿼리(fetchUserLoggedIn) 재요청
위의 단계를 거치는데 1초도 걸리지 않는다. 이걸 조용한 요청이라고해서 silent-Auth 라고 불린다.
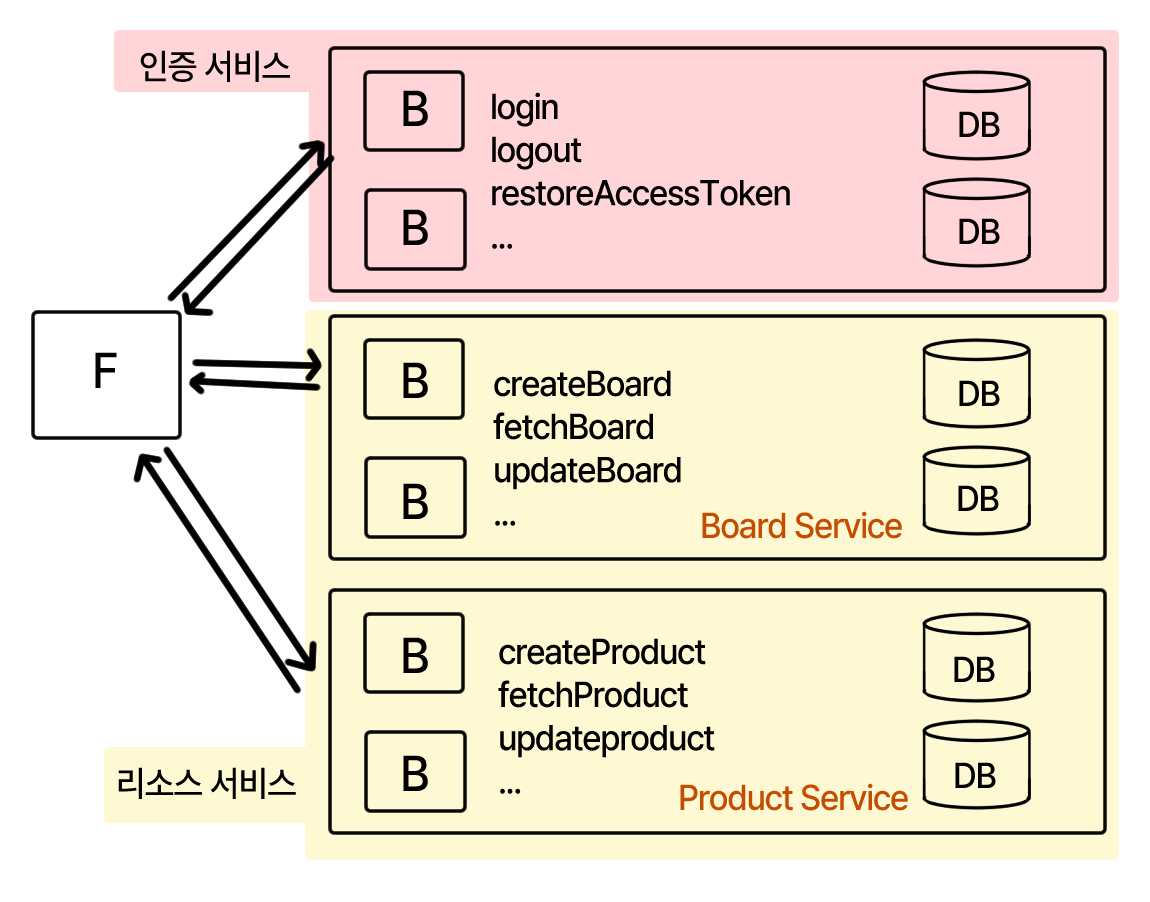
MSA (Micro Service Architecture)
MSA를 사용하지 않을 때(직렬느낌)
- 한번에 했을 때, 최적화 (build) 과정이 오래걸림
- 해당 소스코드의 문제로 멈출 시, 모든 API가 다 멈춤
- 업데이트 용이

OAuth (Open Authorization)
접근권한을 부여할 수 있는 공통적인 수단, 다른 개발자들이 API를 제공해줄 수 있음
ex) 소셜로그인(구글로그인, 네이버로그인 …)
Observable
반응형 프로그래밍 (rxjs (reactive extension), zen - observable )
Observable 사용 예제
- 연속적인 페이지 클릭
- 연속적인 검색어 변경
