Rest-API 와 GraphQL-API를
요청하는 과제를 풀기 위한 삽질과정
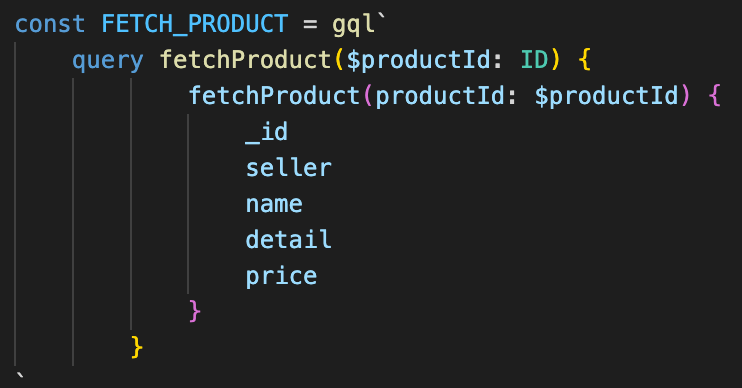
처음에 mutation을 하는데, console창에 내 데이터는 저장되는게 보이지만 query부분에서 에러가 났었다.
에러는 뒤에 주소값이 지정되어 있지 않아서 나는 문제였다.
https://내꺼사이트/undefined동기분의 도움으로 알아냈고,
router.push(`/quiz/query/${result.data.createProduct._id}` ) //_id여기서 _id 부분이 playground, 즉 백엔드에서 지정해준 이름 값으로 넣어야 한다는 것을 알게 되었다.
그래서 해결된 줄 알았는데, 주소값까지 불러와지지만 404에러가 뜨는 것이다..!
내 문제점을 정리해본 결과
- console창을 통해 데이터 저장이 되는 것을 확인했다.
- Playground 사이트에서 query를 사용해 저장된 ID값을 넣어 출력되는 것을 확인했다.
결론: 저장은 되나 데이터가 query 파일에 가지지 않음! 경로문제일 확률 높음
이후 나는
router.push(`/quiz/query/${result.data.createProduct._id}` ) //_id이부분만 4시간째 쳐다보고 있었지만 아무리 바꿔봐도 가지지 않았다 ㅠㅠ
폴더 경로를 바꿔보기도하고, 새로 만들어보기도 했는데 가지지 않았다.
동기 중 한분이 그러면 "네이버로 한번 연결이 되는지 시도해보세요"라고 말씀해주셨고, 네이버가 들어가졌었다.
그후 되돌리기 하고, 다시 실행하니 쿼리가 들어가지는 것이다..!
뭐지 네트워크 길이 막혀있어서 혈을 뚫어야했나 ㅠㅠ
아무튼 됐는데,
그전과 다른 점은
router.push(`/quiz/query/${result.data.createProduct._id}`)여기 뒤에 공백을 제거 한 것 뿐이였다. 궁금해서
router.push(`/quiz/query/${result.data.createProduct._id}`
) 저 괄호부분을 엔터치고 실행하니, 사이트는 들어가지지 않고 실패가 뜨며 사이트 자체 연결이 되지 않았다.
근데 나는 404 에러가 떴지만, 주소창에는 내 ID 값이 들어가있었기 때문에 문제가 없다고 생각한다.
이거는 어떻게 고쳤는지 아직도 모르겠다..찝찝한날이였따..
마지막으로 실수 했던 부분을 정리해보면
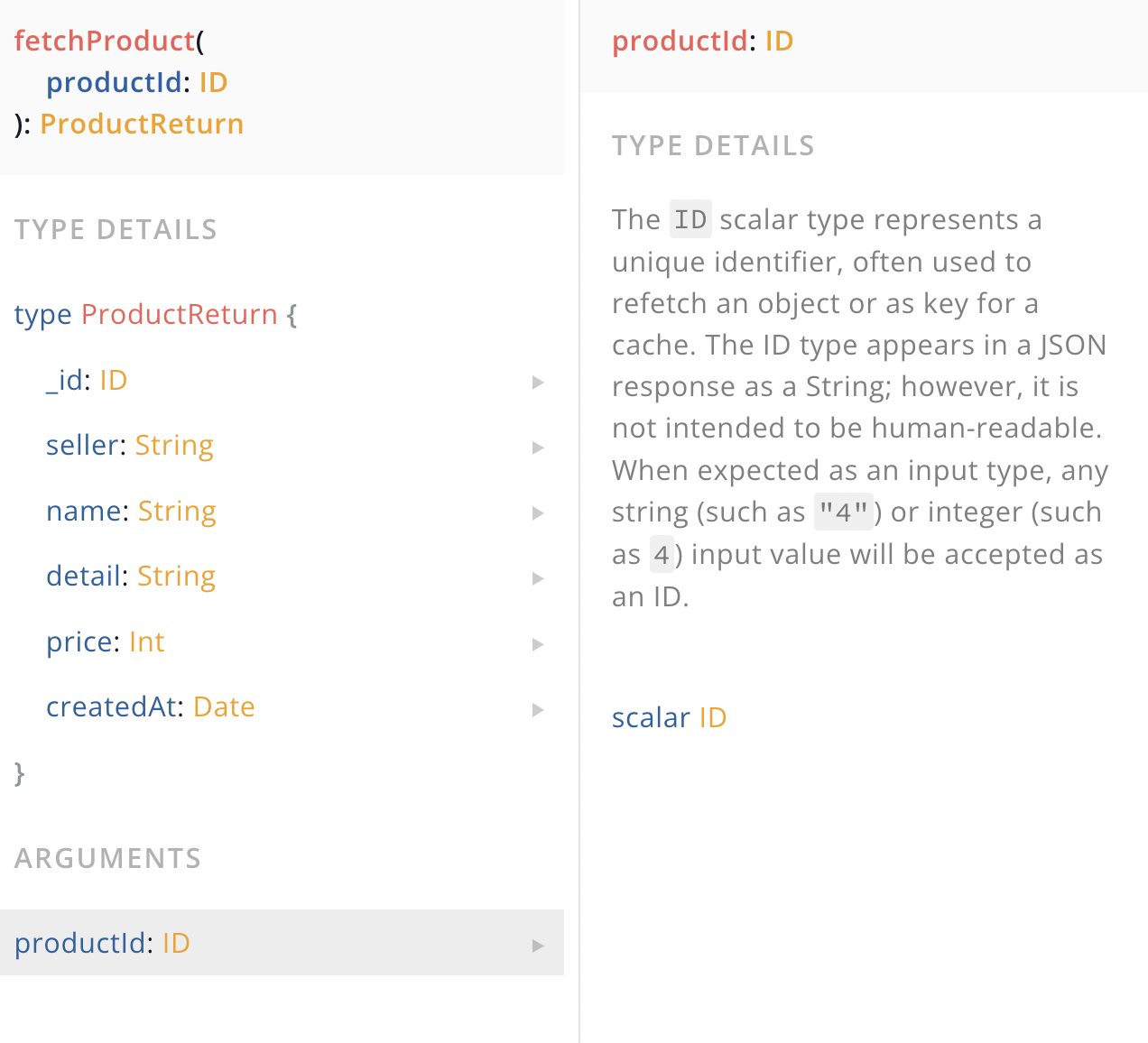
ID값


- 위처럼 productId라고 지정이 되어있으므로 똑같이 해주며,
int, String같은 흔히 보던 타입이 아니더라도 저기에 ID라고 지정이 되어있으면 ID로 적어야 한다! 헷갈렸었다!
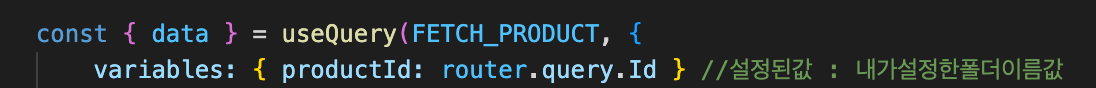
- 또한, variables안의 설정 값은
variables: { 지정된 이름 : router.query.대괄호안 내가 정한 폴더 이름 }이런 식으로 적어야 한다. 따라서 쿼리에서 내가 따로 정한 이름을 적는 칸은 저기 한 곳 밖에 없다.
2. 괄호
router.push{`/quiz/query/${result.data.createProduct._id}`}중괄호가 아니라 소괄호이다. 잘안보이니까 조심하기