<mdn 웹 문서 사이트의 내용을 기반으로 작성되었습니다>
MDN바로가기
html이란?
html(hypertext markup language)은 문서의 특정 텍스트 영역이 문단인지 목록인지 표의 일부인지 구분 할 수 있도록 의미를 부여하고, 헤더인지, 콘텐츠 컬럼인지, 네비게이션 메뉴인지 알수 있도록 논리적인 영역으로 구조화 하고, 이미지와 비디오 같은 콘텐츠를 삽입할 수 있게 해주는 요소들로 구성된 지극히 간단한 마크업 언어입니다. -> 즉 사이트를 만들때 필요한 뼈대를 만들때 사용되는 언어라고 생각하면 된다.
element(요소)란?
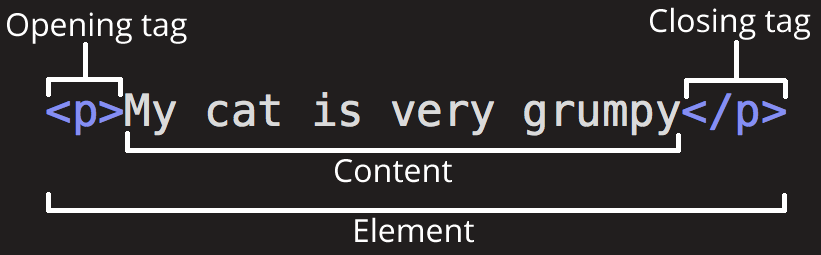
html에서 요소는 웹 페이지를 구성한다. 요소란 데이터 항목, 이미지, 텍스트 한 묶음 등을 담을 수 있으며 아무것도 담지 않을 수도 있다. 요소는 여는 태그, 내부의 텍스트 콘텐츠, 닫는 태그로 구성된다.
요소의 구조
- 여는 태그: <요소 정의>. 맨 앞에 존재한다.
- 요소의 내용
- 닫는 태그: </요소 정의>. 여는 태그에 /를 추가한 형태이며 요소의 끝에 존재한다.
여는 태그와 닫는 태그에서 정의 이름은 같아야한다.

요소의 내포
요소 내부에 다른 요소가 들어갈 수 있다. 이를 요소의 내포라고 한다. 요소의 내포 사용 시 주의 점은 내부 요소를 먼저 끝내고 외부 요소를 끝내야 한다는 것이다.
<p>나는<strong>밥을</strong>먹는다.</p> 여기서 strong 요소는 텍스트를 강조하는 역할을 한다.
위와 같이 요소 p 안에 요소 q가 존재할 경우 q를 먼저 끝내고 p가 끝나야 한다. 아래와 같이 작성한 경우는 잘못된 경우이다.
<p>나는<strong>밥을 먹는다.</strong></q>블록 레벨 요소와 인라인 레벨 요소
- 블록 레벨 요소: 웹 페이지 상에 블록을 만드는 요소이다. 블록 레벨 요소는 개행(줄바꿈)과 같은 페이지의 구조적인 요소를 나타낼 때 사용된다. 예를 들어 블록 레벨 요소를 사용하여 단락, 목록, 네비게이션 메뉴 , 꼬리말 등을 표현할 수 있다. 주의점은 인라인 요소와 중첩하여 사용할 수 없다. 다만 같은 블록 요소끼리는 가능하다
- 인라인 요소: 항상 블록 레벨 요소에 내포되어 있다. 인라인 요소는 문서의 큰 부분에 적용 될 수 없고 특정 단어나 문장과 같은 작은 부분에 사용될 수 있다. 예를 들어 하이퍼 링크를 정의하거나, 텍스트를 강조할 수 있다. 인라인 요소는 개행을 할 수 없다는 점을 알고 있어야 한다.
빈 요소
빈 요소는 단일 태그만을 사용하며 요소의 기본적인 구조를 따르지 않는다.
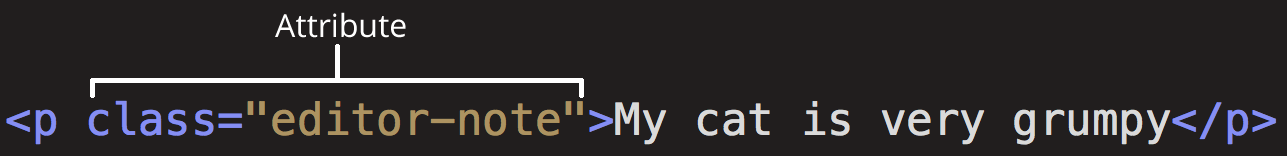
속성

속성은 위의 이미지에서 볼 수 있듯이 요소에 추가적인 내용을 담고 싶을때 사용된다. 요소 한개에 하나 이상의 속성을 내포할 수 있다. 속성을 사용하기 위해서는 다음과 같은 내용을 지켜야 한다
- 요소 정의 부분과 속성 사이에 공백이 있어야 하며 속성이 하나 이상일 경우에는 각 속성 사이에도 공백이 있어야 한다
- 속성 이름 다음에는 =가 붙는다
- 속성값은 따옴표로 감싸야 한다. 사실 생략이 가능한 상황이 존재하지만 예상치 못한 오류를 대비해 웬만해서는 따옴표로 감싸는 것이 좋다. 또한 ""와 ''를 구분하지 않는다.("'와 같이 섞어서 사용하는 것은 안된다)
boolean type 속성
값을 필요로 하지 않는 속성값이다. 예를 들어 속성값에 "disabled"을 이용하면 사용자는 해당 속성에 데이터를 입력할 수 없게 된다.
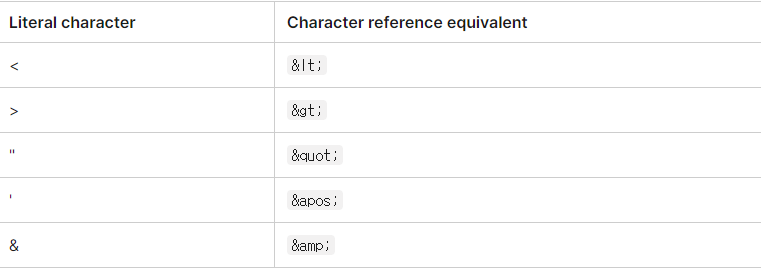
텍스트에서 문법과 관련된 문자(<,>,",'같은 특수문자)를 사용하고 싶을때

위와 같이 작성하면 된다. 항상 &로 시작해서 ;로 끝나는 것을 알 수 있다.
HTML 문서 구조
각 개별요소들의 집합이 하나의 문서를 구성한다.
`
해당 문서가 html로 유효하다는 것을 나타내주는 필수로 작성되어야 하는 형식이다.
html의 특징
- 대소문자를 구분하지 않는다
- 공백을 아무리 많이 입력해도 단일 공백으로 처리된다.
주석 처리 방법
`
`
주석 처리할 내용을 위와 같이 감싼다.
