자바스크립트는 자료형을 어떻게 설정할까?
c언어는 변수를 만들 때, int, char, char*, float 등을 선언한다.
메모리 관리를 직접할 수 있는 언어이기 때문에 자료형을 정확히 알아야 하기 때문이다.
하지만 자바스크립트는 따로 자료형을 선언하지 않는다.
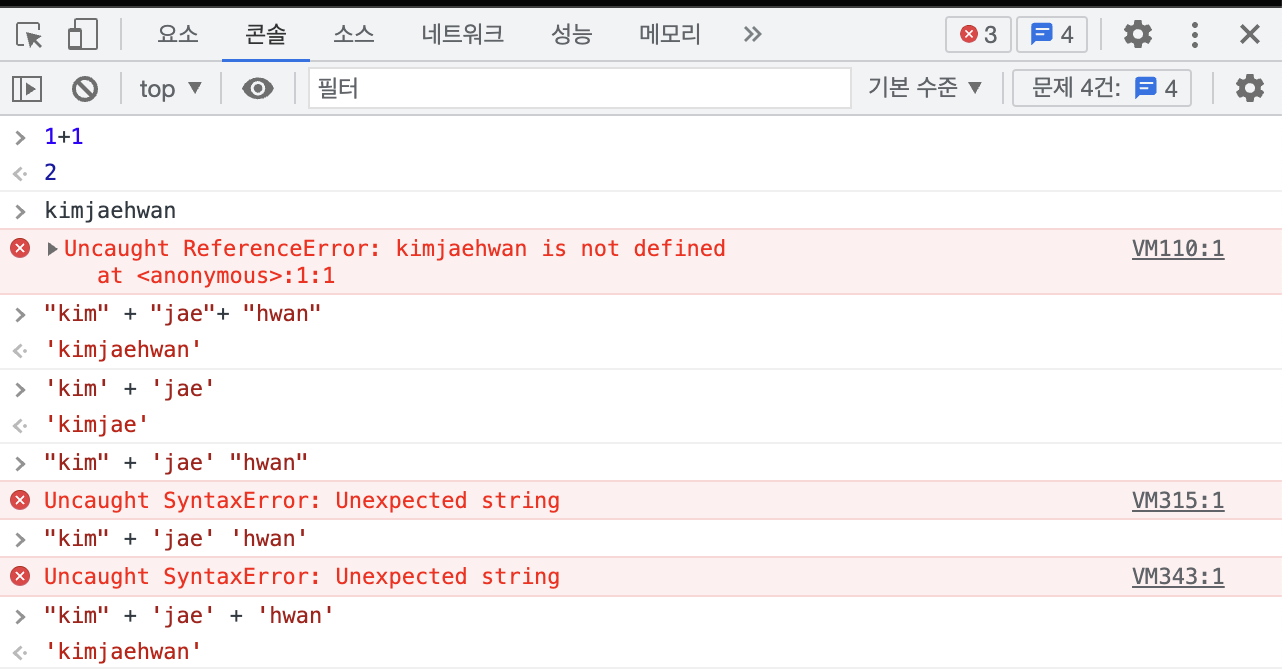
콘솔 화면에서 확인해 보면 따로 자료형을 말하지 않고 숫자, 문자열을 입력해도 연산이 문제 없이 되는 것을 확인할 수 있다.

feat. 콘솔 화면에서 에러가 나는 이유는 문자열 입력 시 더블 쿼트 (" ") 안에 입력해야하는데, 그렇지 않았기 때문이다.
변수?
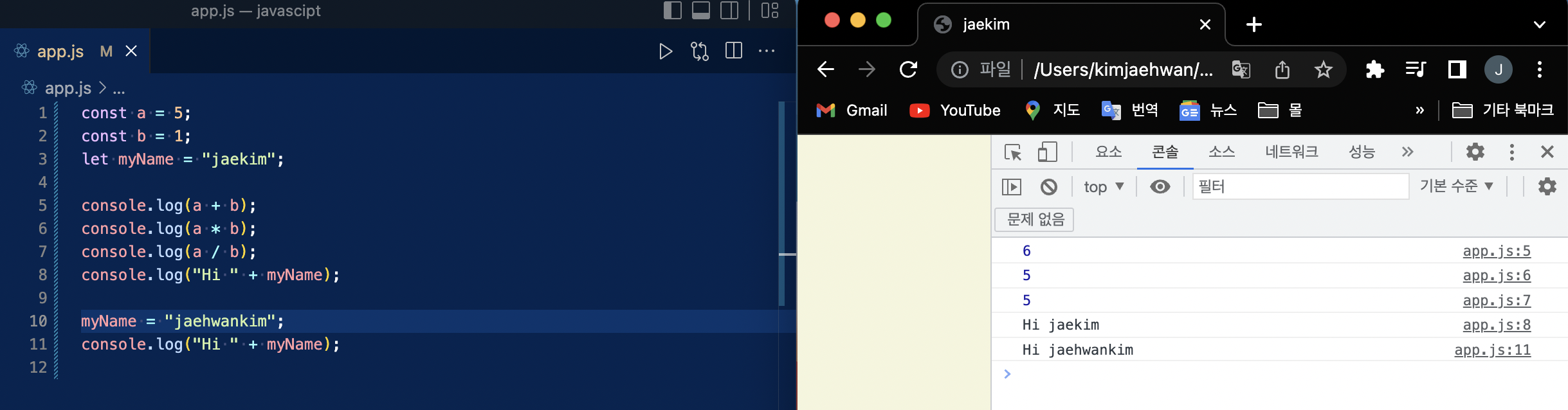
자바스크립트는 변수를 선언할 때 const, let 을 붙여야하며,
const는 ‘바뀌지 않는’을 의미하는 상수를 의미한다.
변수의 값이 바뀌지 않는다면 const를
변수의 값이 변경 된다면 let을 사용하자.
다음 그림은 VScode 를 통해 연산하는 모습을 보여준다.

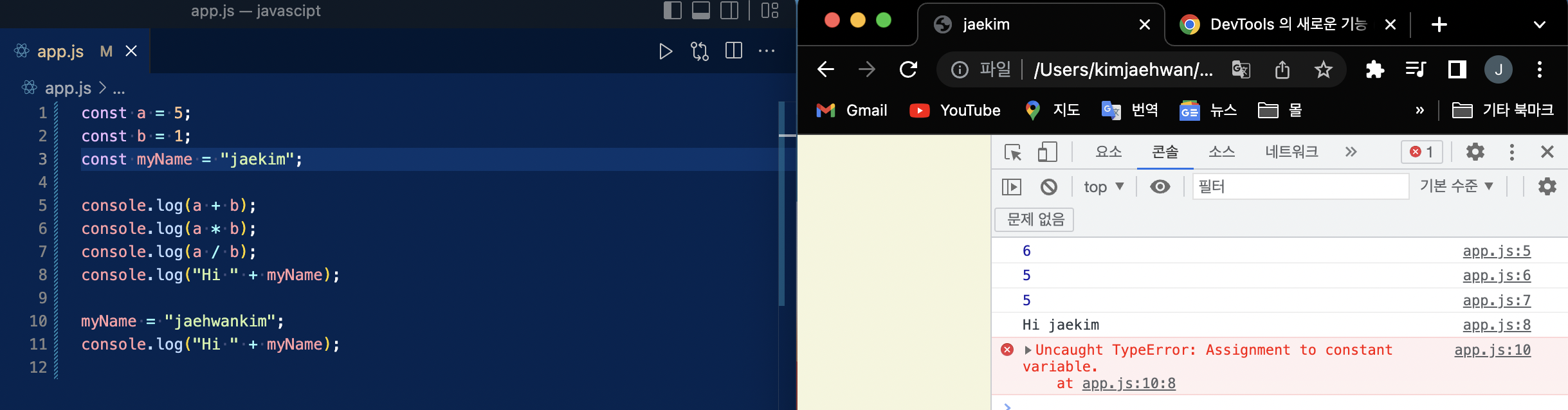
❗️const 변수를 수정하면...?

❗️const 와 let 은 왜 생겼는가?
자바스크립트 초기에는 var 이었다. var 은 코드의 어느 부분에서든 값에 변화를 줄 수 있다.
즉, 변수를 보호해주지 않는 다는 것이다. 변수를 조금 더 안전하게 사용하기 위해 const 와 let 이 생겼다.
const와 let 변수를 통해, 프로그램에 대한 이해를 더 빠르게 할 수 있다.
프로그램을 만들 때는 기본적으로 const를 사용하고 변수의 변화가 필요할 때 let을 사용하자.
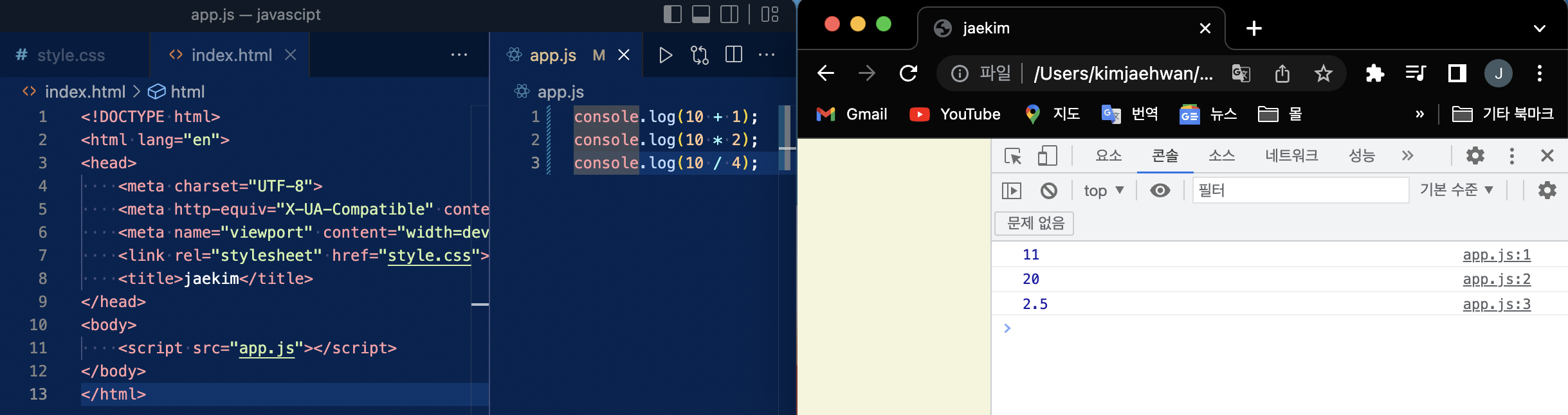
console.log
console.log 라는 기능이 있다. 브라우저의 콘솔 화면에 매개 변수로 들어간 변수 또는 식의 연산 결과를 보여준다.
js 파일에서 console.log 를 하고 괄호 안에 연산을 넣고 html 파일과 연결하여 브라우저를 실행하면 된다.