1-4 flutter 이해하기
-
Widget으로 만들어져있다. 앱을 만드는데 사용되는 모듈
위젯들을 조합해서 화면을 그리는데, 이 위젯들의 조합이 나무와 같이 생겼다 하여 Widget tree라고 부른다고 한다. 핵심 개념은 제일 상단에 있는 위젯으로부터 자녀위젯... 자녀위젯... 내려가면서 구조를 그린다는 개념을 이해하면 되겠다. -
Material widget: 안드로이드에서 사용되는 기본 화면 구성 요소를 flutter에서 재현한 위젯
-
Cupertino widget: 아이오에스에서 사용되는 화면 구성 요소를 flutter에서 재현한 위젯
-
2개 모두 레이아웃 커스텀하는 시간을 절감하기 위한 목적이겠다, flutter는 특정 플랫폼에 종속되지 않은 고유 디자인을 입힌 custom widget도 만들 수 있다. 물리적 자원이 많거나 크리에이티브한 디자인을 입히고 싶다면 커스텀 위젯을 만들어봐도 좋겠다. 어제 기획전 카피라이팅하다가 프로모션 레퍼런스 찾아보려고 29cm 앱을 살펴봤다. 업데이트된 재밌는 위젯을 발견했었는데 (지그재그, 무빙이있다) 이건 커스텀 위젯일까, 디자인 영역일까? 💬
-
Widget catalog 북마크해두기 (유용한 위젯이 매우 많다. 신세계)
1-5 프로젝트 준비
- flutter project 생성
- visual studio code setting
command palette 단축키 ctrl+shift+P
project name에는 영문 소문자와 언더바만 들어갈 수 있다.
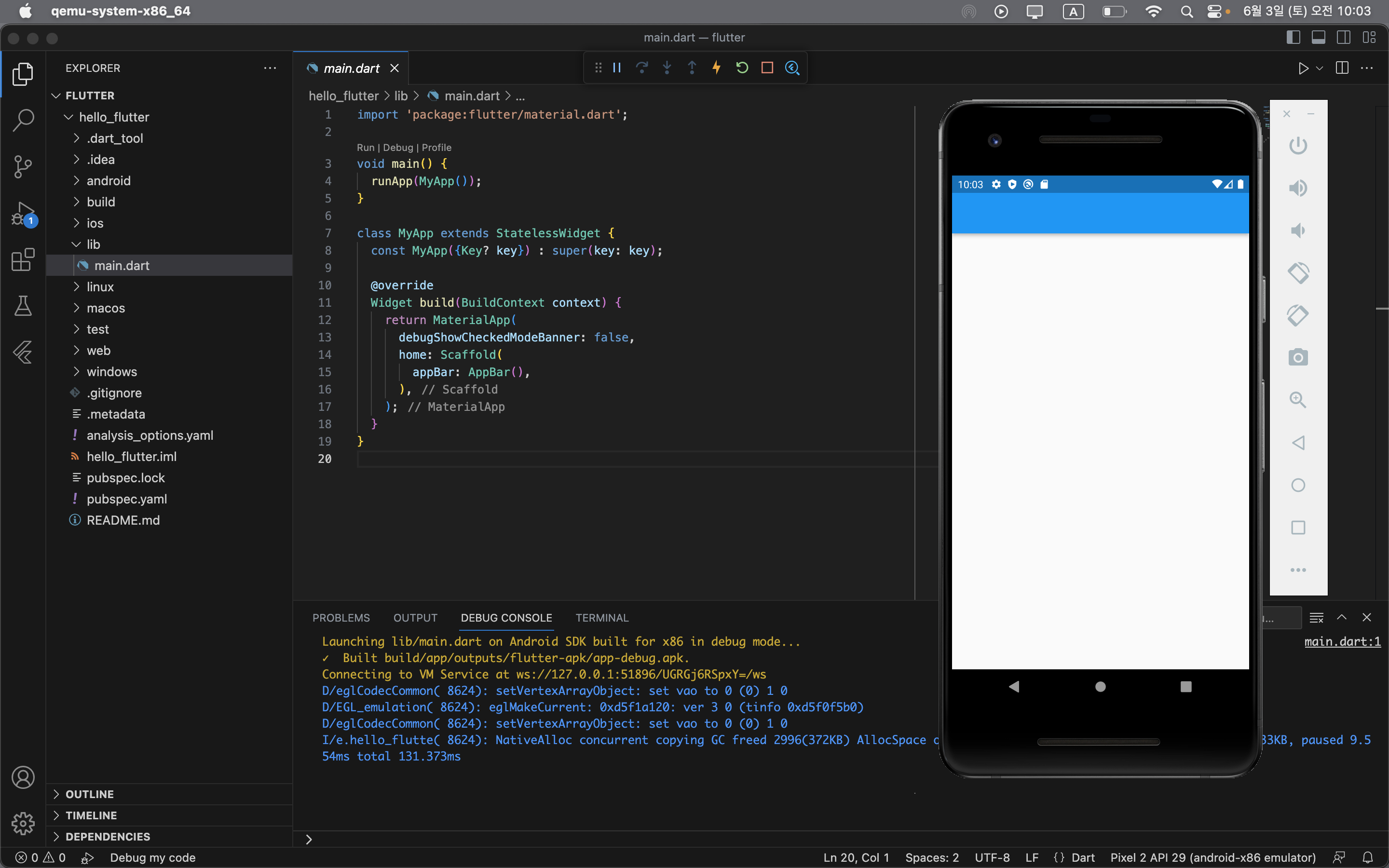
왼쪽 디렉토리 구조 중에 lib과 pubspec.yaml을 주로 사용할텐데, 전자는 주로 코딩하는 폴더이며 소스 코드가 담길 곳이다. 후자는 라이브러리 및 설정을 하는 폴더이며 새로운 것을 설치하거나 설정을 변경해줄 때마다 pubspec.yaml을 수정해줘야 한다. - emulator 실행
나는 아직 엑스코드를 설치하지 않아서 pixel 2 api (android)만 선택할 수 있다. - 실행하기
start debugging과 run without debugging 모두 앱을 실행할 수 있지만, run without debugging으로 실행하는게 성능상 더 빠르다. - 세팅 환경 구축 완성

오마이갓 엄청 어렵다 동공지진
프로그램이 무거워서 자꾸 렉걸린다. 그래도하자 
