Github 에서 지원해주는 Pages 설정에 대해서 알아보겠습니다.
❓ GithubPages 란 ?
Github Repository 에 올려진 html, css, js 및 각종 파일(img, font 등)을 토대로 웹페이지를 간단히 호스팅할 수 있는 서비스를 말하며 최근 Github Actions 까지 출시되며 CI/CD 파이프라인까지 구축 할 수 있게 되었다.
Github Actions 를 이용한 CI/CD 파이프라인 자동화 구축은 다음에 진행해보도록 하겠습니다.

🧱 Github pages 설정 방법은 ?
우선 Github pages 를 설정하기 위해선 html, css, js 파일이 필요한데,
위 자료가 주어졌다면 repository에 올려두고 간단한 설정을 통해서 web page를 호스팅 할 수 있습니다. (만약 react, vue 등으로 web 을 진행 했다면 build 후 제공되는 dist, build 폴더 내 파일들을 그대로 올리면 됩니다)
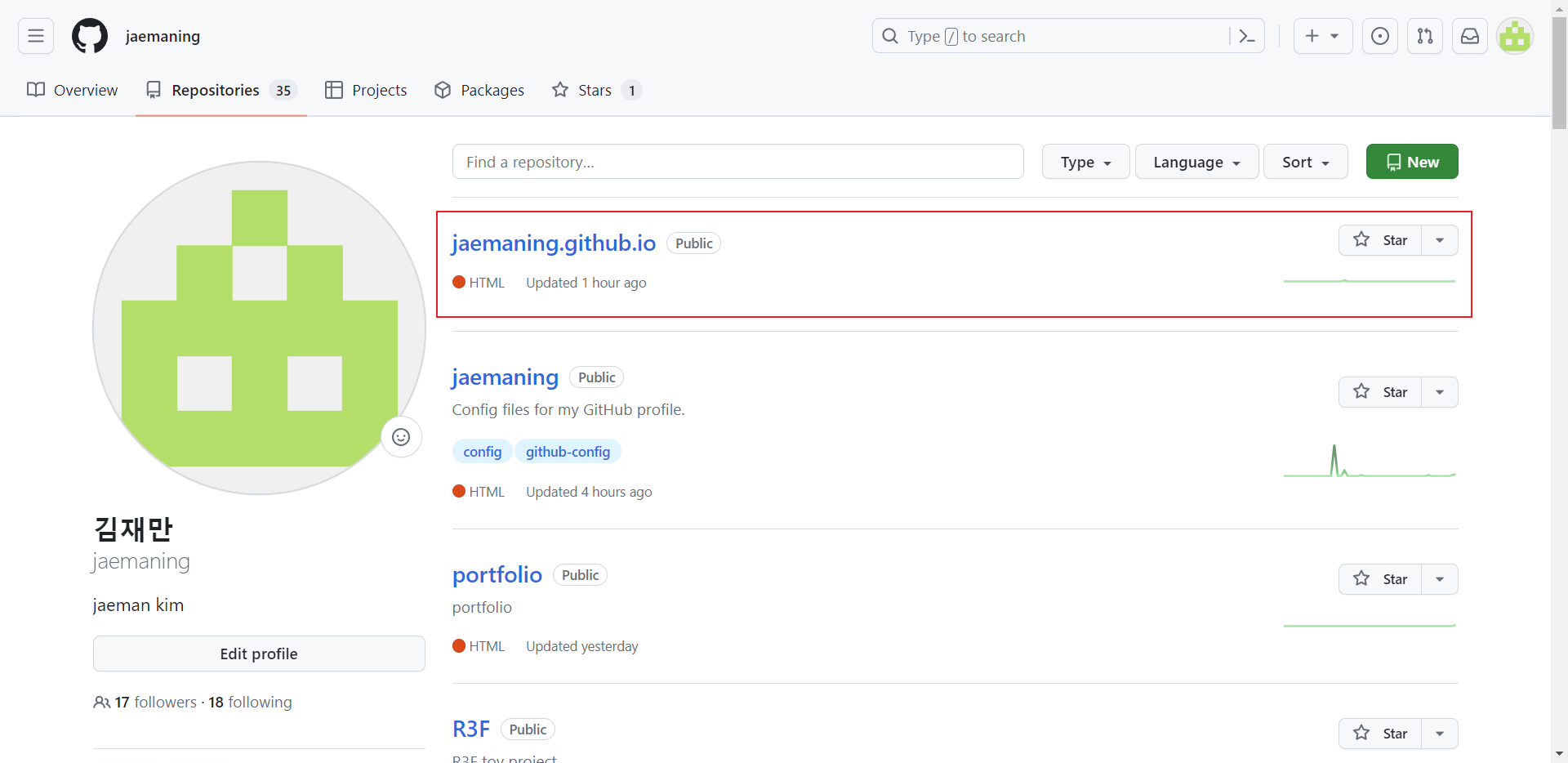
- Github 내 repository 만들기
- 아래 사진처럼 {my_github_id}.github.io 형식으로 repository 를 만들어 줍니다. (물론 이렇게 만들지 않고 그냥 repository 형태로 만들어도 상관은 없습니다. 다만 일반 repository 형태로 만들경우 도메인주소는 {my_github_id}.github.io/{repository_name} 형태로 됨)

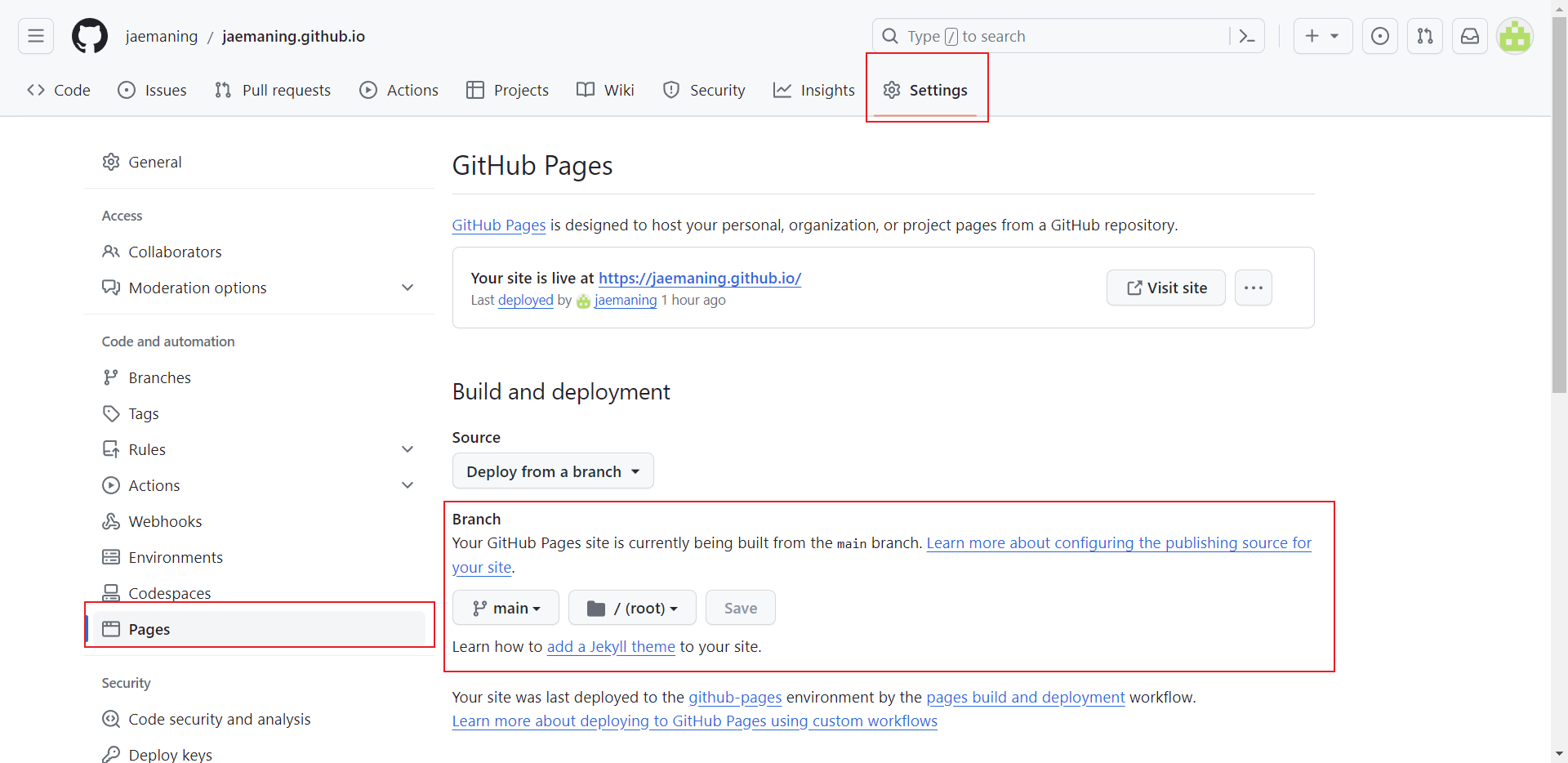
- repository 설정
- settings 에 pages 로 이동하여 Branch 옵션중 main > root (혹은 내가 원하는 branch 선택 원하는 폴더를 선택하여 해당 브랜치 폴더를 기준으로 webpage 호스팅이 가능합니다.) 를 선택한 뒤 Save 버튼을 눌러 저장합니다.

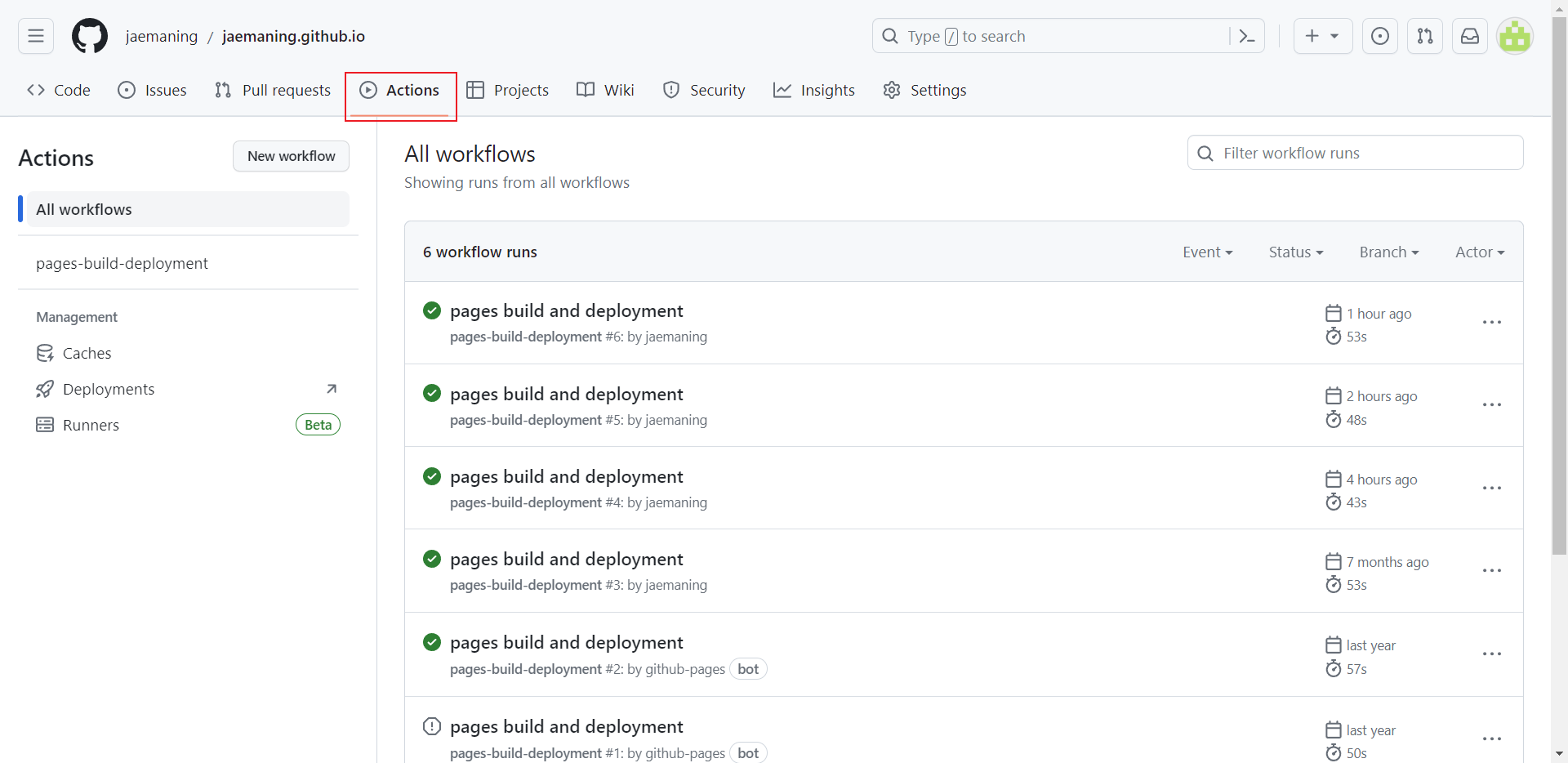
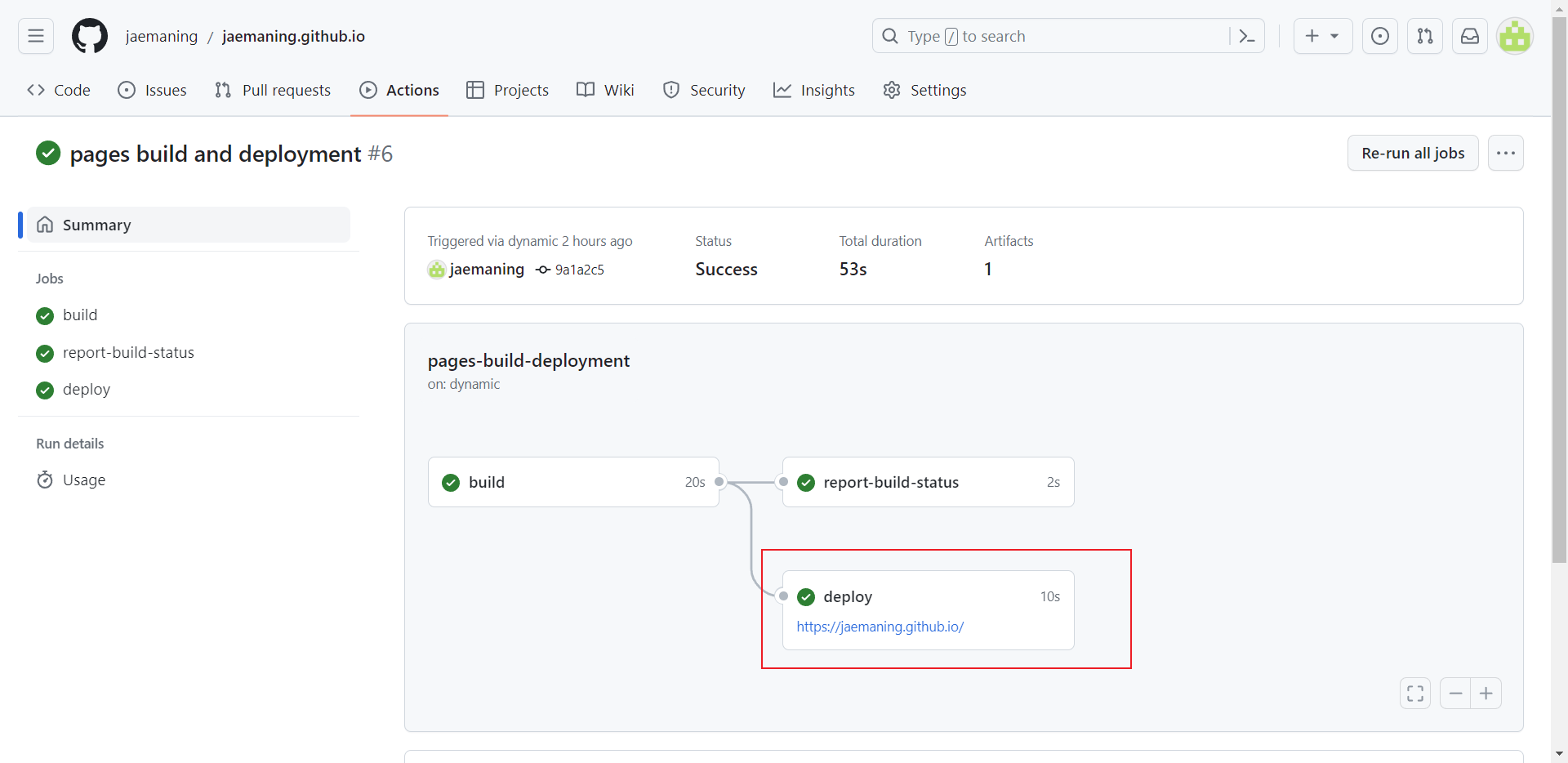
- 배포 확인
- 호스팅 되는데까지 평균 약 5분정도 소요되었던 것 같고 만약 호스팅 되고 있는지 궁금하시면 아래 화면처럼 Actions 로 이동하여 볼 수 있습니다.



⌛ 정리하며,,
Github pages 를 써보니 FrontEnd 개발자로서 간단히 웹을 호스팅해 다른 사람들에게 소개정도 해볼 수 있어서 좋았고 제가 아닌 다른 사람들은 이 기능을 통해 자신의 블로그 호스팅 or 블로그를 편하게 제작해 볼 수있는 Jekyll 같은 라이브러리를 사용해 보는것 같습니다. (저는 제 포트폴리오를 업로드 해두었습니다)
