- 컴포넌트(Component)는 템플릿 이상의 기능을 수행 데이터를 UI로 만들어주는 기능, 라이프 사이클 API를 통해 컴포넌트가 화면에 나타내는 변화된 작업들을 수행

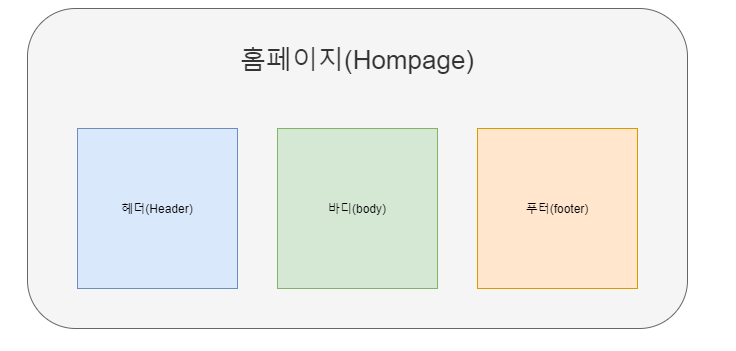
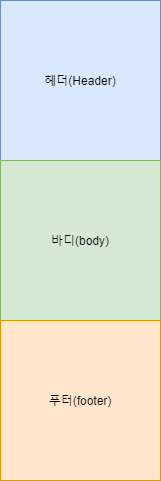
- 기본적인 홈페이지 구조는 헤더/ 바디 / 푸터로 나뉘어 있다. 헤더와 푸터에는 사이트에서 제공하는 기본 내용 포함, 바디의 내용이 바뀌는 게 지금까지 많이 개발되어온 구조 -> 하나의 홈페이지로 완성
- 여기서 컴포넌트란 기능을 단위별로 캡슐화한 단위를 말함. 헤더, 바디, 푸터 모두 컴포넌트의 조각이라고 말할 수 있음.

- 이들의 특징은 재 사용과 확장할 수 있어야 함. 그렇게 만들어진 조각들이 모여 홈페이지를 만듬.
- 컴포넌트는 '부분'이며 이것은 즉 '전체' 중 한 '부분'으로써 재사용이 가능한 조각이다. 이것은 즉 UI를 구성하는데 쓰이며 UI의 부분이라고 할 수 있다. 이는 자바스크립트는 함수과 같으며 input으로 Props를 받아 화면에 표시한 element를 반환해 준다. 이러한 컴포넌트는 Component의 생성주기(Life Cyle)에 따른 내장 함수를 통해 Component를 제어하고 있다.

* 결론
-
컴포넌트는 독립적이며, 재사용이 가능하게 만든 부품 조각
-
react로 만들어진 홈페이지는 즉, 컴포넌트의 조합
[Elements]
리액트에서 Elements란 쉽게 말해 컴포넌트를 JSON으로 표현한것 Element는 instance가 아닙니다!
우리는 JSON형태의 Element를 리액트에게 전달해주면 리액트가 알아서 화면을 그려줌.